CSS Live Preview for Alignment - Help - Obsidian Forum

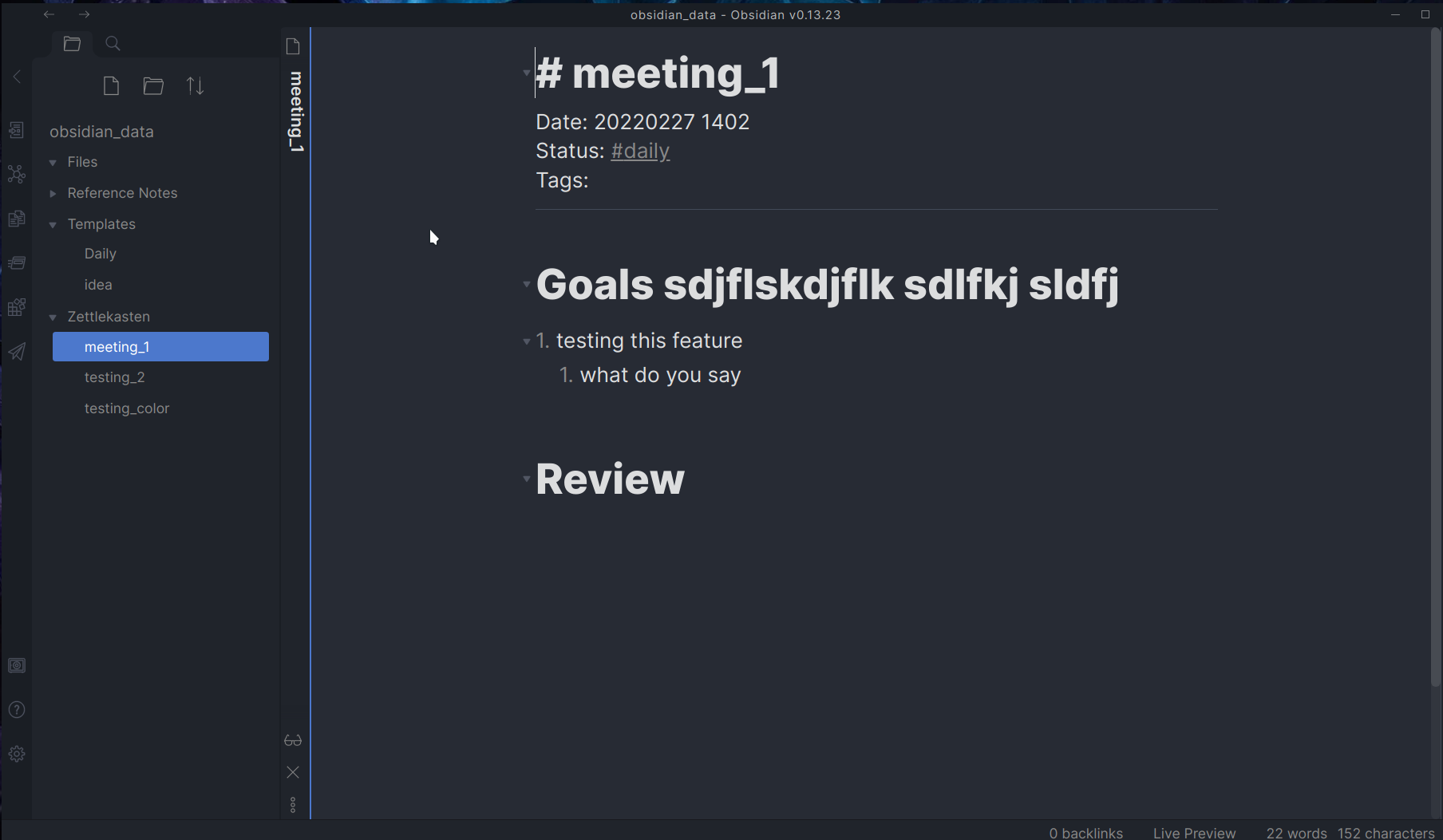
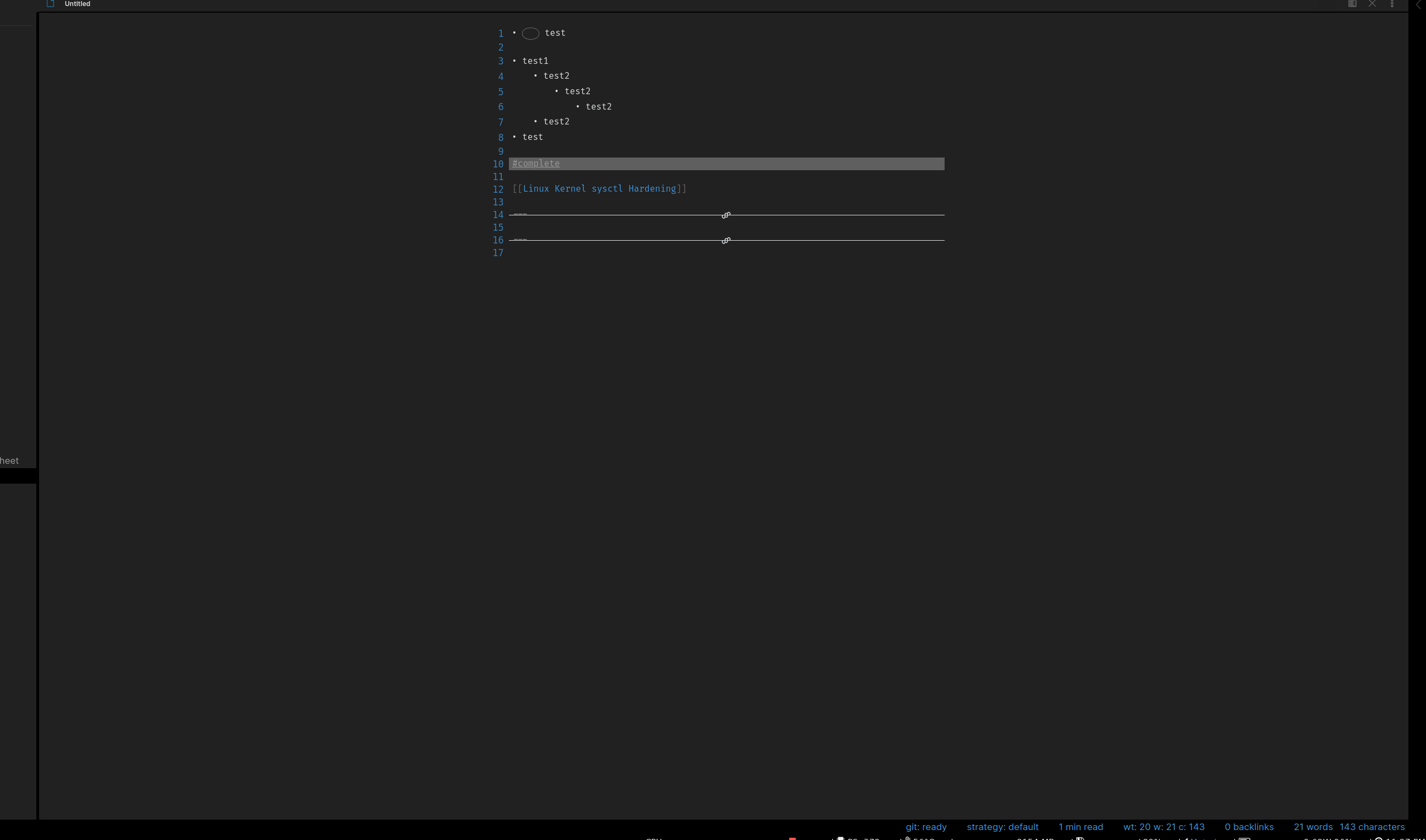
First, search the help docs and this forum. Maybe your question has been answered! The debugging steps can help, too. Still stuck? Delete this line and proceed. What I’m trying to do I am trying to align text left/center/right with CSS. Reading view works 100% but Live Preview aligns while losing the markdown formatting. CSS: .right-align { display: block; text-align: right; } Test Note: <span class="right-align">test **bold**</span> Reading has “test” in bold with right alignment. Live

