Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

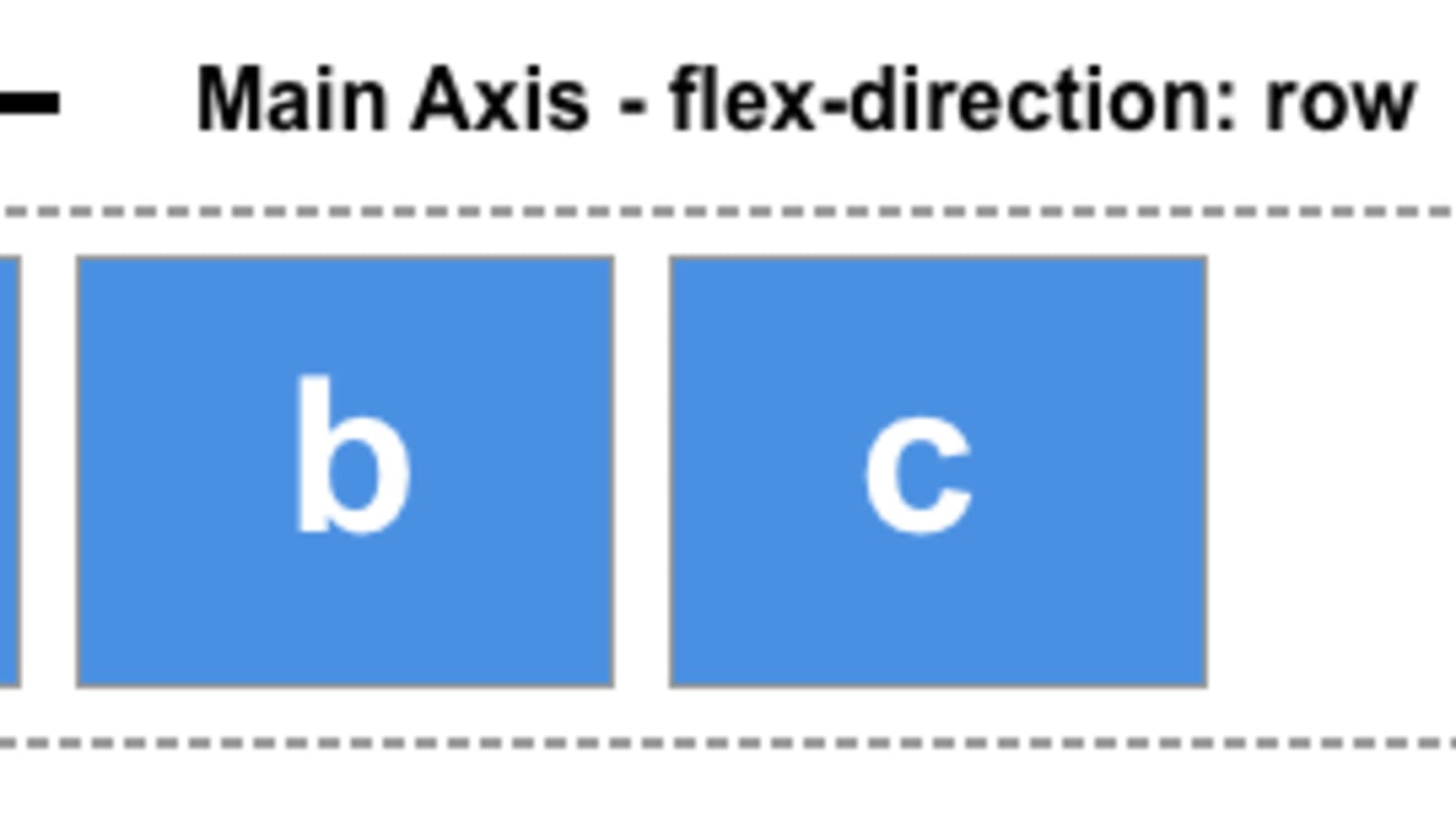
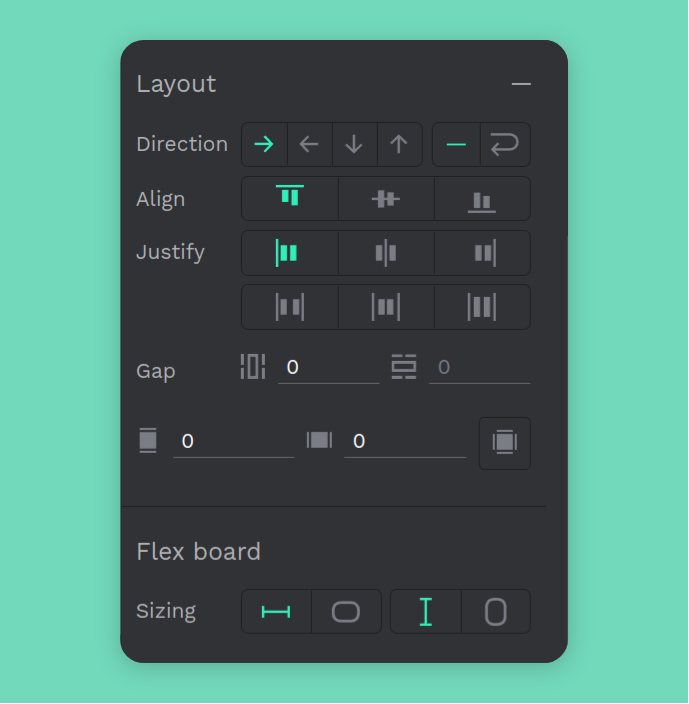
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

