Adjusting padding/margins between items of quick panel items

Please see screenshot of current/desired behaviour. The red arrows are the items I’m referring to in the title and would like to add padding to: Which rule do I need to add in my .sublime-theme (using Adaptive) to adjust the padding between items within quick panel menu items? I have tried several things from the default theme file, e.g the spacing property: { "class": "quick_panel_entry", "spacing": 1 } I have tried setting that to higher values but cannot see any visible changes, even a

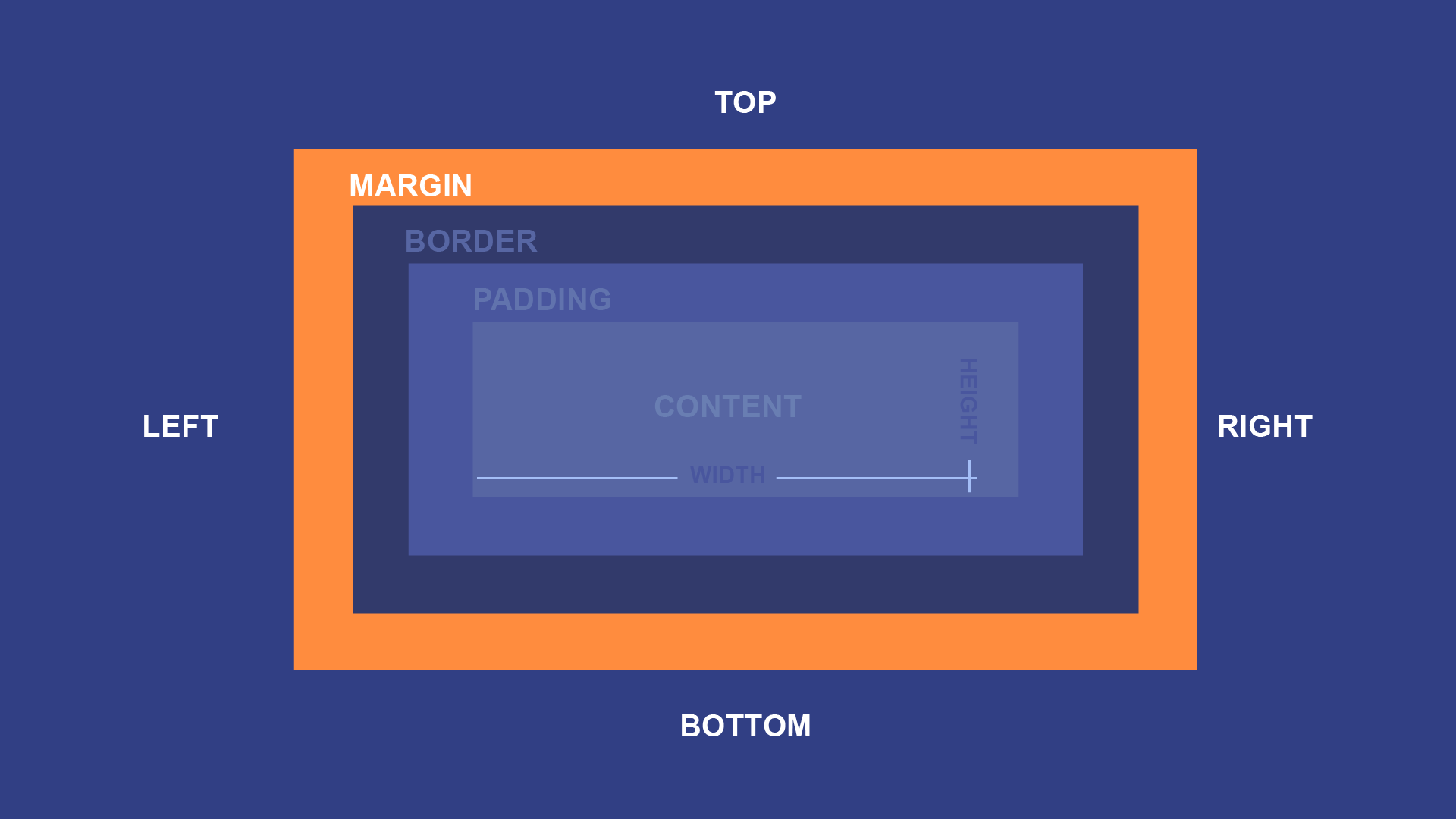
Margin vs Padding: How They Differ & How to Use Them