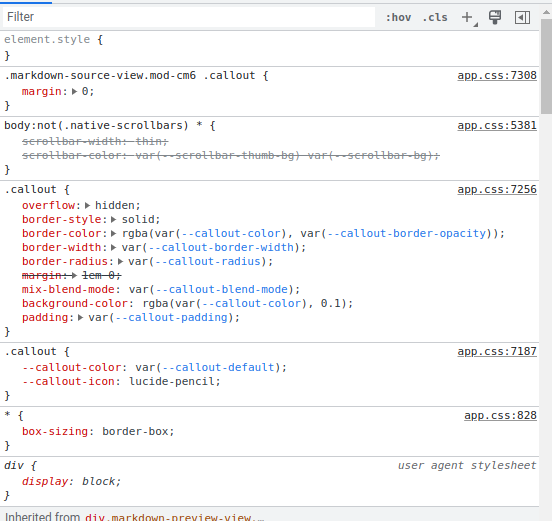
Callouts not properly rendering spacing in Live Preview - Bug

Vivaldi introduces a Reading List Panel, shows statistics on blocked trackers and ads.

CSS Live Preview Tags wrong styling - Help - Obsidian Forum

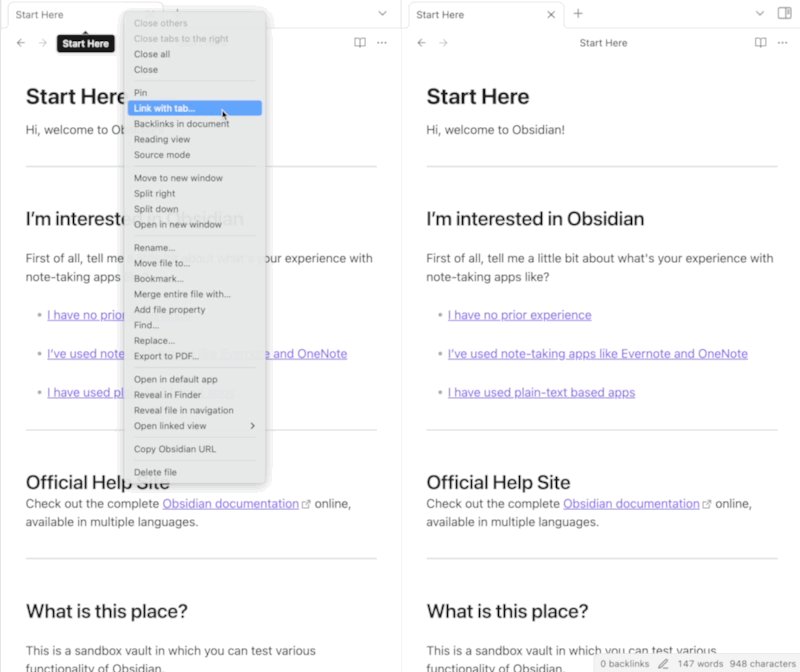
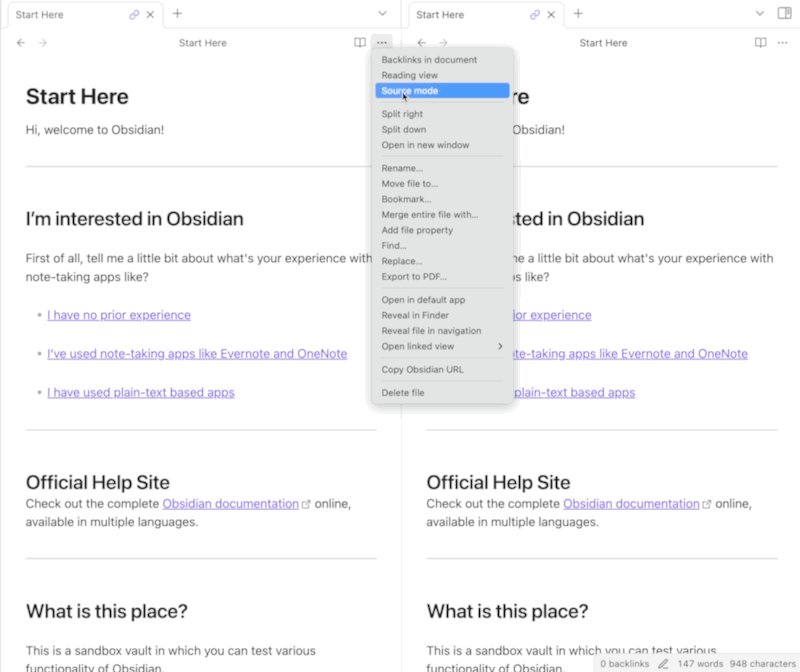
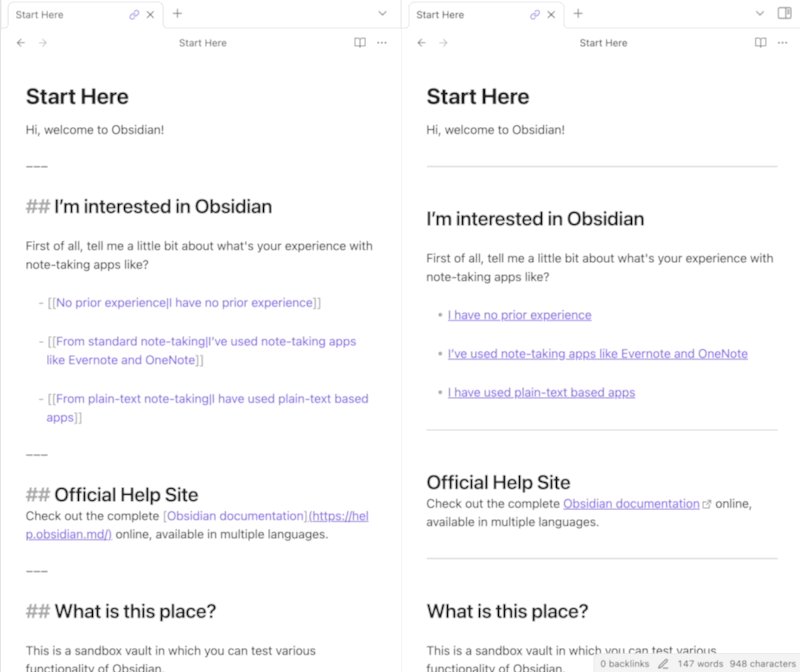
Side-by-side Live Preview - Feature archive - Obsidian Forum

