html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow

I am looking to achieve the following layout: Here is how I'm picturing it (with grids): Black bar is the nav (we can ignore this) A title and subtitle (purple) - these should be aligned and take

html - nested layouts with flex - Stack Overflow

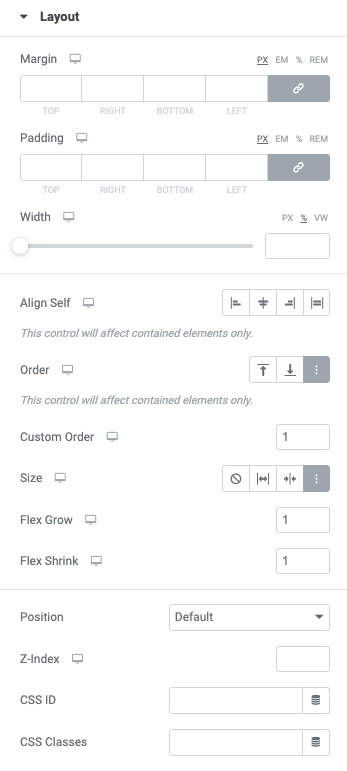
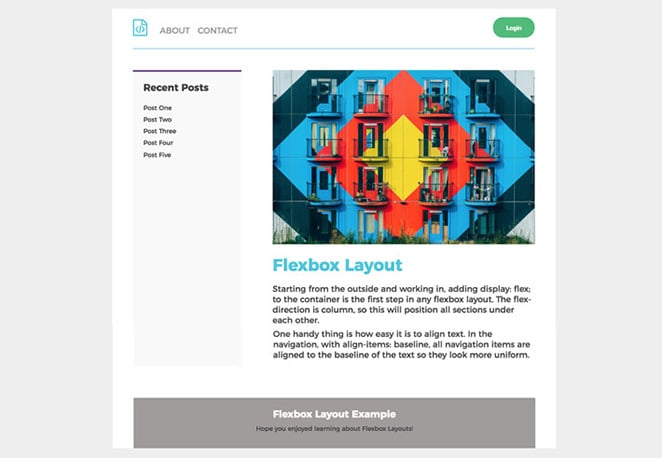
Define Advanced Settings In Flexbox Containers » Elementor

CSS Tutorial - CSS Layouts with CSS2 and CSS3

layout - Fill remaining vertical space with CSS using display:flex - Stack Overflow

CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

How To Combine Flexbox and CSS Grids for Efficient Layouts

html - Change the layout a form so that the fields are laid out horizontally CSS - Stack Overflow

Ordering flex items - CSS: Cascading Style Sheets

How to Choose Between CSS Flexbox and CSS Grid for Layouts, by sikiru

css - In Flexbox layout, how does browser handle width of flex items? - Stack Overflow