Improve Animation Performance in React – Web Development Tutorials

Animation is a powerful tool to improve user experience and drive engagement, but getting it right takes effort.

React Animation Library List for Quick Reference

Which React Animation Libraries to Use in 2023, by Ali Husen

Unlocking Webpack's Power for React: Optimize Performance and Enhance Development, by Ashan Perera

The Best Cool JavaScript Animations to Use on Your Website

React Website Tutorial - Beginner React JS Project With Animations

Best Animation Libraries For React🎉 - DEV Community

How to Optimize SVG Animations to Improve Your Page Speed Insights Score

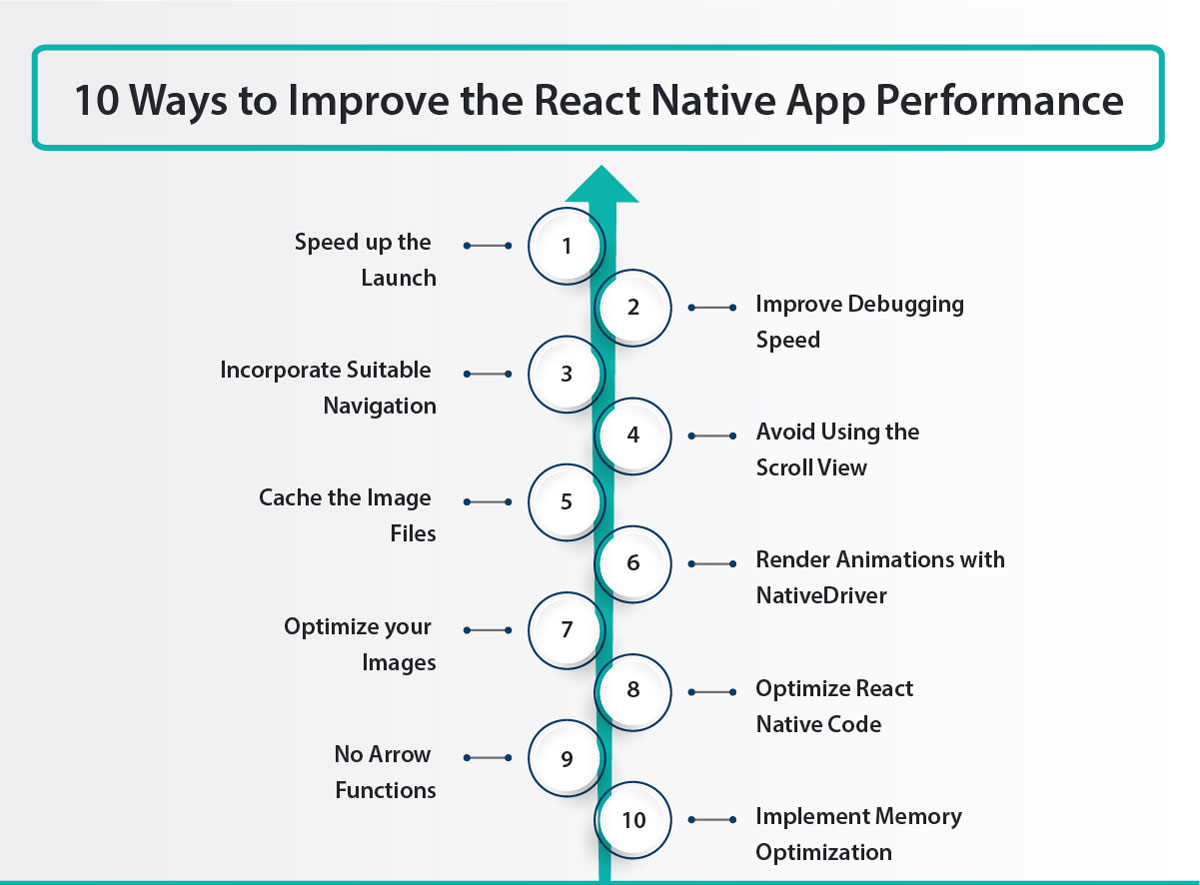
10 Ways to Boost your React Native App Performance

10 Best CSS Animation Courses for 2024: Bring HTML to Life — Class Central

Create React Native Animations - Ready-to-Implement SVGs

Mastering The Art Of Creating Javascript Web Animations

/blog/wp-content/uploads/