overflow:scroll and The Right Padding Problem — A CSS Only Solution

If you’re using absolute children, you’re probably already simulating padding on the top, left and bottom of the parent by adding margin to the children. But, annoyingly, browsers ignore the right margin…

overflow:scroll and The Right Padding Problem - A CSS Only Solution, by Xander Gottlieb

Blog Xander Gottlieb

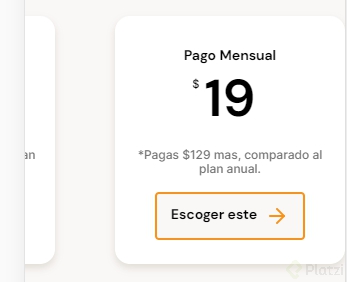
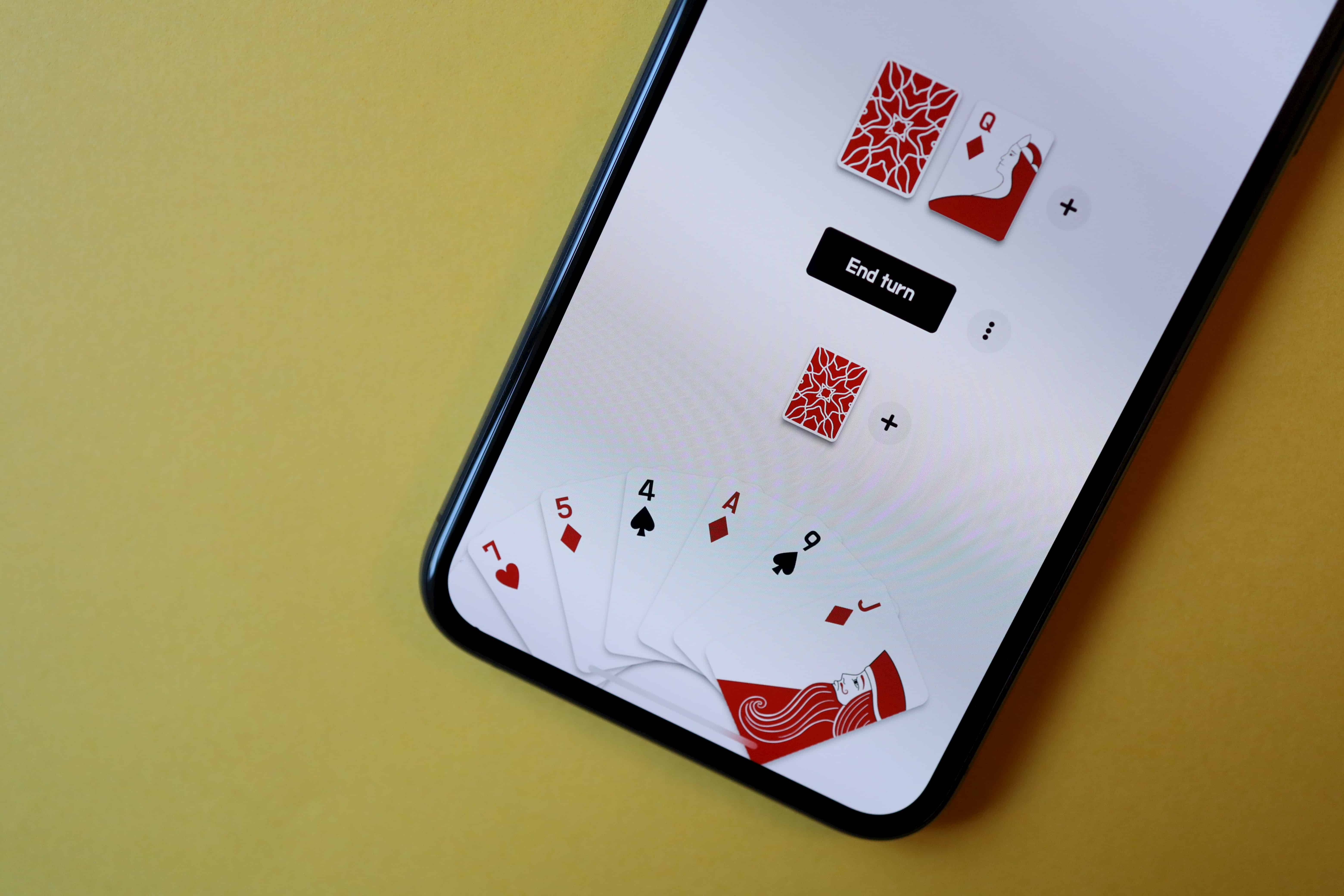
El Tercer card esta pegado a la pantalla. De que manera podríamos hacer que no pase esto sin necesidad de indicárselo específicamente a e

