CSS - Clearfix

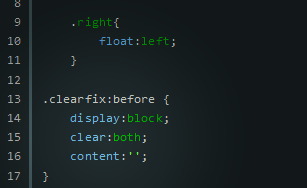
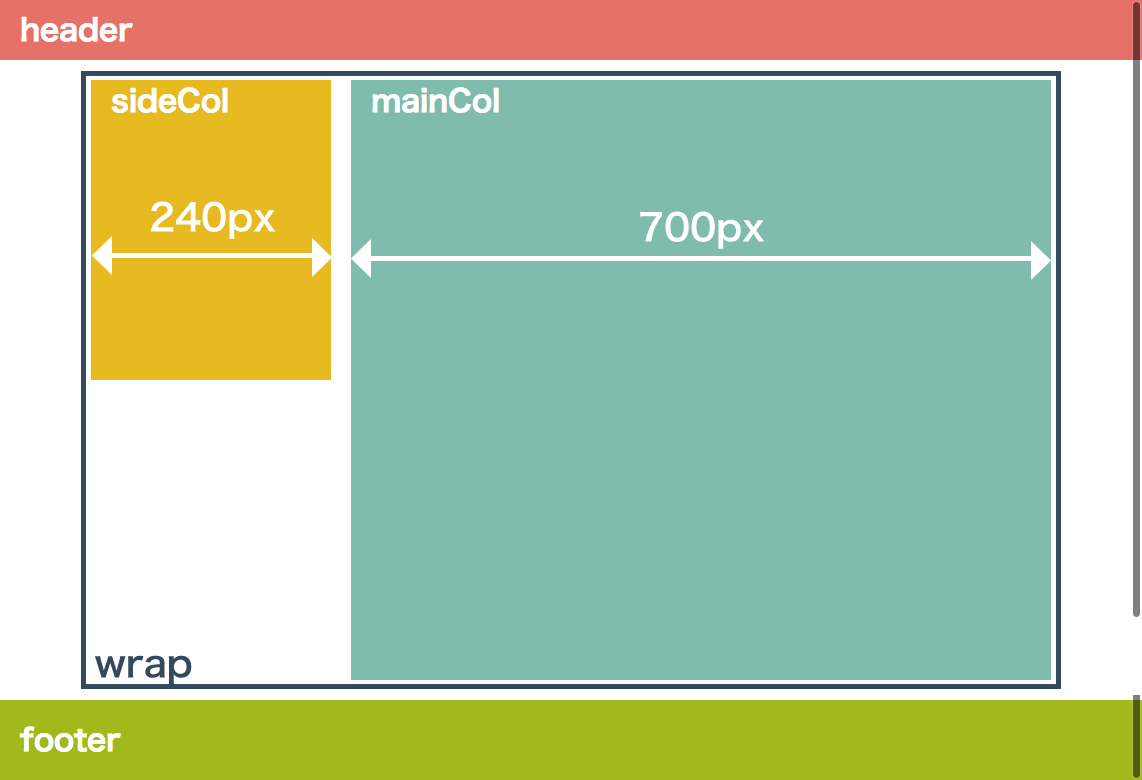
CSS - Clearfix - Clearfix is a technique to ensure that a container properly encloses and contains floated elements within it. It prevents layout issues by adding an empty element to the container, which clears both left and right floats, allowing the container to expand and maintain its intended layout.

Understanding css floats, clear property and clearfix method

How to Use a Clearfix – Inspirational Pixels

CSS] Clearfix Hack

html - clearfix issue with
- tag - Stack Overflow

CSS Tip: A Better Clearfix with Sass [Article]

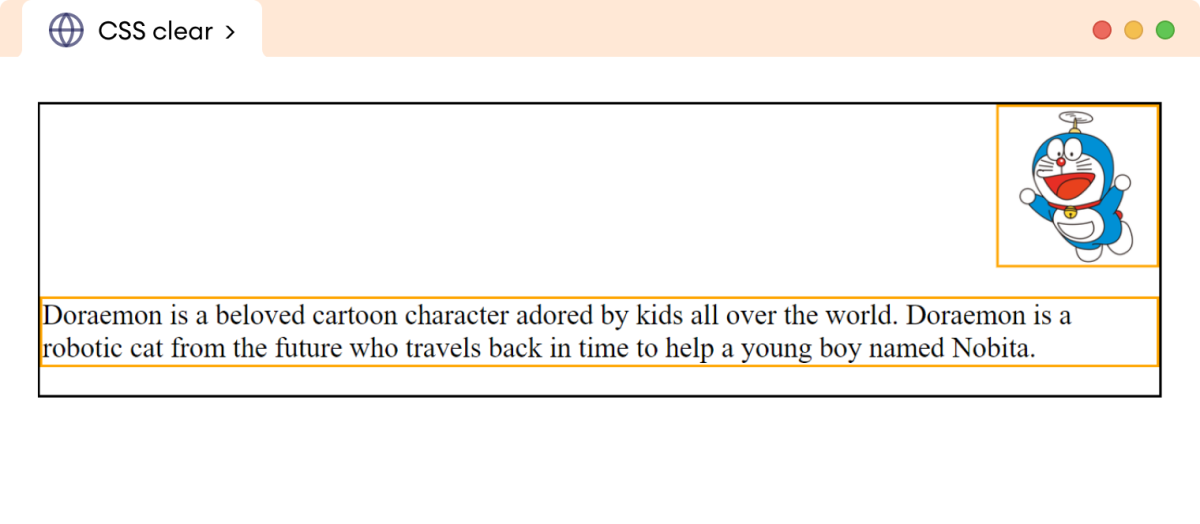
CSS clear Property (With Examples)

floatとclearfixとzoom:1 – 株式会社クオックス|QOX Inc.

CSS: come utilizzare la classe Clearfix

What are the various techniques for clearing floats in CSS ? - GeeksforGeeks

CSS】今更clearfixについて解説してみる アライドアーキテクツのクリエイターブログ

css .clearfix,网页CSS中的.clearfix是什么意思-CSDN博客

Techniques to clear floats in CSS

How to use CSS Floats & Clearfix - Hindi / Urdu Tutorial