Transparent Background – Image Opacity in CSS and HTML

Transparency plays an important role in front end development. It lets you choose how transparent the elements on your web pages appear. You can adjust transparency in several ways – because of course, in CSS, there are multiple ways to do the same thing. The CSS opacity property is the
Transparency plays an important role in front end development. It lets you
choose how transparent the elements on your web pages appear.
You can adjust transparency in several ways – because of course, in CSS, there
are multiple ways to do the same thing.
The CSS opacity property is the first way that might come to your mind to change
transparency. But this property can't come to the rescue all the time,
especially when there is a background image with text in it that you want to
make transpar

html - CSS Opacity not working in IE11 - Stack Overflow

css - Radial gradient opacity on background image - Stack Overflow

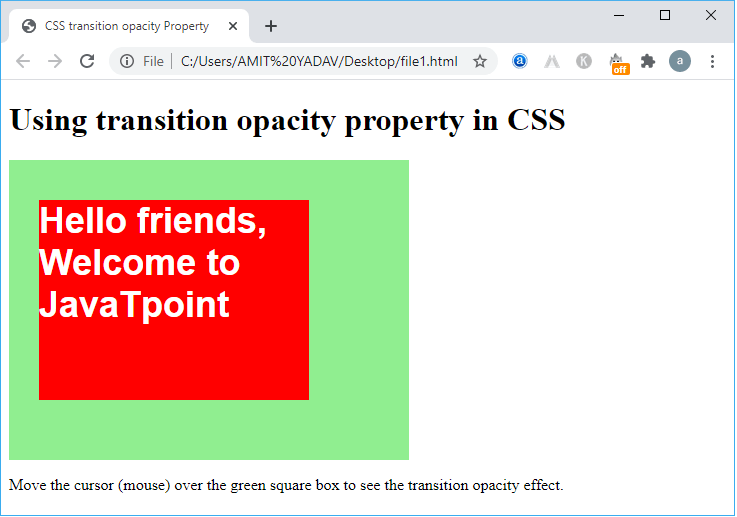
CSS Transition Opacity - javatpoint

Transparent Background – Image Opacity in CSS and HTML

Hướng dẫn thêm hiệu ứng give background image opacity css như một chuyên gia CSS

How to Darken an Image with CSS - DEV Community

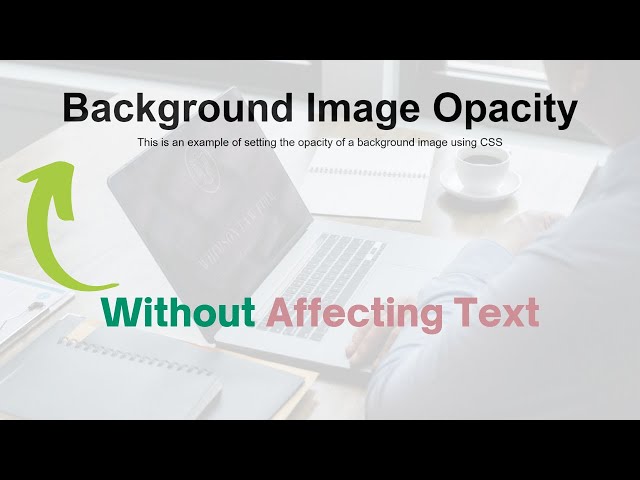
How to Change Background Image Opacity with HTML & CSS

Fixing Browser Compatibility Issues With CSS Opacity & RGBA

CSS Color Transparent How does Transparent color works in CSS?

Create Transparent Background Image Layer Without Affecting text

Opacity Property in CSS