CSS, Flexbox Gap

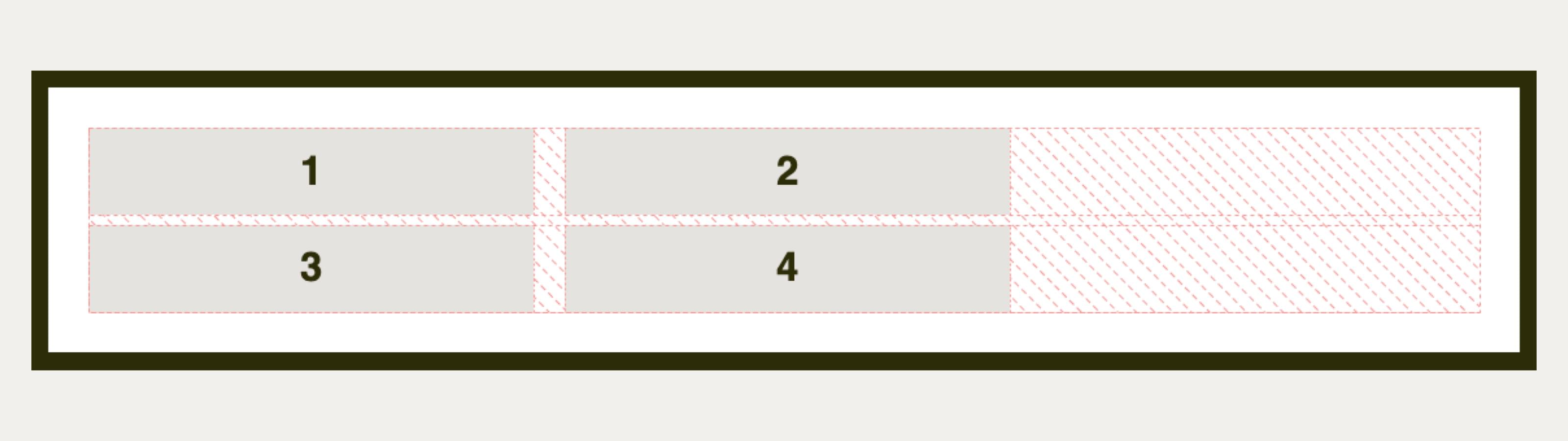
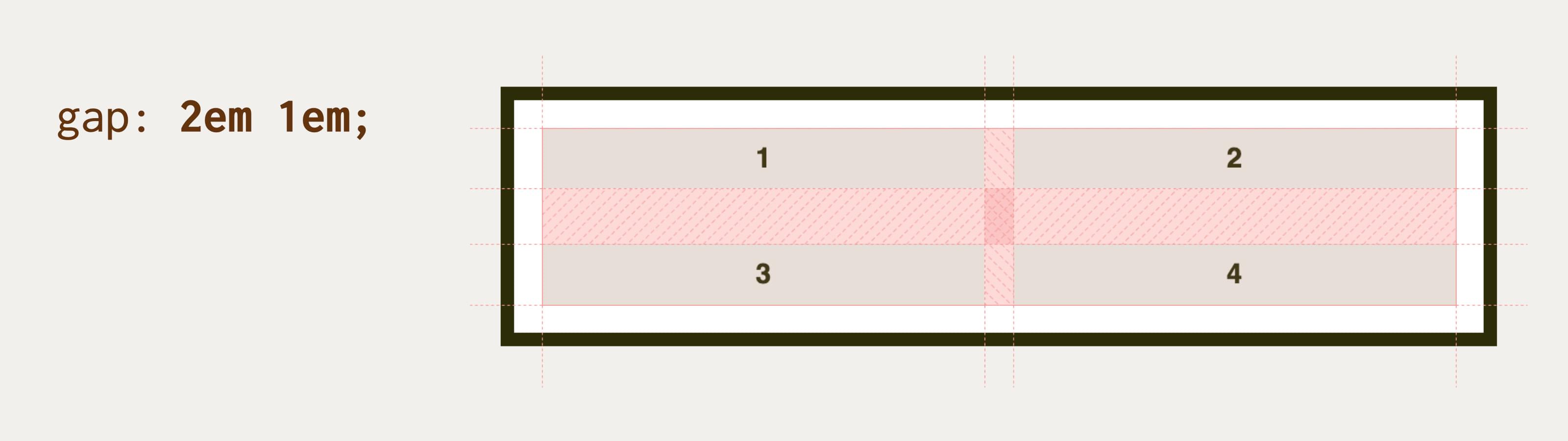
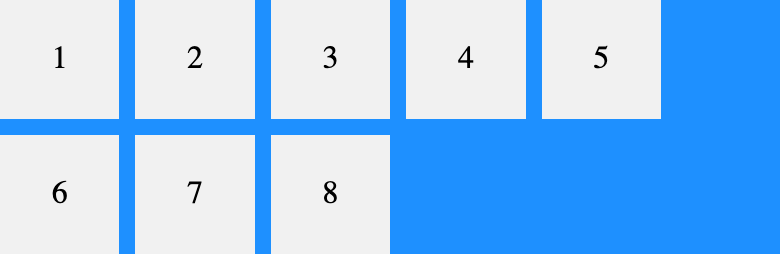
In 2021 appeared a new CSS trick which is called the flexbox gap. This property is borrowed from Grid CSS and is called grid-gap. The gap is used to create space between cells.

