align-items in CSS Flexbox – How to Layout Flex Children

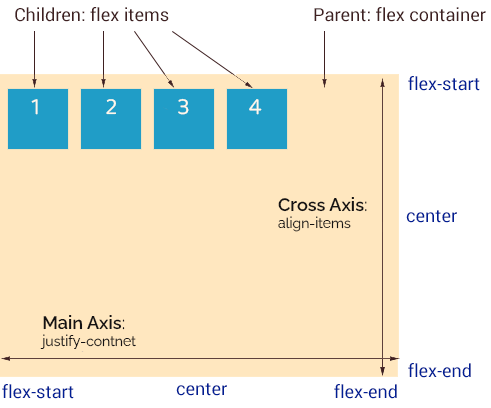
align-items specify how browsers should position a flexible container's items along the cross-axis of a flexbox.

CSS Flexbox 101: Vertically Align your items Now, by Tridip Thrizu
Basic concepts of flexbox - CSS: Cascading Style Sheets

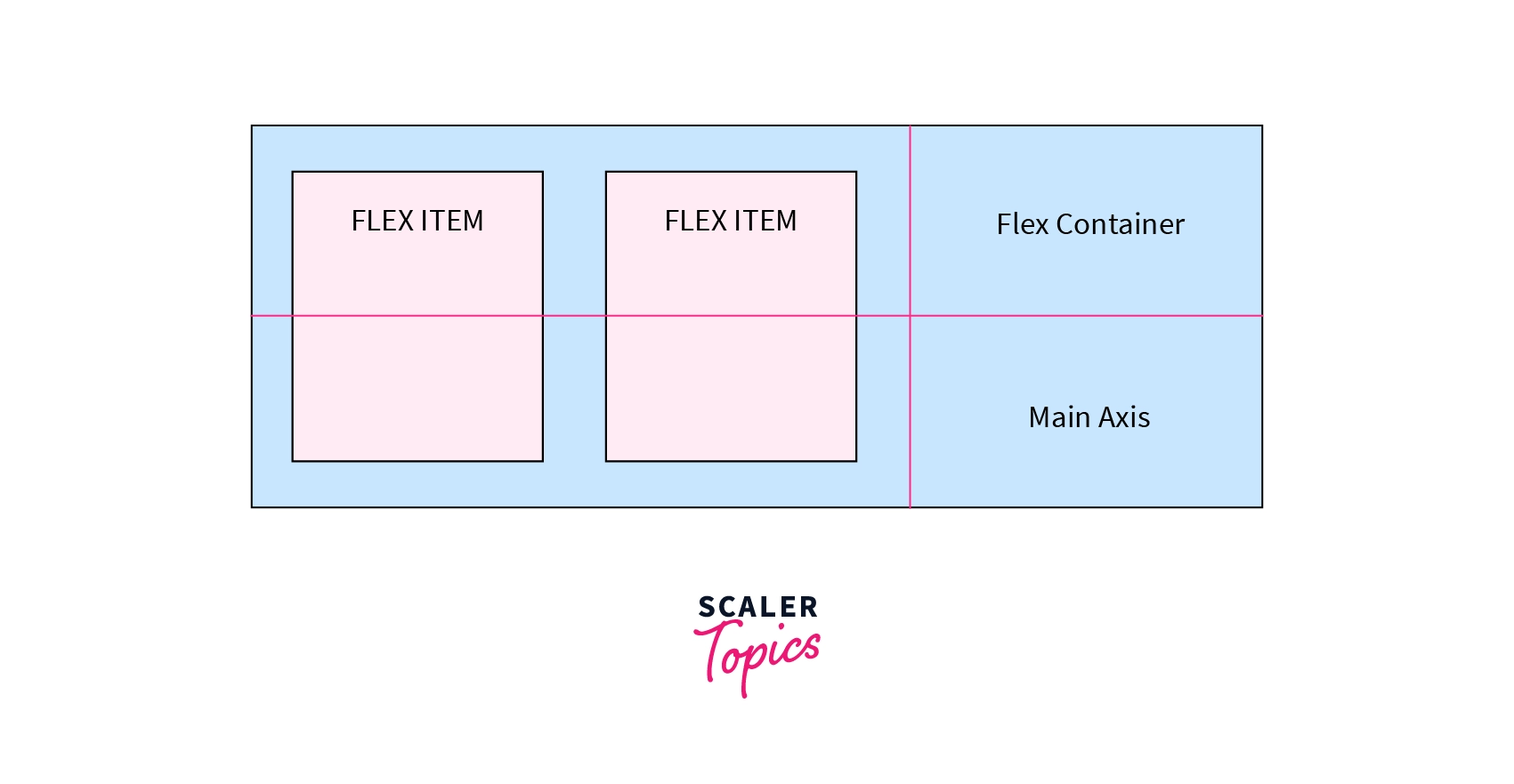
CSS Flexbox - Scaler Topics

align-items in CSS Flexbox – How to Layout Flex Children

CSS Flexbox 101- Introduction and sample patterns
A Complete Guide to Flexbox

CSS Flexible Box Layout Module Level 1

Build Smart CSS-only Layouts with Flexbox

CSS Flexible Box Layout

Flexbox Tutorial HTML & CSS Is Hard

2 ways to Center Elements with Flexbox
A Complete Guide to Flexbox

How to build a Responsive page by using Flexbox and CSS grid
A Complete Guide to Flexbox

Layout with Flexbox · React Native Archive