Deploy a Flutter Web App on GitLab Pages for Free, by Xander Gottlieb

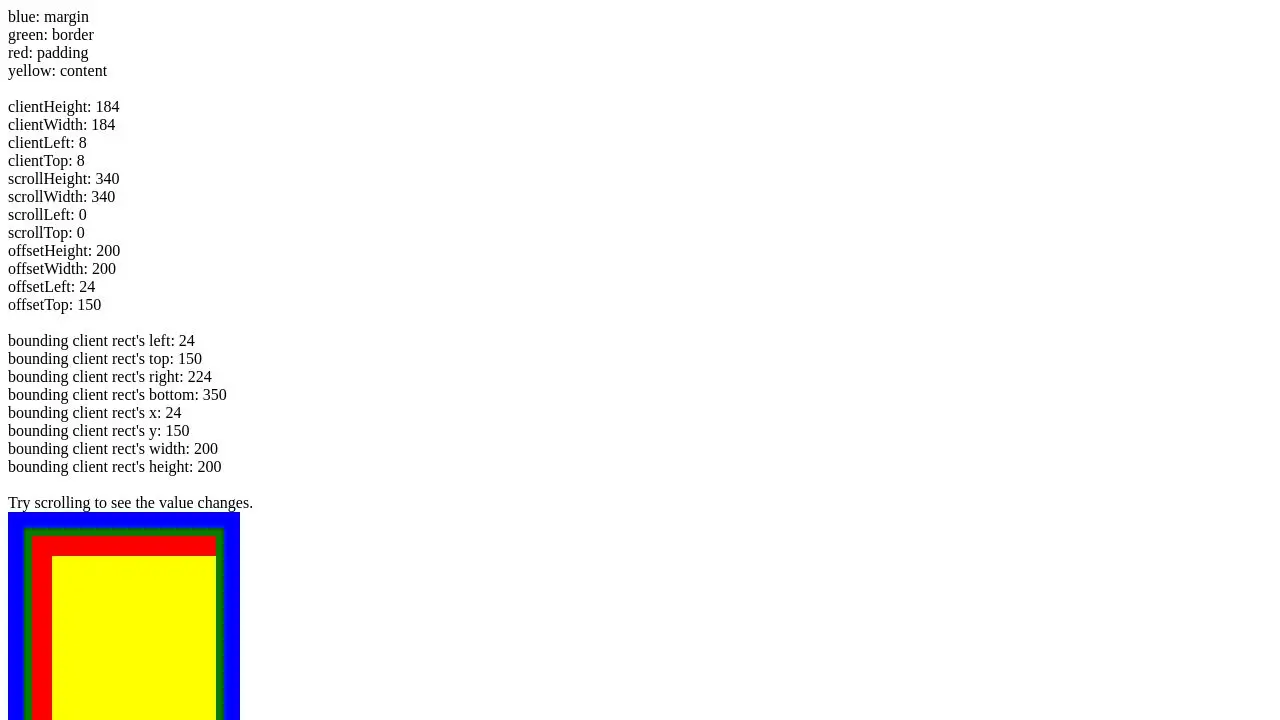
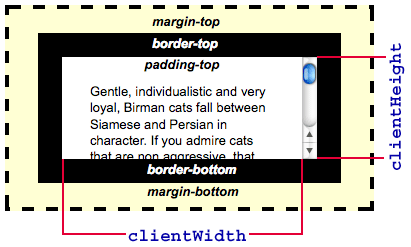
Client properties of Element