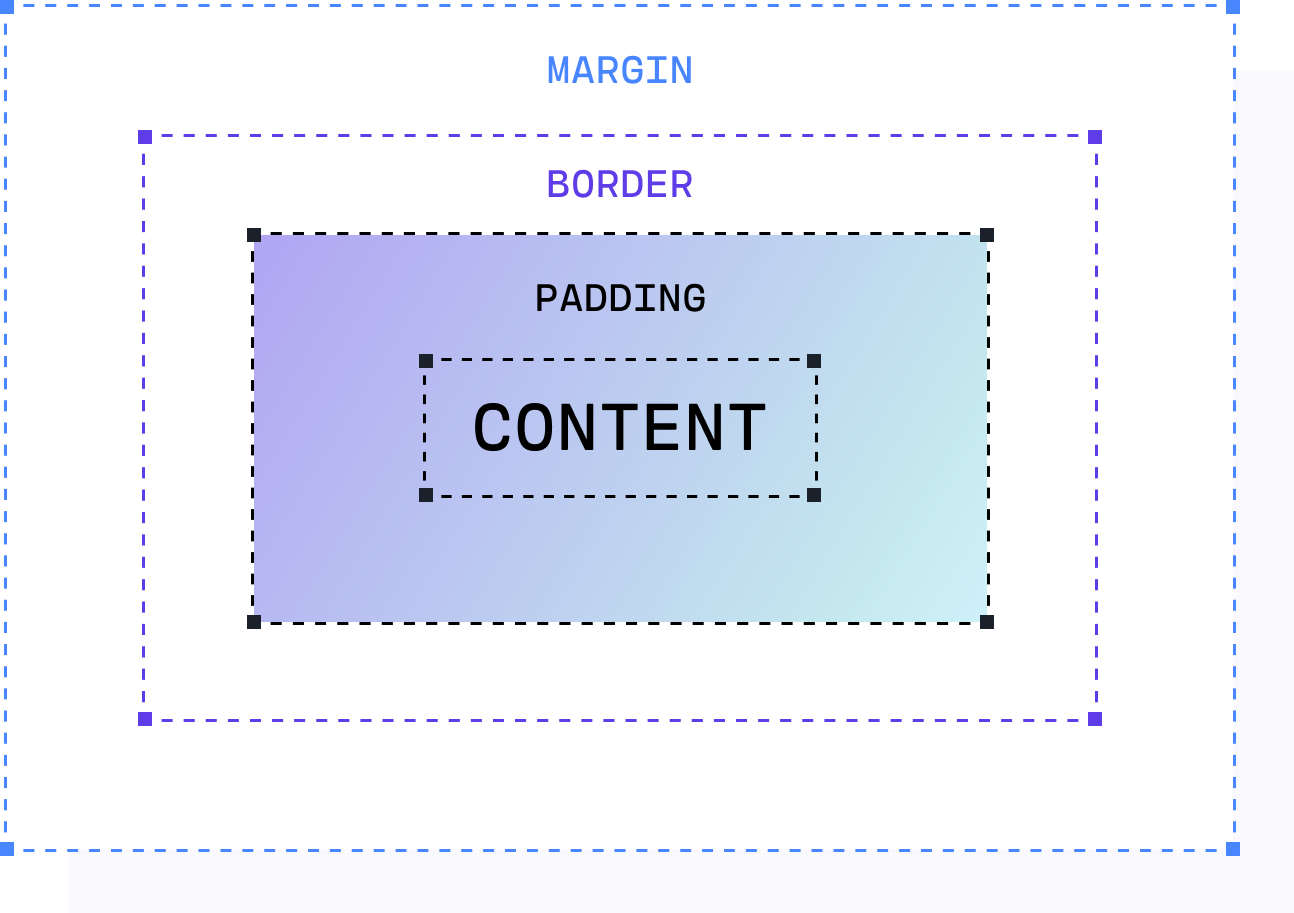
How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
Padding - Tailwind CSS

