javascript - How to get the dimensions of a DOM element, minus

How can I get the size of the content-box of a <div> (or any other element) using pure JavaScript? By content-box, I don't mean the size of text inside the div, I mean the element's on-screen

DOM Element Dimensions and CSS Transforms

Remove - Top margin 32px - Support - Themeco Forum

Resize images in JavaScript the right way

javascript - How to get the dimensions of a DOM element, minus border and padding? - Stack Overflow

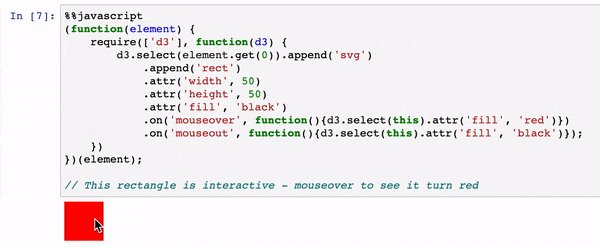
D3 JavaScript visualisation in a Python Jupyter notebook – Living with Machines

How to Create a Responsive Square with CSS

html - Get dimensions of text block via JavaScript, not the size of container's `getBoundingClientRect` - Stack Overflow
GitHub - niklasramo/mezr: A lightweight JavaScript library for measuring and comparing the dimensions and distances of DOM elements.

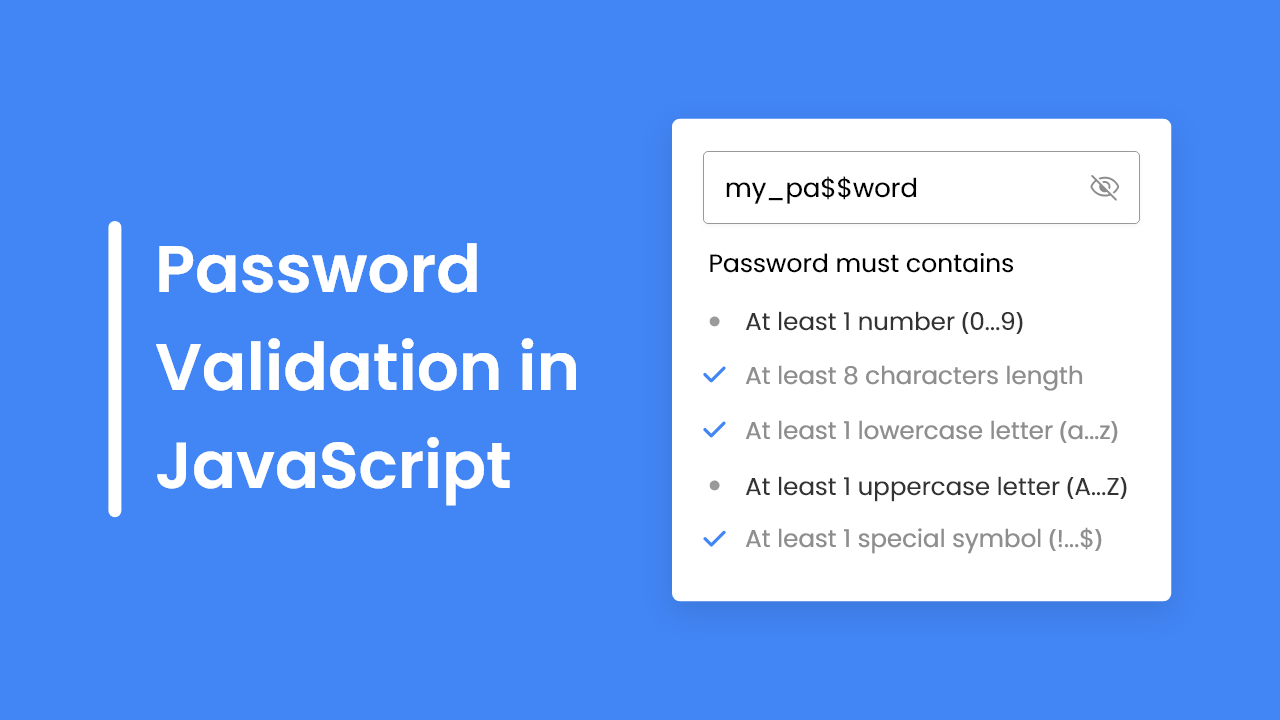
Password Validation Check in HTML CSS & JavaScript