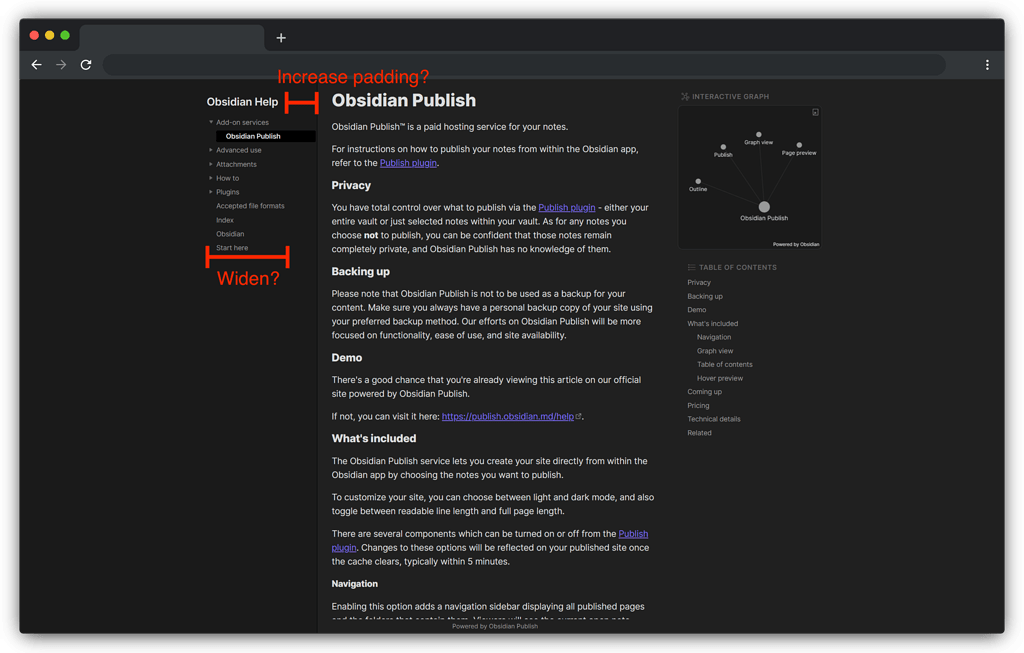
Obsidian Publish css help - widen side panels - Help - Obsidian Forum

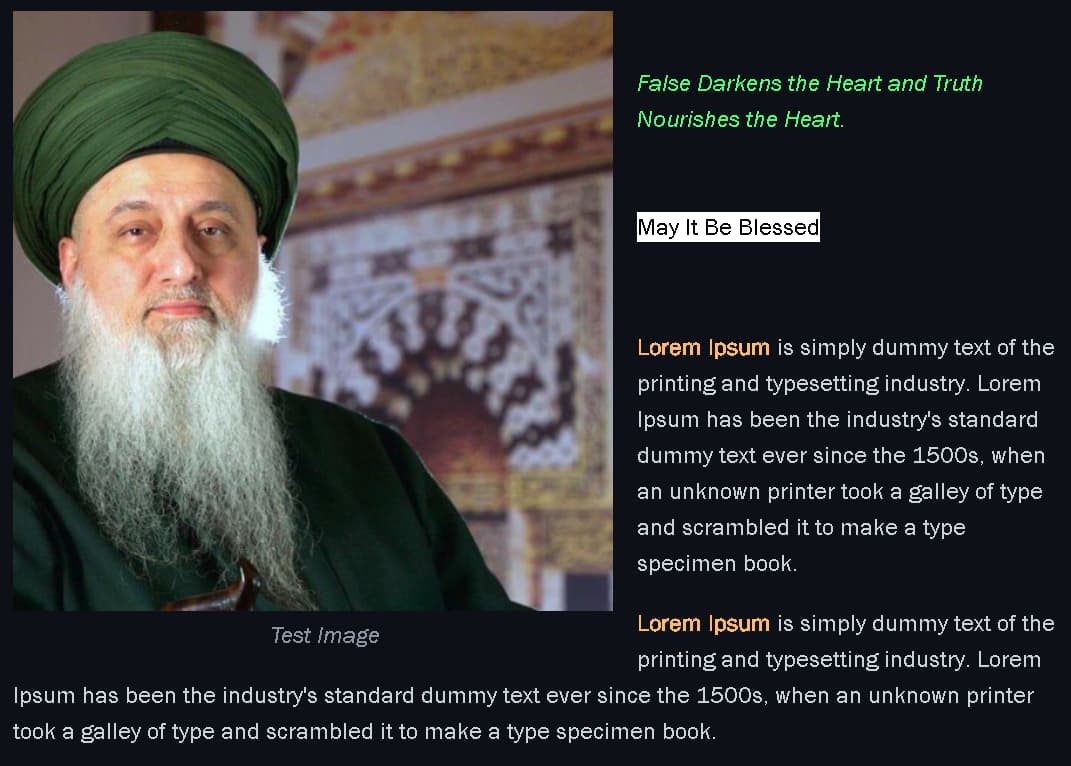
Meta Post - Common CSS Hacks - Share & showcase - Obsidian Forum

