How to Format Compact Numbers with the JavaScript Internationalization API

Sometimes it can be difficult to fit large numbers into your site or app's layout, especially if you have to display several of them together. As a result, a lot of modern sites and apps use the same format to display large numbers in a compact way. For example,
Sometimes it can be difficult to fit large numbers into your site or app's
layout, especially if you have to display several of them together.
As a result, a lot of modern sites and apps use the same format to display large
numbers in a compact way. For example, displaying 123,000 as 123K.
freeCodeCamp's and Instagram profiles using compact number format.You
can do this by writing a custom format function, using a third-party library,
or, best of all, using a built-in JavaScript API.

Flutter localization and internationalization i18n with examples

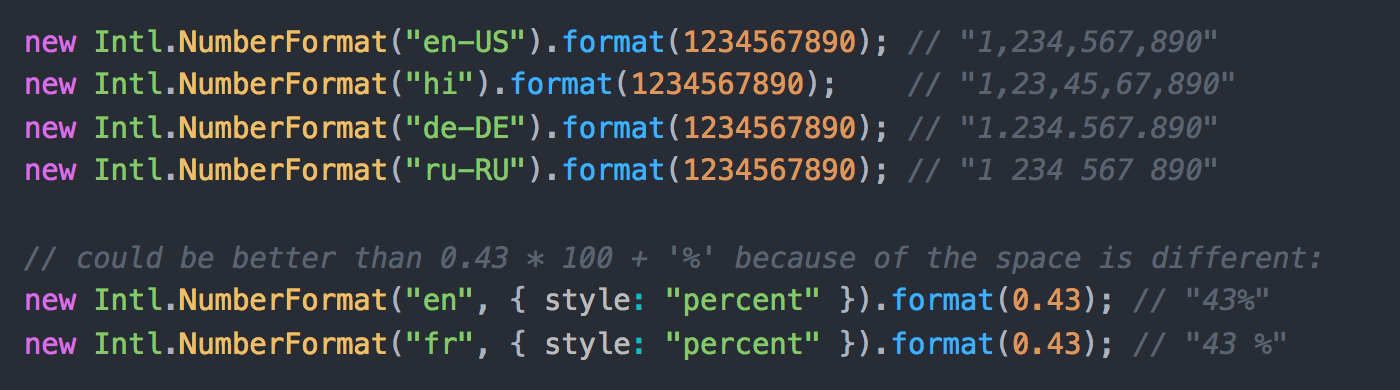
How to Format Numbers in JavaScript using Intl.NumberFormat - DEV Community

freeCodeCamp on LinkedIn: How to Format Compact Numbers with the

Internationalization

Florin Lungu on LinkedIn: How to Format Compact Numbers with the

React Ecommerce Website #16: Convert Numbers into Indian Currency with Intl Number Format API 🔥

Gerard Hynes

How to get started with internationalization in JavaScript, by Alex Permiakov, We've moved to freeCodeCamp.org/news

Gerard Hynes on LinkedIn: How to Format Compact Numbers with the

Full JavaScript Internationalization CheatSheet! - DEV Community

freeCodeCamp on LinkedIn: How to Format Compact Numbers with the

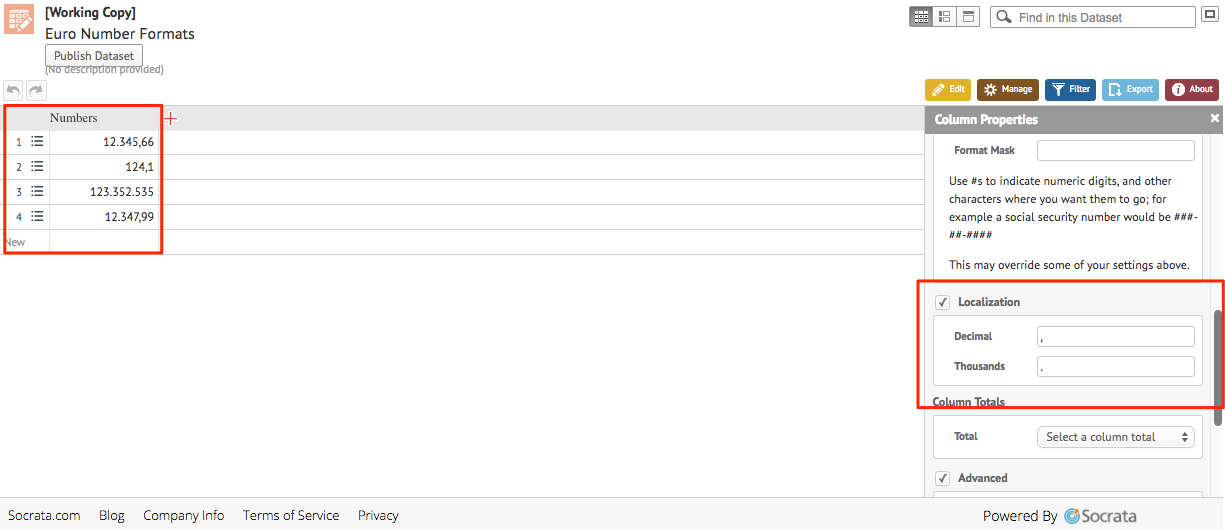
European Number Formatting in the API – Data & Insights Client Center

freeCodeCamp di LinkedIn: How to Format Compact Numbers with the
GitHub - thiagodp/intl-number-helper: 💰 Configure EcmaScript's Intl.NumberFormat with a string pattern