FIXED: SVG exports at a different size to W & H values in editor

I have a 60x60 frame that I am exporting as an SVG. When I export the SVG it has a size of 60x61. This is causing crunchy scaling artefacts in our android app. Is there anything I can do in the editor to make the SVG export obey the values in the editor? I’m using the MacOS Figma Desktop App version 95.8

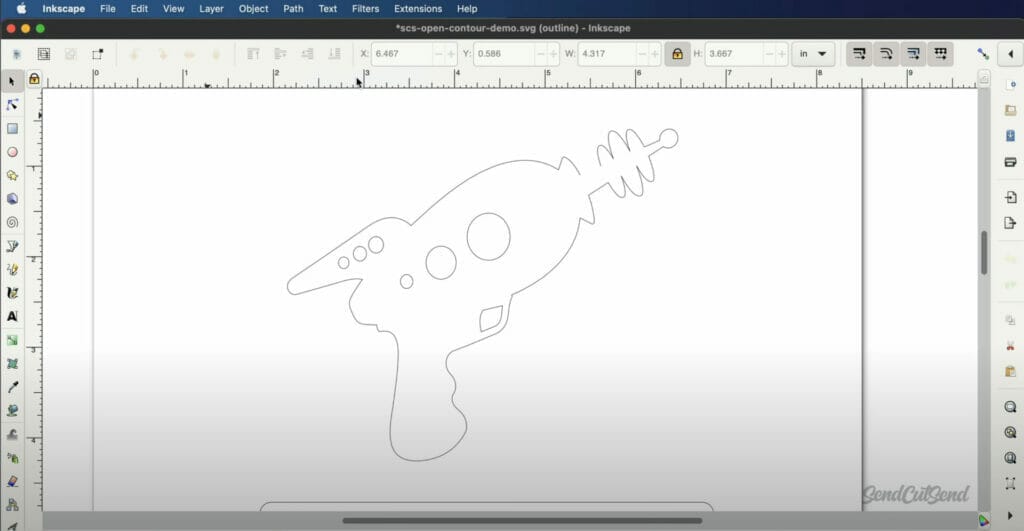
Export a DXF from Inkscape for Laser Cut Parts