Preview-Editor space left-right - Basement - Obsidian Forum

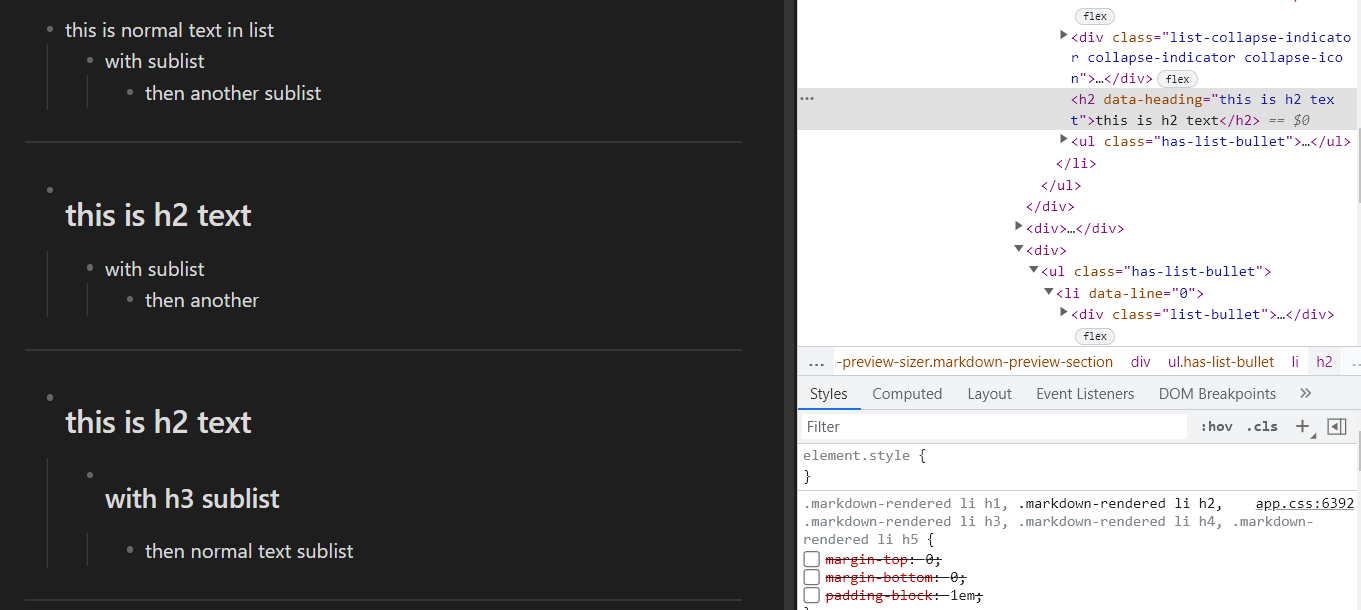
V0.16.x bullet list header not vertically aligned when margin