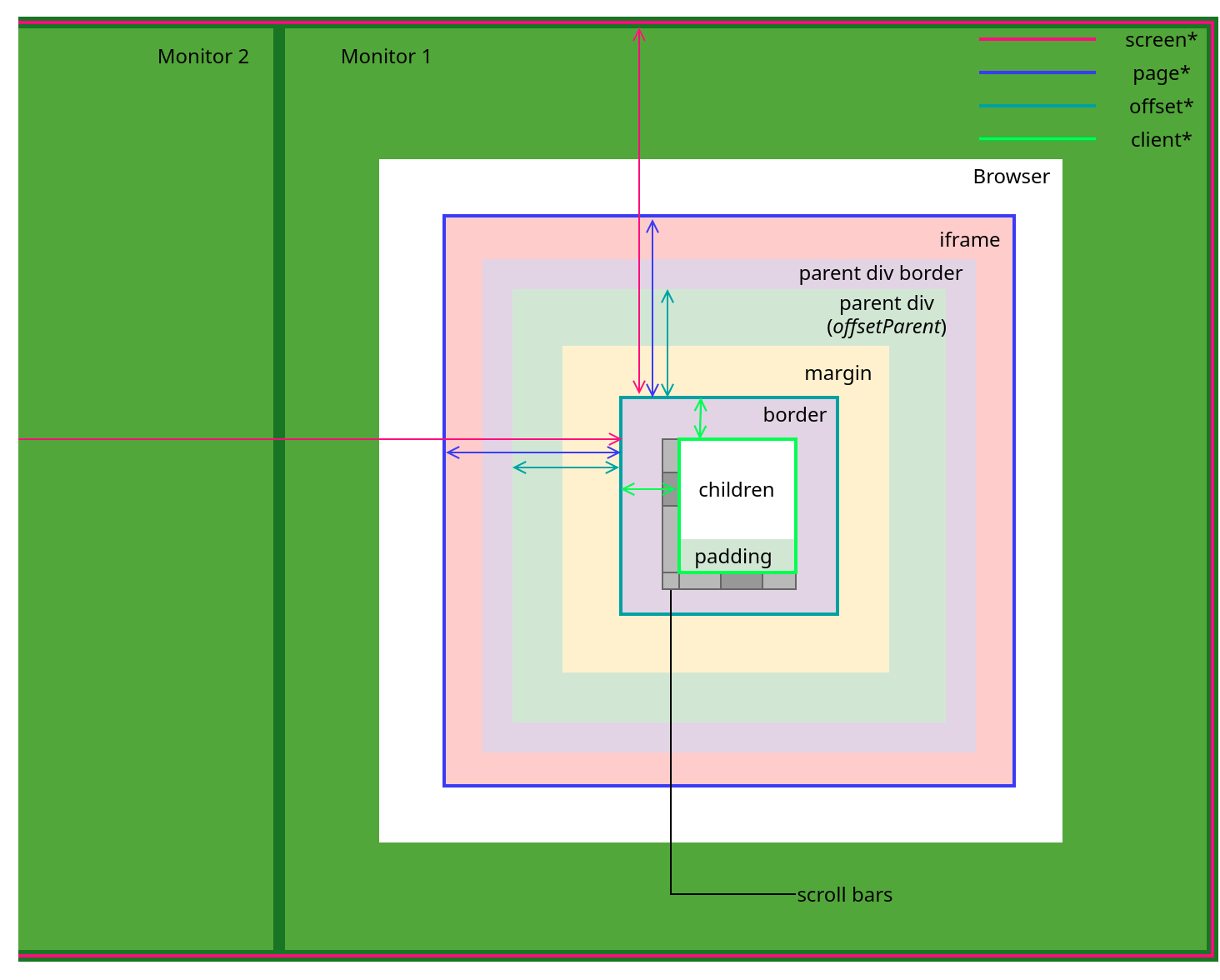
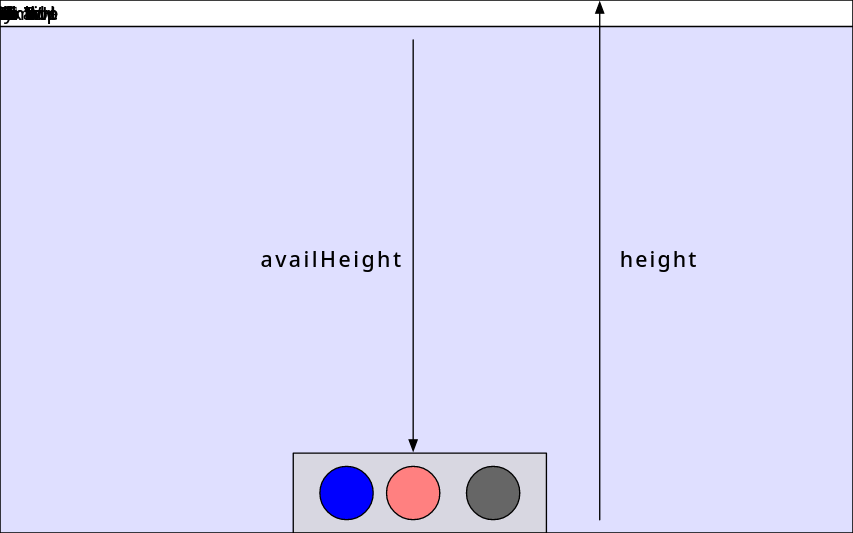
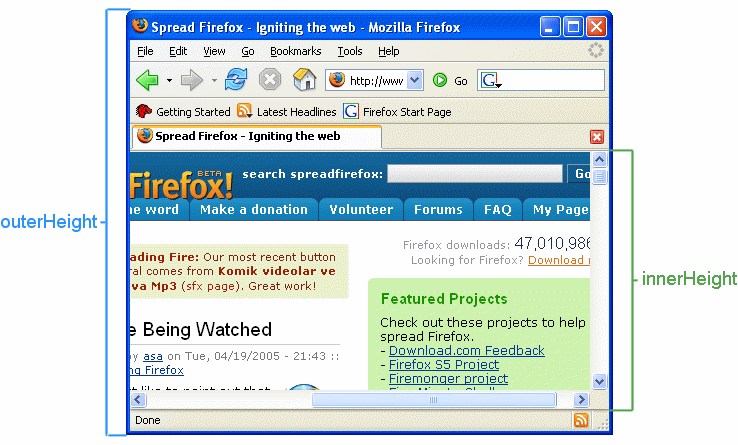
Position/Dimension properties in Javascript

Xander Gottlieb

Position/Dimension properties in Javascript

Position/Dimension properties in Javascript

Blog Xander Gottlieb

Xander Gottlieb – Medium

In Search of the Best International Bank Account, by Xander Gottlieb

Xander Gottlieb – Medium

Position/Dimension properties in Javascript

Position/Dimension properties in Javascript