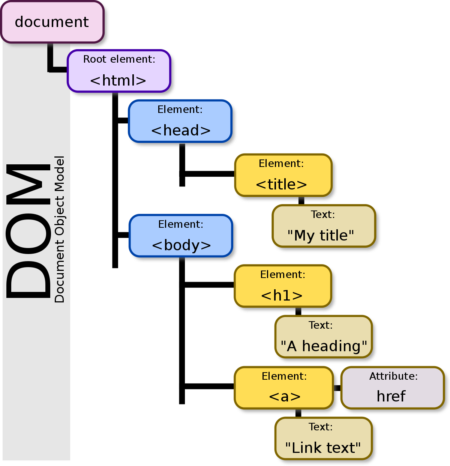
How to get/change the HTML with DOM element in JavaScript ? - GeeksforGeeks

How To Access Elements in the DOM

Keys to reduce the DOM size of a Website - FandangoSEO

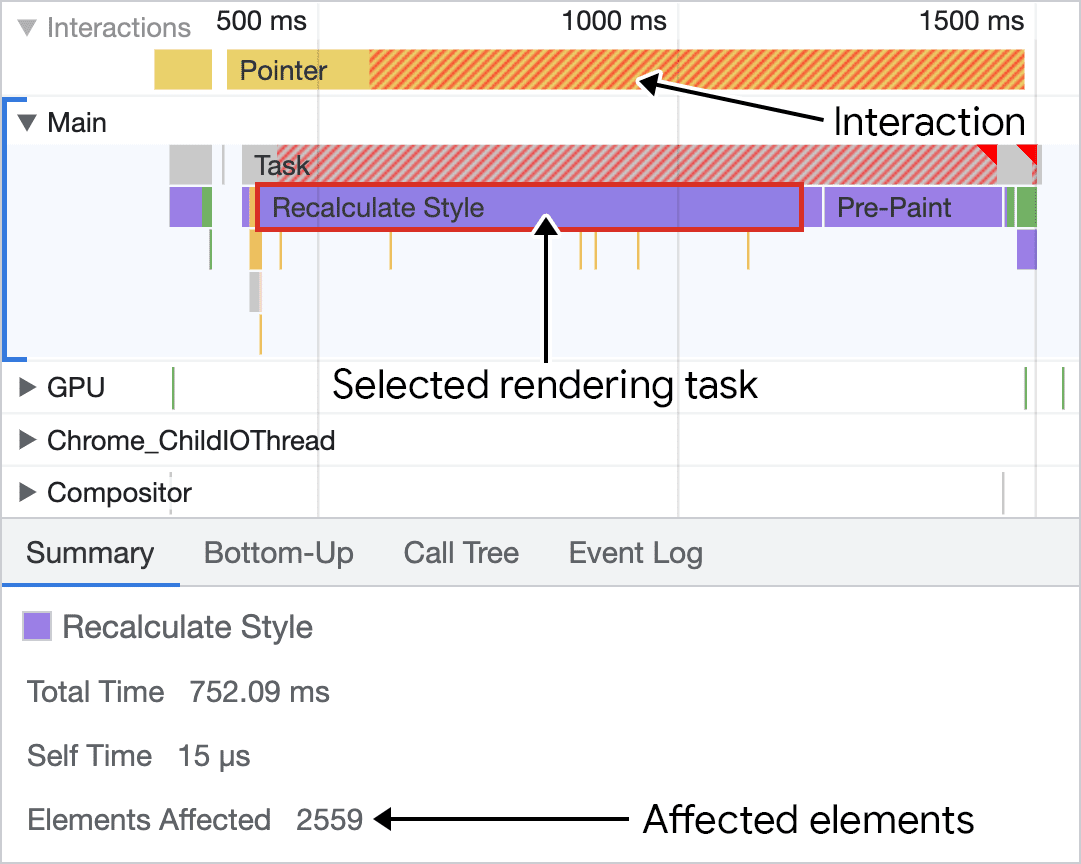
How large DOM sizes affect interactivity, and what you can do about it, Articles