Proper CSS for tags in Live Preview - Help - Obsidian Forum

27 Awesome CSS Snippets For Customizing Obsidian

Proper CSS for links in Live Preview - Help - Obsidian Forum

Help in CSS Adjustment to Live Preview - Custom CSS & Theme Design

Proper CSS for links in Live Preview - Help - Obsidian Forum

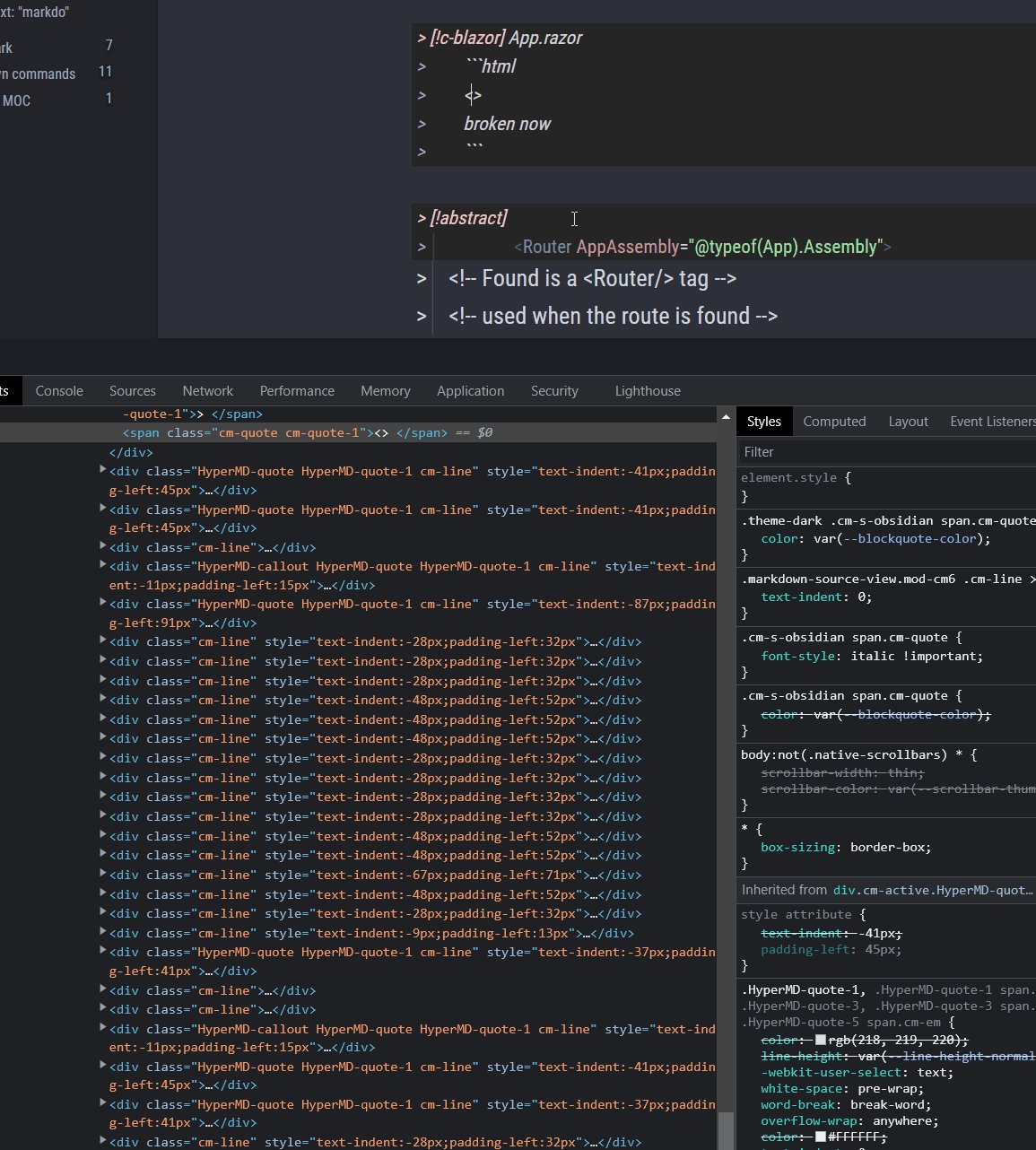
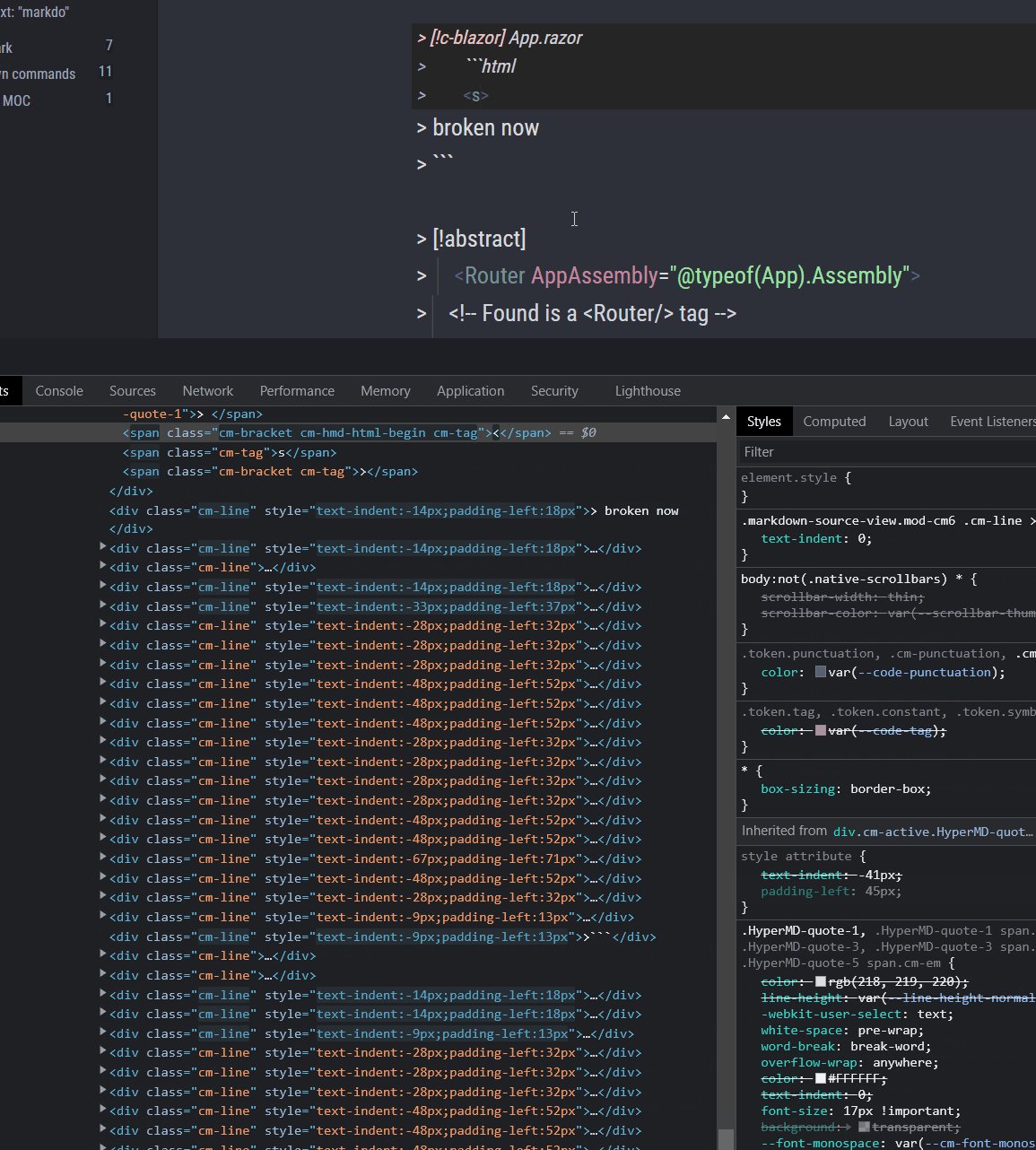
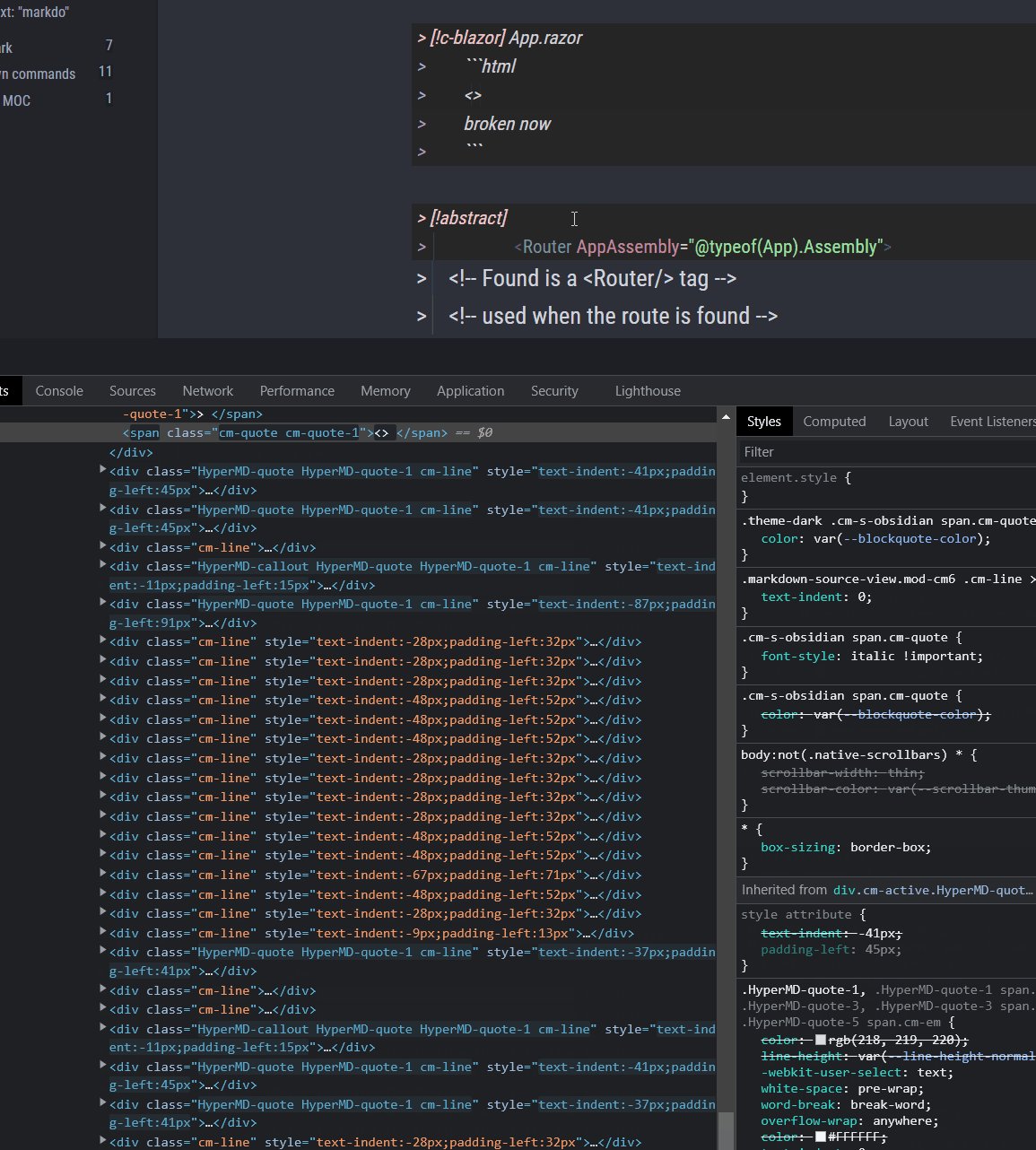