Building a Flex Layout from scratch to Fit All Projects - DEV Community

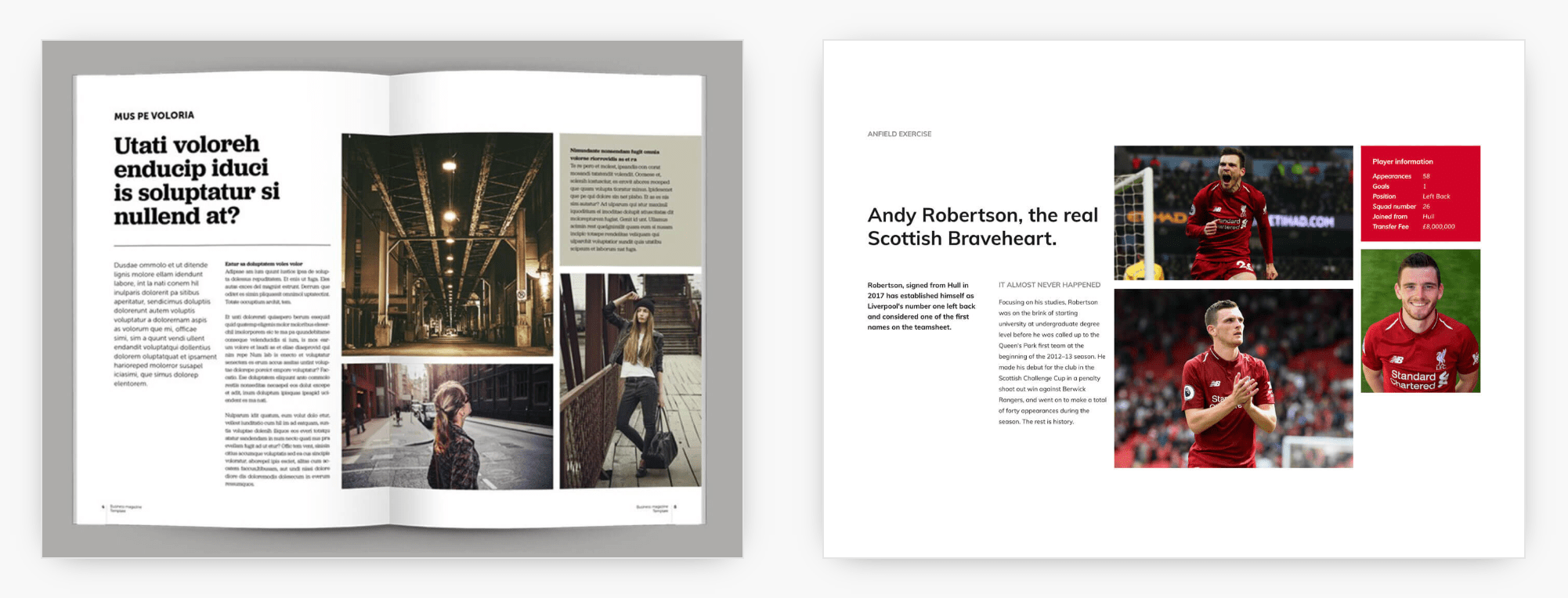
Print to CSS – Magazine layouts recreated with CSS Grid –

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Penpot's Flex Layout: Building CSS Layouts In A Design Tool

Penpot

The CSS Grid Challenge: Build A Template, Win Some Smashing Prizes! — Smashing Magazine

Cartisien on LinkedIn: Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing…

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

70+ CSS Magazine Layouts

Design — Smashing Magazine

08· Flexible Layouts
What is the best free web application for UX/UI design that is easy to learn? - Quora