Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox

Solucionado | Realizei todo código conforme a aula porem não consegui o resultado esperado.<br><br>verifiquei todo o código e não encontrei nada que possa estar causando essa diferença.<br>O tamanho da tela e zoom

html - Flexbox or CSS Grid: How to let one column be larger than two others? - Stack Overflow

css - How to use flex and gap for a grid with different-sized items? ( gap is not working) - Stack Overflow

Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox

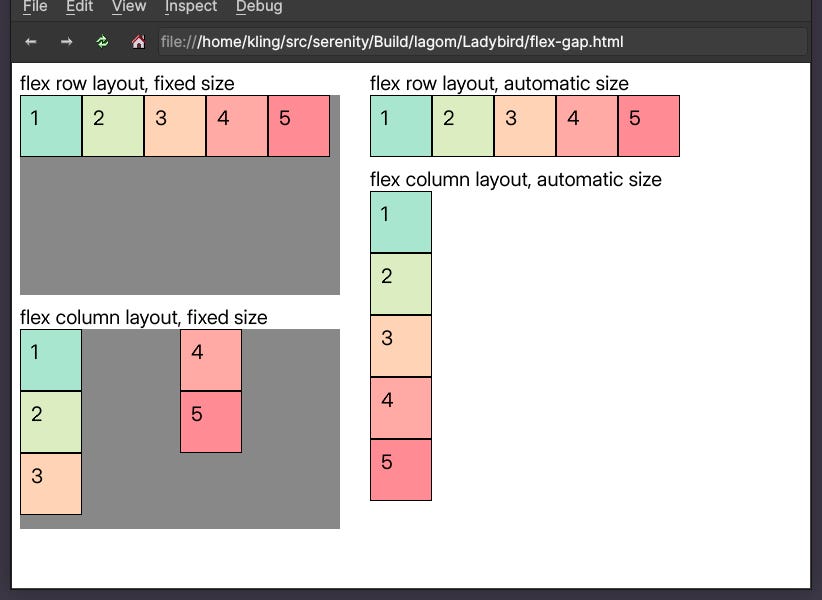
Implementing an underspecified CSS feature (flexbox gaps)

How to Use the CSS gap Property — SitePoint

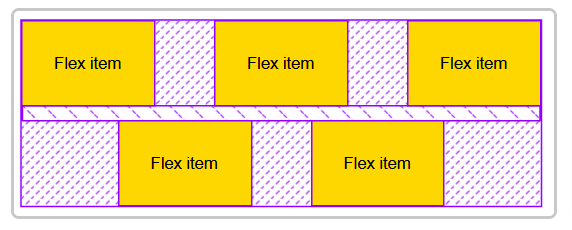
javascript - css columns / flexbox with no gaps between items - Stack Overflow

Ebook FrontEnd Bem, PDF, Html

CSS Grid e Flexbox - Quando utilizar?

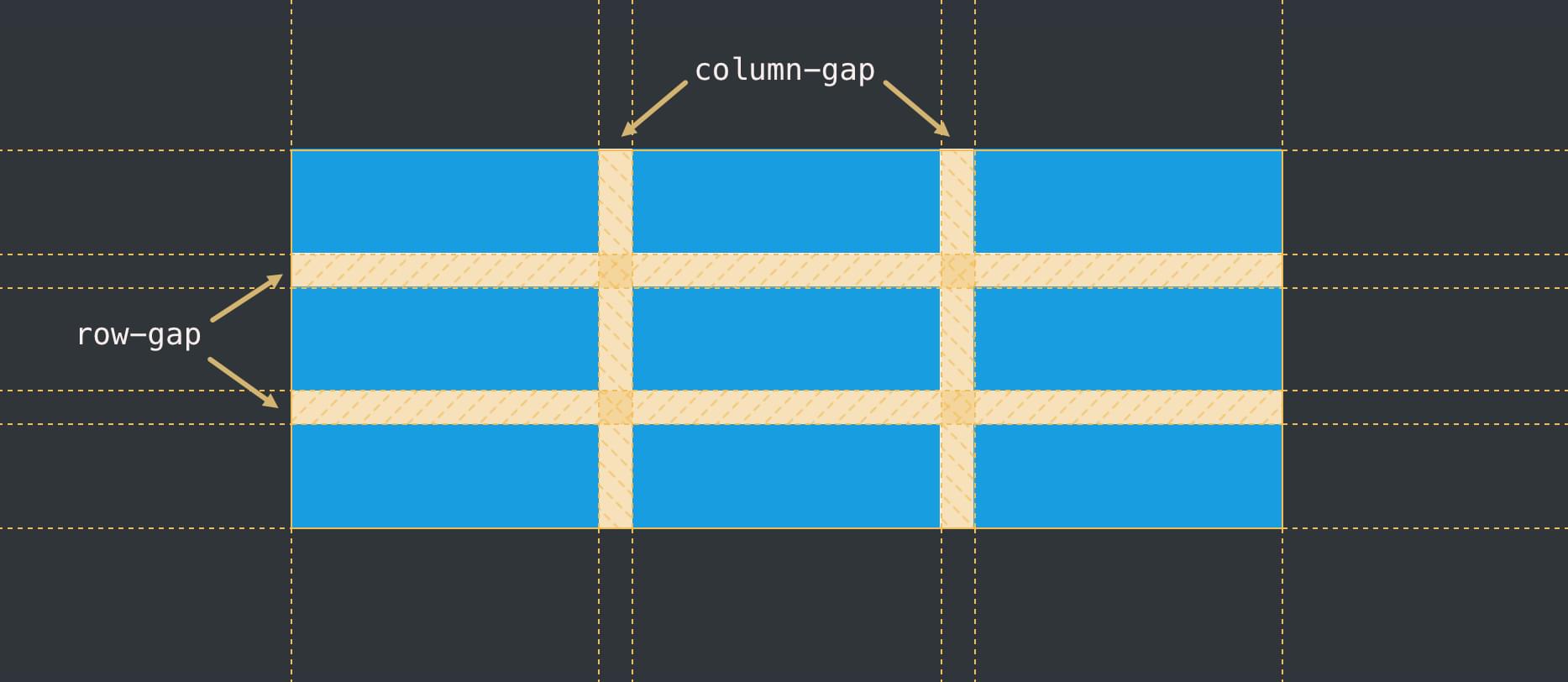
Come funziona il GAP in CSS Grid e flexbox Notizie di Disegno e Sviluppo Web, Javascript, Angular, React, Vue, Php

css - Flexboxgrid and gap overflow issue - Stack Overflow

gap CSS-Tricks - CSS-Tricks

Por que utilizar o column-gap e não o justify-content?, Praticando CSS: Grid e Flexbox