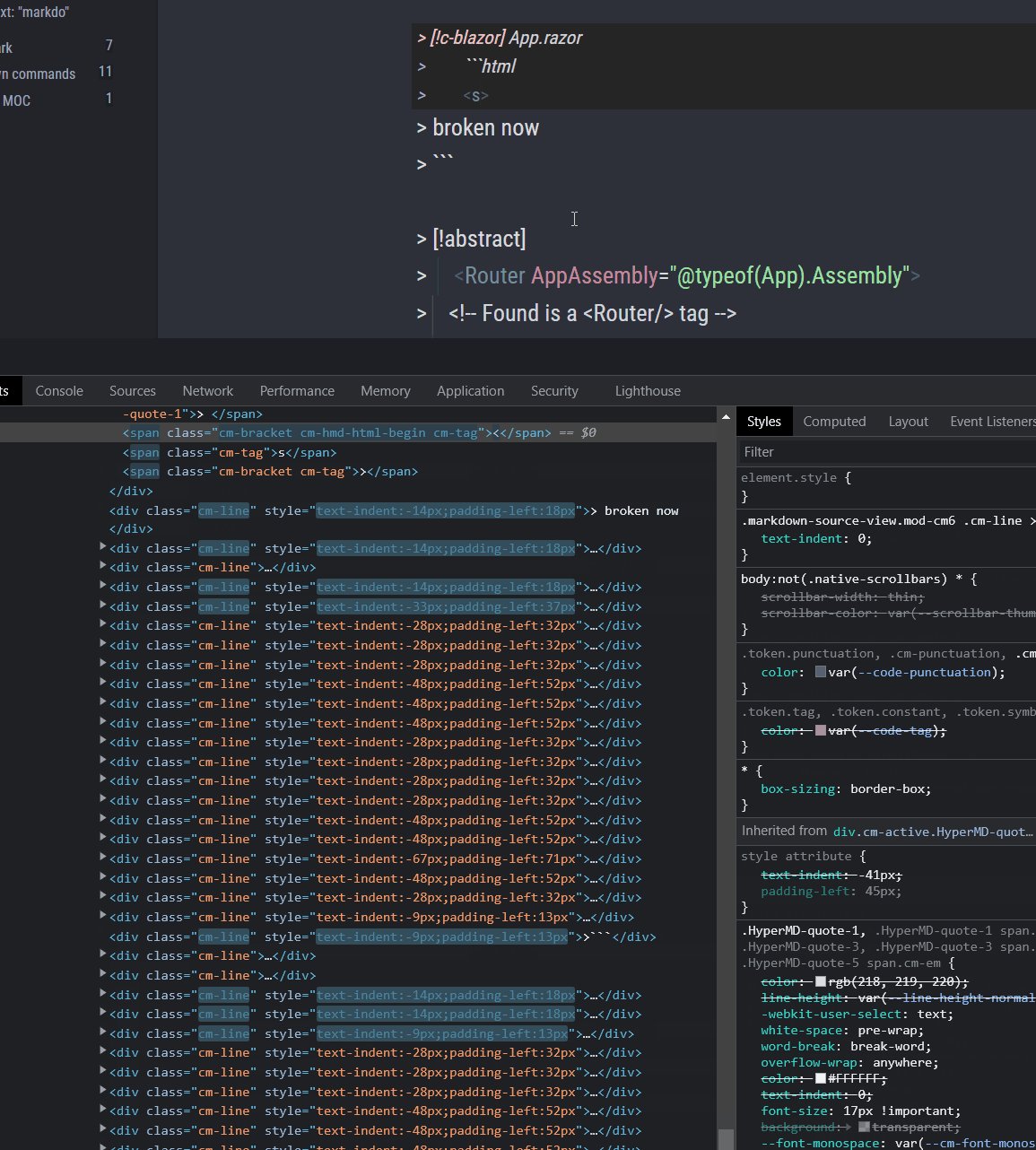
Angular brackets > will mess live preview of codeblocks in

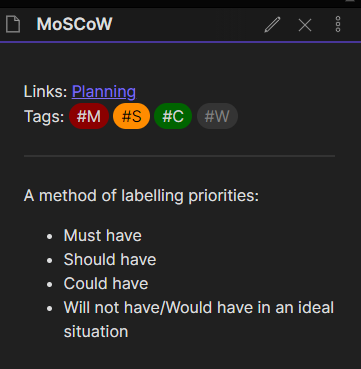
Infobox css style changes? : r/ObsidianMD