CSS Text Align (With Examples)

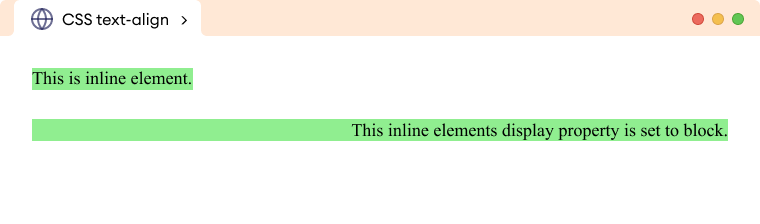
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.
SOLVED: Centered text in mobile menu doesn't work - Bugs - Bricks Community Forum

center> Tag in HTML

How to vertically align text with CSS - javatpoint

How do I vertically align text using the vertical-align property? - Web Tutorials

How to make a bullet list align with text in css? - Stack Overflow

html - Positioning list of text items to center - Stack Overflow
.png?width=650&height=228&name=html%20right%20align%20text%20(update).png)
How to Left, Right & Center Align Text in HTML

Vertical text alignment in buttons and inputs

Playing With HTML Paragraphs: Let's Show You Different Formatting Examples »

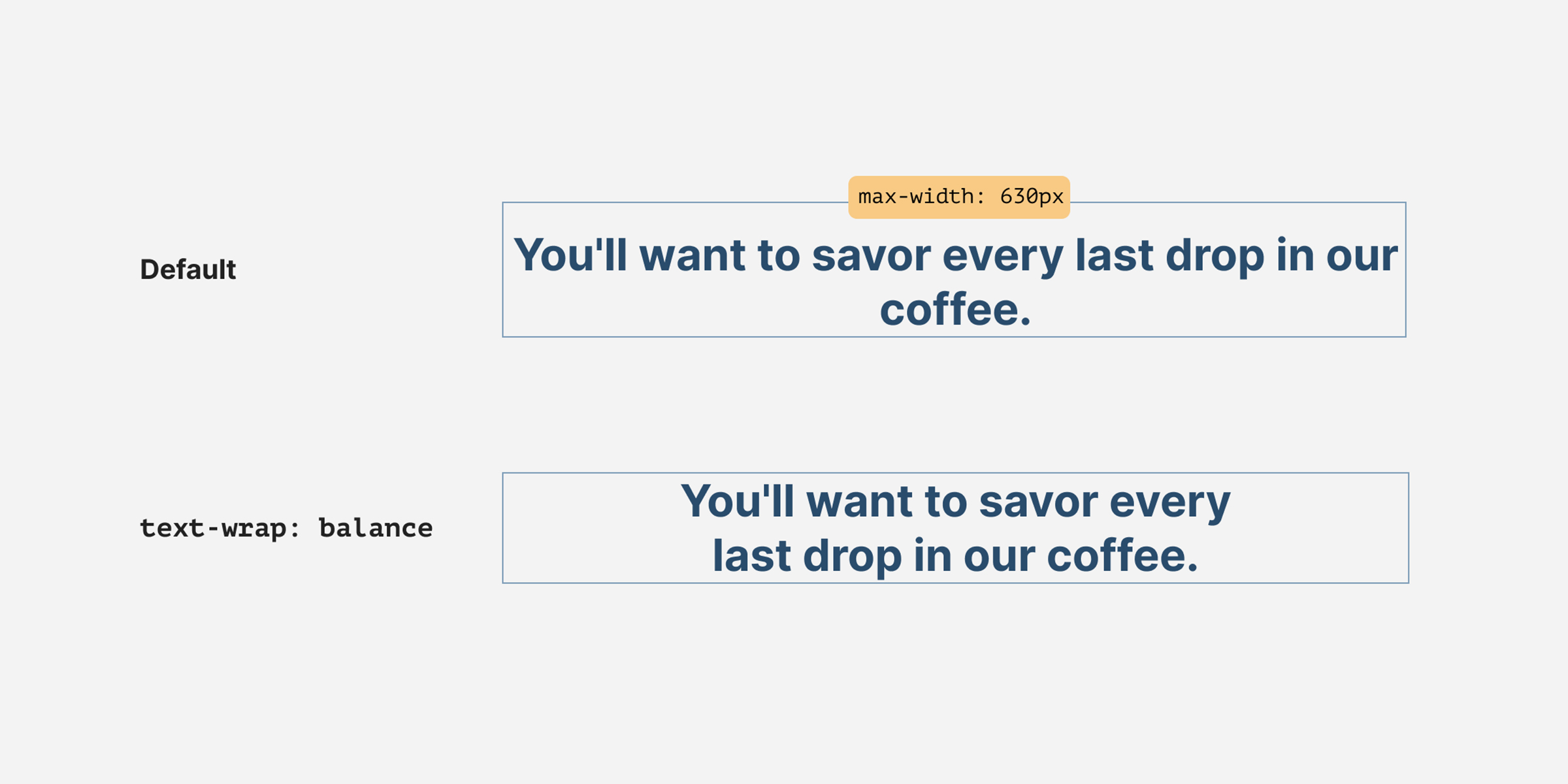
CSS Text balancing with text-wrap:balance