style guide - Using Display S, M, L, XL, 2XL instead of H1 -H6 for

I find using specific H1 - H6 is confining since different pages may need a different size H1 and so on. Also instead of making 2 sets for desktop and mobile this would work as one file. Does anyone

Build a static blog using Strapi and Gatsby 4

Styling a payments page with Tailwind CSS - DEV Community

Variables on font sizes - Share an idea - Figma Community Forum

How to Build a Full-Stack Single Page Application with Laravel 9

The downsides of design systems. 13 issues design and engineering

Catalog Derancourt 2022 English (EN) by Derancourt S.A. - Issuu

Building a Cal.com Clone With Remix + Prisma + ZenStack

Look out, Toyota HiLux and Isuzu D-Max: Stretched Ford Ranger XXL

FX 3 Disc - Trek Bikes (CA)

Creating hover effects with Tailwind CSS

Global Glove and Safety Hand Protection, Eye Protection, Cooling

English Catalogue 2019 by Portwest Ltd - Issuu
.gif)
Bootstrap 5 Breakpoints Media queries - GeeksforGeeks

Bootstrap 5 Containers Responsive Containers - GeeksforGeeks

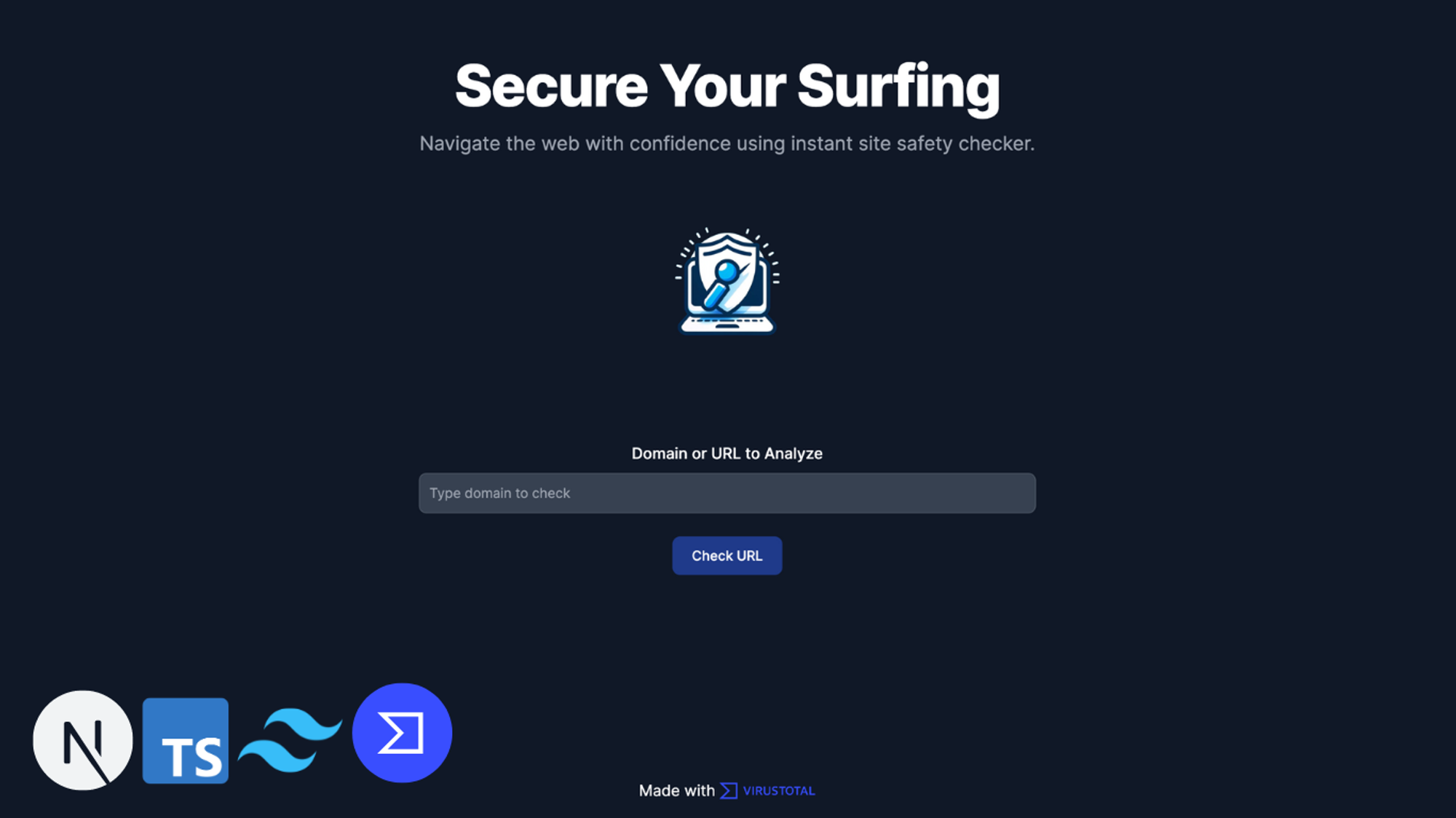
Build a Phishing Site Detector with NextJS and VirusTotal