Basic CSS: Margins in CSS

Configuring Margins and Padding for Containers

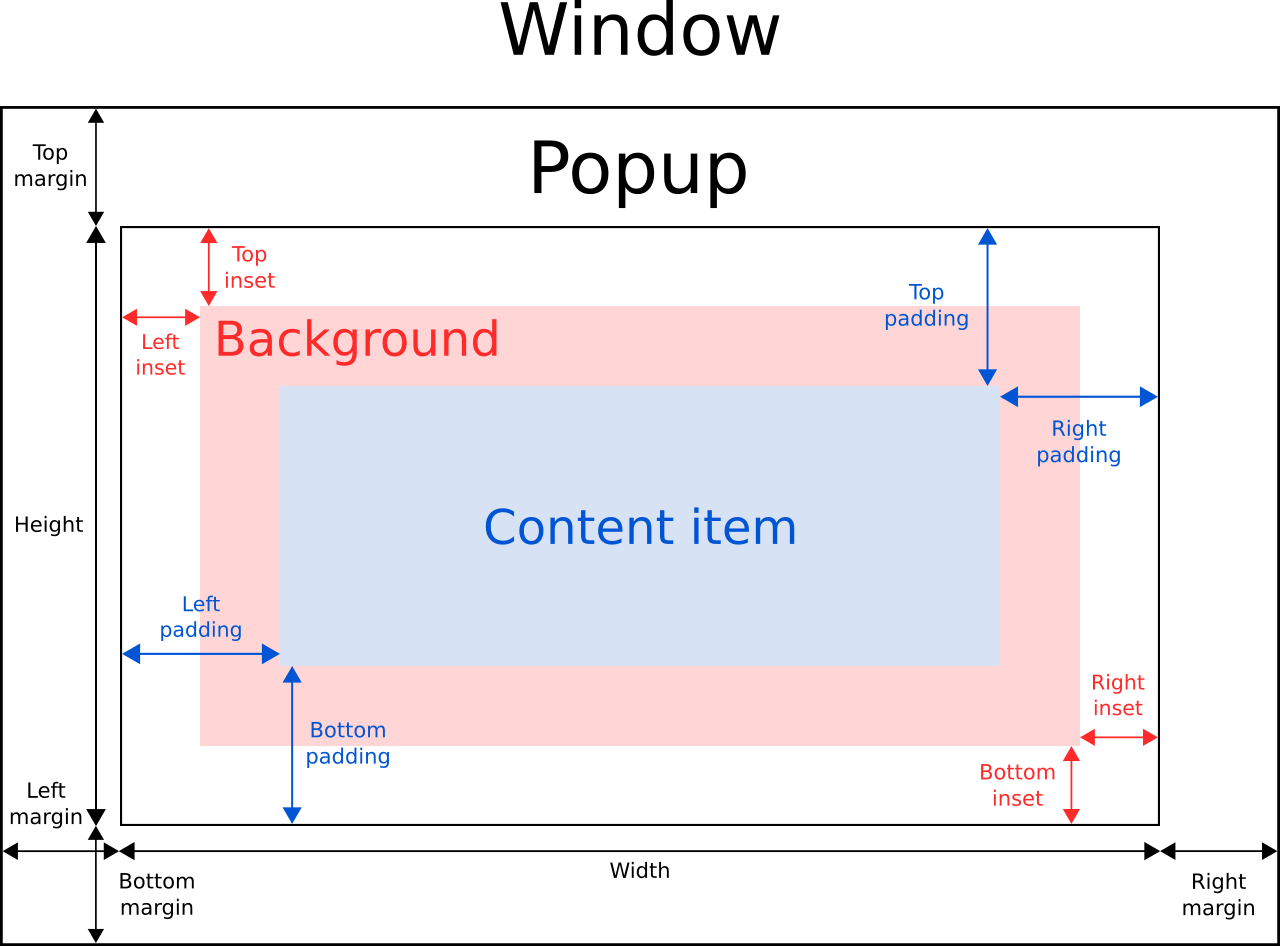
Popup QML Type Qt Quick Controls 6.6.3

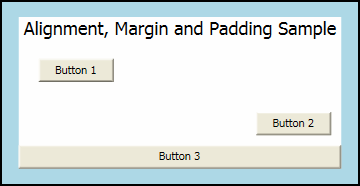
Alignment, Margins, and Padding Overview - WPF .NET Framework

How to Create a Group of Buttons with Evenly Space in CSS ? - GeeksforGeeks

How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

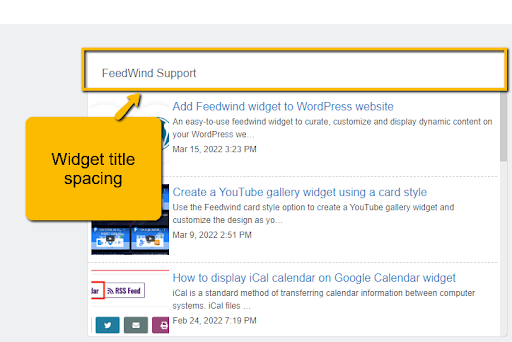
Tutorial To Adjust White Space In Feed Title & Content