Creating Stunning Loading Screens in React: A Guide to Building 3

Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.
Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.

Building Responsive Layouts With CSS Grid: A Step-By-Step Guide

Loading Screen with React Tutorial

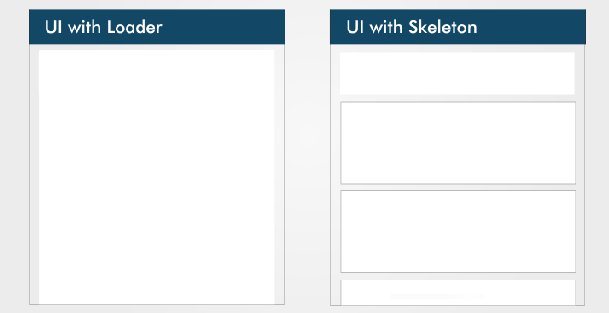
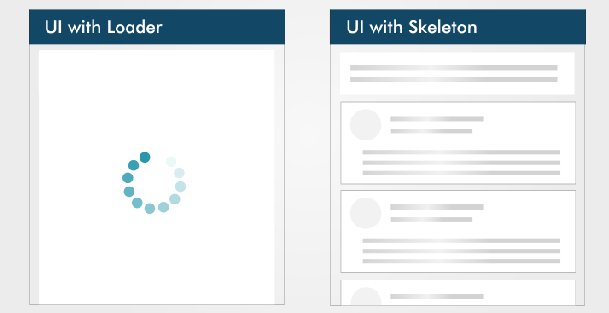
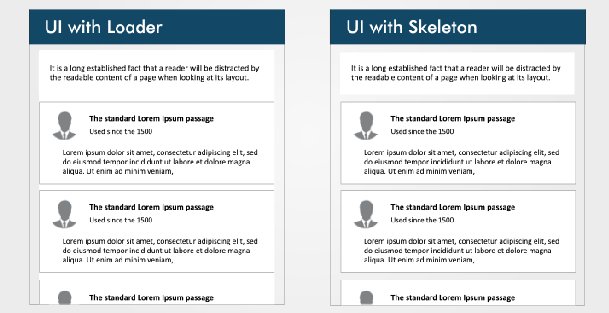
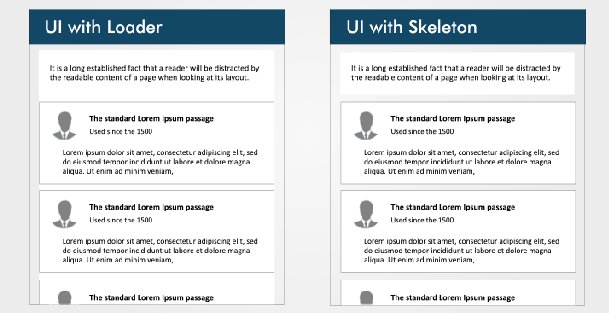
React Loading Screen: Try these 3 cool loading screens for your app🤩

Front End Web Developer Training Course

The ultimate guide to React notification libraries

Creating Stunning Visual Effects with React Audio Visualizer

React Design Patterns : You Should Know in 2024

DevDreaming By CodeBucks Web Development Tutorials, Videos, and Resources for Developers and Designers

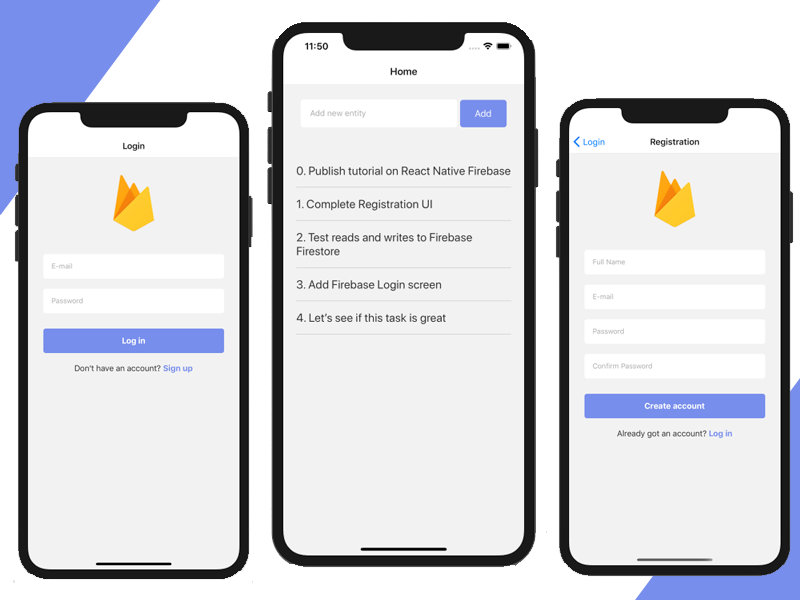
How to Build a React Native App and Integrate It with Firebase

Implementing Skeleton Screens In React — Smashing Magazine

15 Latest and Best Loading Animations to Make User Enjoy Waiting, by Annie Dai, HackerNoon.com

Leveraging React and Golang for Efficient Web Development

React Loading Screen Tactics — Improving User Experience, by Dan Halperin, Frontend Weekly

React JavaScript Tutorial in Visual Studio Code

How to Create Loading Screen in ReactJS? - Scaler Topics