How to get horizontal scrolling padding only at beginning and end

I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

Horizontal Scroll with Padding. - DEV Community
Padding - Tailwind CSS
Element size and scrolling

overscroll-behavior - CSS: Cascading Style Sheets

Custom Scrollbars In CSS

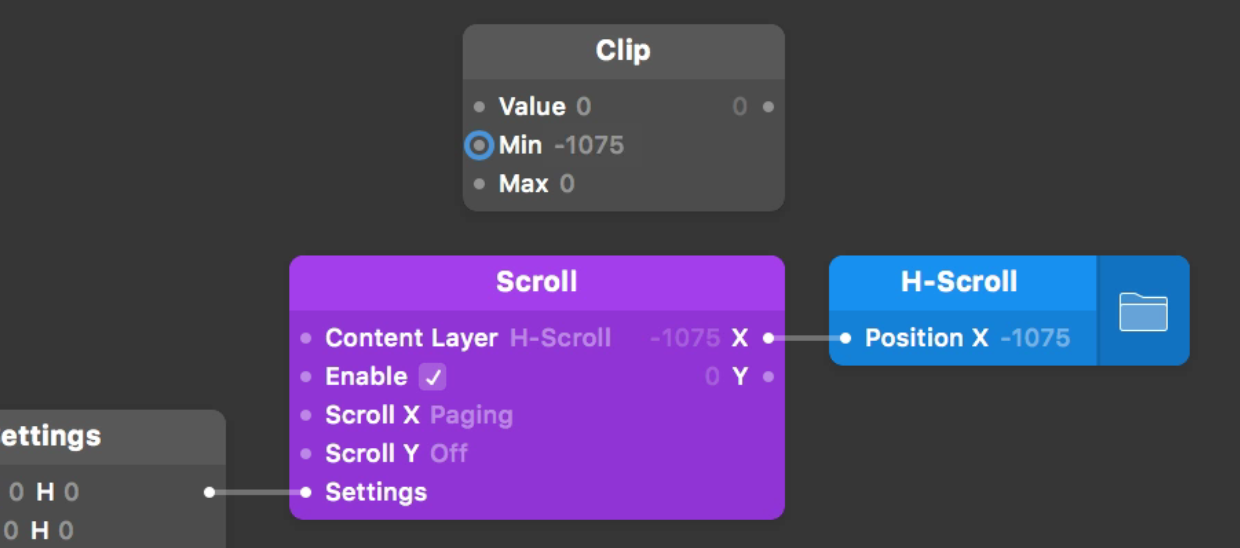
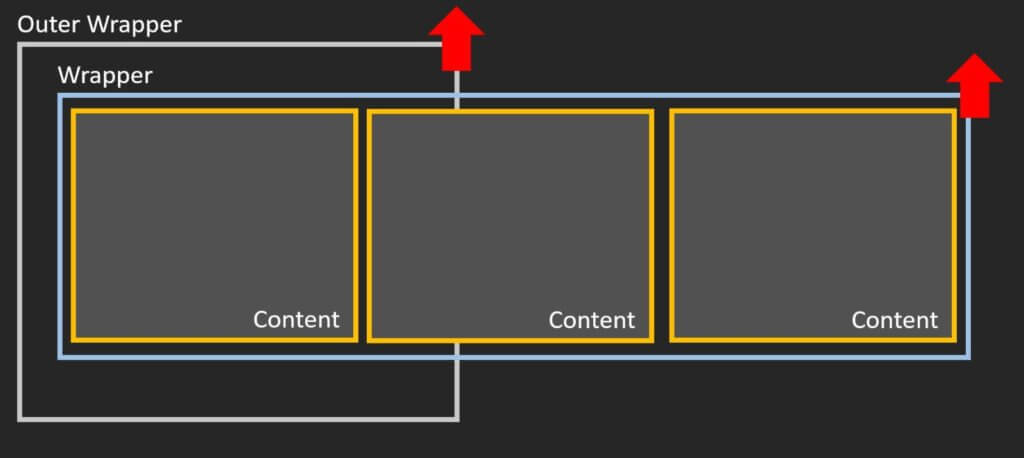
Origami Studio — Horizontal Scrolling

iOS 17: Unveiling SwiftUI ScrollView Modifiers, by Kamal Bhardwaj

html - Adding right padding-like space after last child in horizontally scrolling container without modifying the markup - Stack Overflow

How to Create CSS Horizontal Scrolling Website - Red Stapler

Horizontal scrolling - Webflow University Documentation

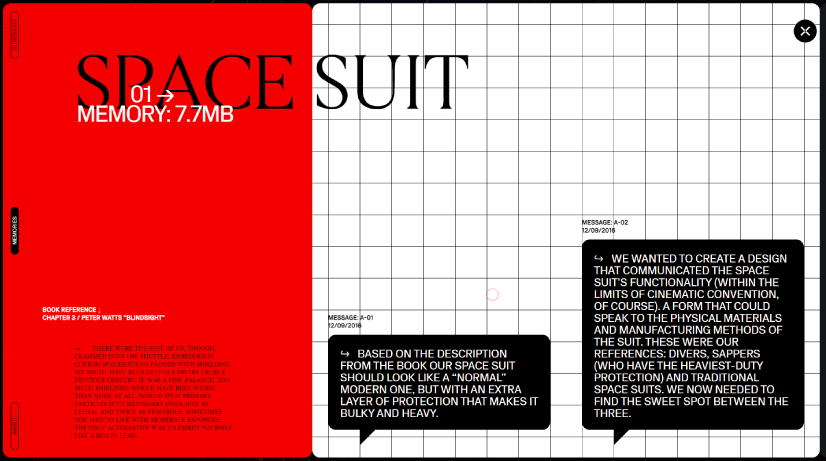
14 Horizontal Scrolling Website Examples from Around the Web