CSS Vertical Align – How to Center a Div, Text, or an Image

Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS remains notoriously challenging. It's been the subject of many jokes and memes, and when you successfully center something, you'll want to brag about it. Why is Centering CSS Elements So Hard? CSS can be tricky to work
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS
remains notoriously challenging.
It's been the subject of many jokes and memes, and when you successfully center
something, you'll want to brag about it.
Why is Centering CSS Elements So Hard?
CSS can be tricky to work with. For example, if you're trying to align something
horizontally OR vertically, it's not that difficult.
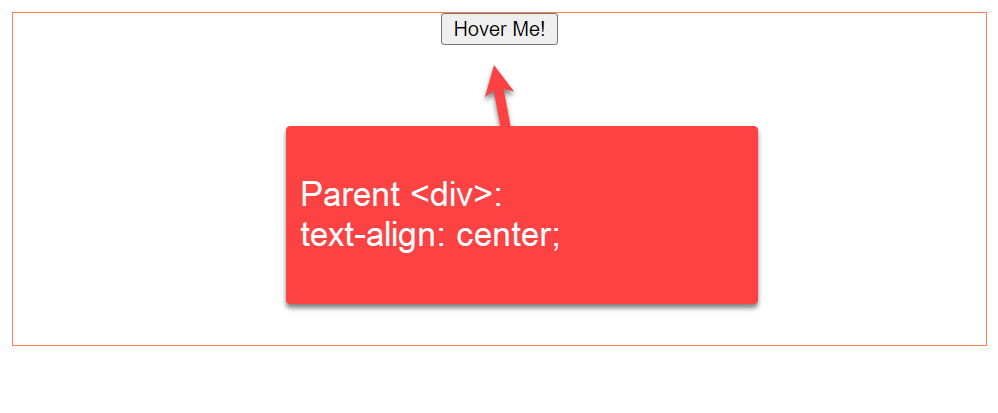
You can just set text-align to center for an inline element, and margin: 0 auto
would do it

Center Button CSS

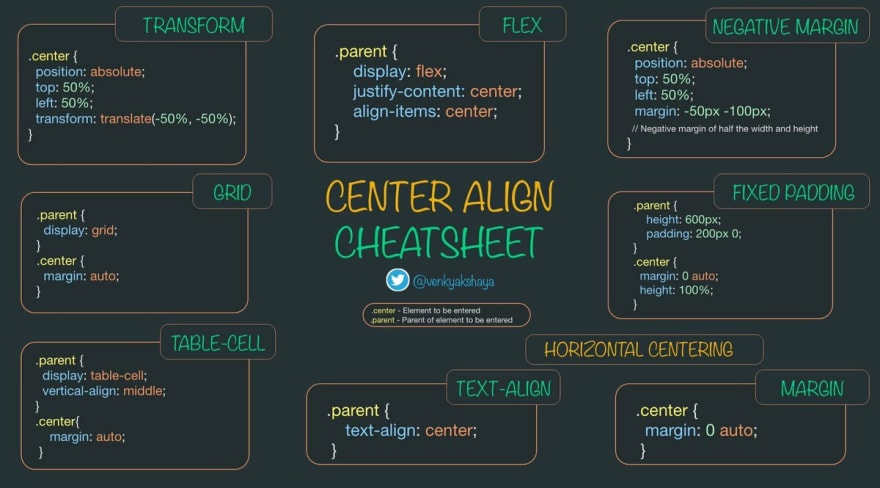
The Ultimate Guide to Center Align - CSS - DEV Community

Vertical text alignment in buttons and inputs

Torin Zhou on X: Thank you @ksound22 for writing this helpful

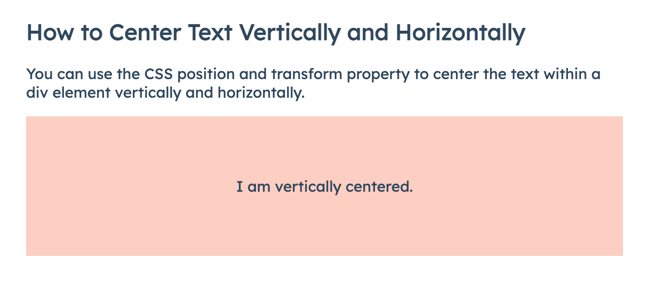
How to center text (horizontally and vertically) inside a div block in CSS ? - GeeksforGeeks

Abdulkadir GÜVEN (@akadirguven) / X

css - How to vertically align div in another div with text? - Stack Overflow

🎯CSS Flexbox Center Anything Vertically & Horizontally (Tutorial)

How to Center Text & Headers in CSS Using the Text-Align Property

Positioning Elements on the Web