SVG export messes up curves and circles - Rhino for Windows

Unwanted cropping when exporting to PNG - Ask the community

Setting an explicit SVG viewbox - Share an idea - Figma Community

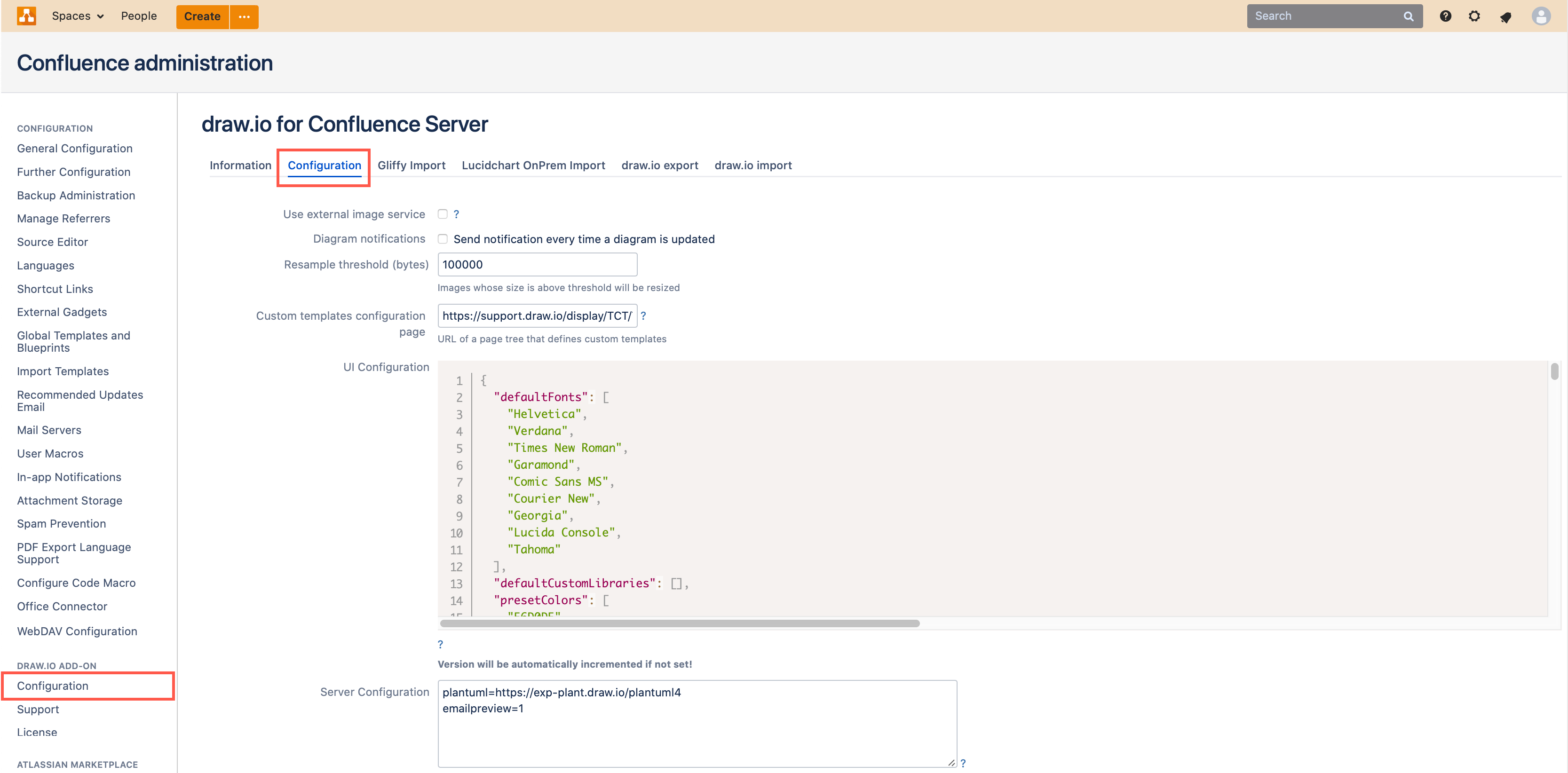
Configure the draw.io editor

Exporting Assets: SVG (Scalable Vector Graphics)

Exported SVG has bitmap objects added 1 pixel width of transparent

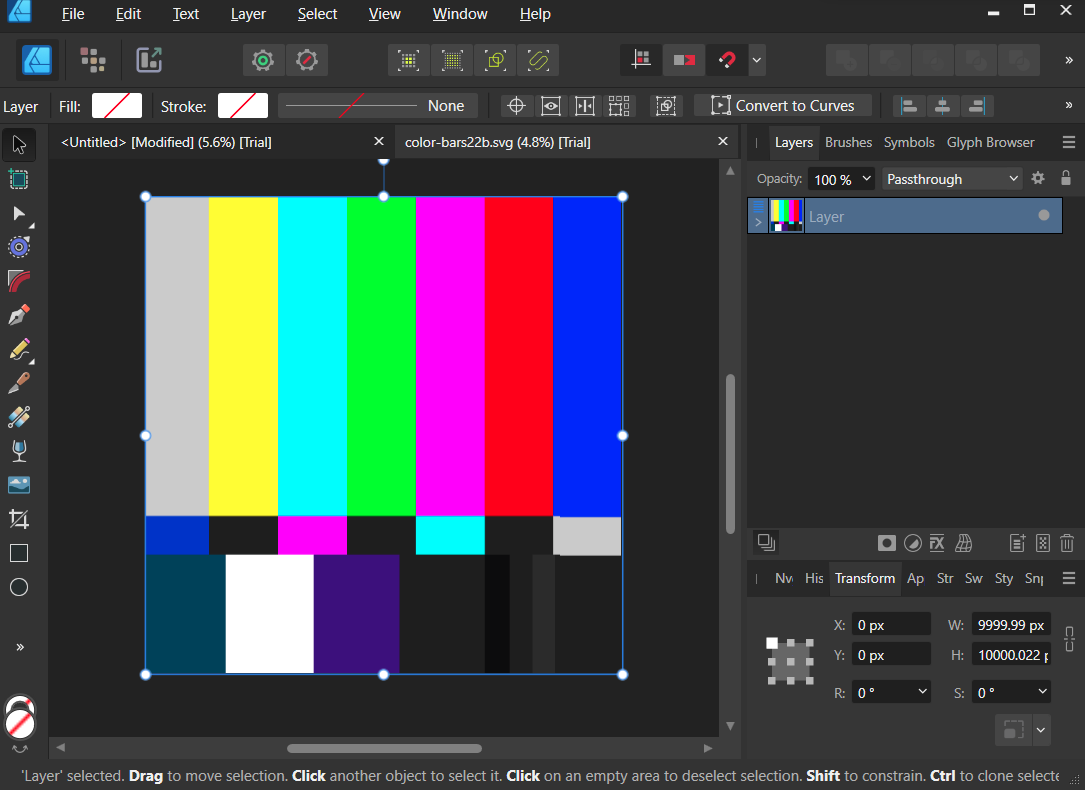
Affinity Designer SVG Sizing Changes When Exporting - Everything

How to Export SVG from Affinity Designer
Stroke Width - Tailwind CSS

Borders around image exports (@1.5x) - Ask the community - Figma

Working with SVG: An Introduction for Web Designers and Developers