Masa_Kudamatsu on X: The use of `column-gap` and `row-gap` along

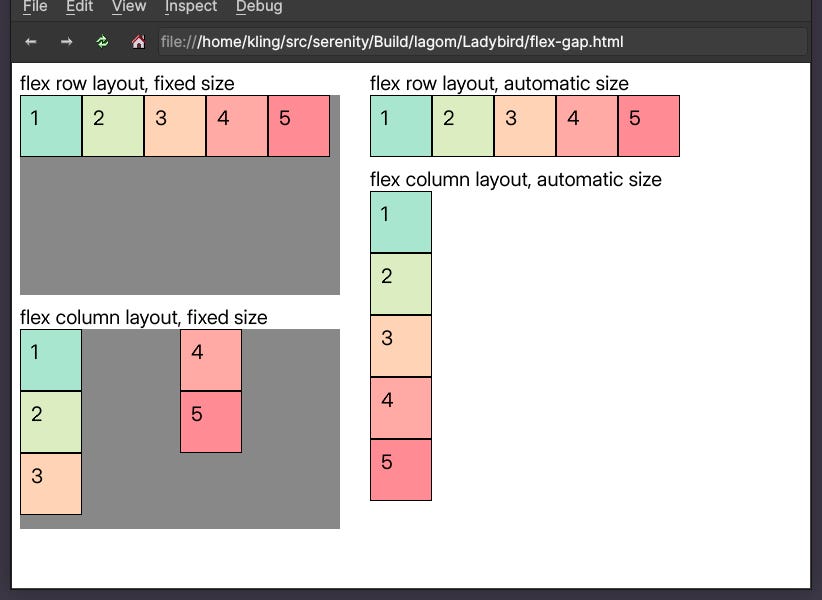
Safari 14.1 Adds Support for Flexbox Gaps

CSS gap property vs. margin property - LogRocket Blog

CSS vlastnost gap: mezera pro flexbox a grid

CSS gap Property - Scaler Topics
Gap - Tailwind CSS

html - Remove space (gaps) between multiple lines of flex items

CSS vlastnost gap: mezera pro flexbox a grid

Spacing grid/flexbox items in CSS with the gap property –

Implementing an underspecified CSS feature (flexbox gaps)

Tailwind CSS Gap - GeeksforGeeks

css - Flexbox layout not compatible with grid-column-gap in Safari

Mind the Flex-gap. Heydon Pickering is a clever chap. If…

gap CSS-Tricks - CSS-Tricks

Adam Argyle on X: 💯 CSS flex gap is in Chrome 84 💯 play around