How to Remove Padding/Align Picker Value Left with Hidden Label in

I'm trying to align my Picker hidden label values left to another TextField in my form (see attached image). What's the best way to remove the 8px padding in the displayed picker value? import Swif

Module and theme fields
Explore auto layout properties – Figma Learn - Help Center
/pages-blocks-block_spacing_settings.png)
Page blocks Ontraport Support Center

ios - Picker in Form Leaves Leading Space in SwiftUI - Stack Overflow

JS: Making a Color Picker from Scratch, part 1: HTML/ CSS

Unity - Manual: Renderer module

Grid - Webflow University Documentation

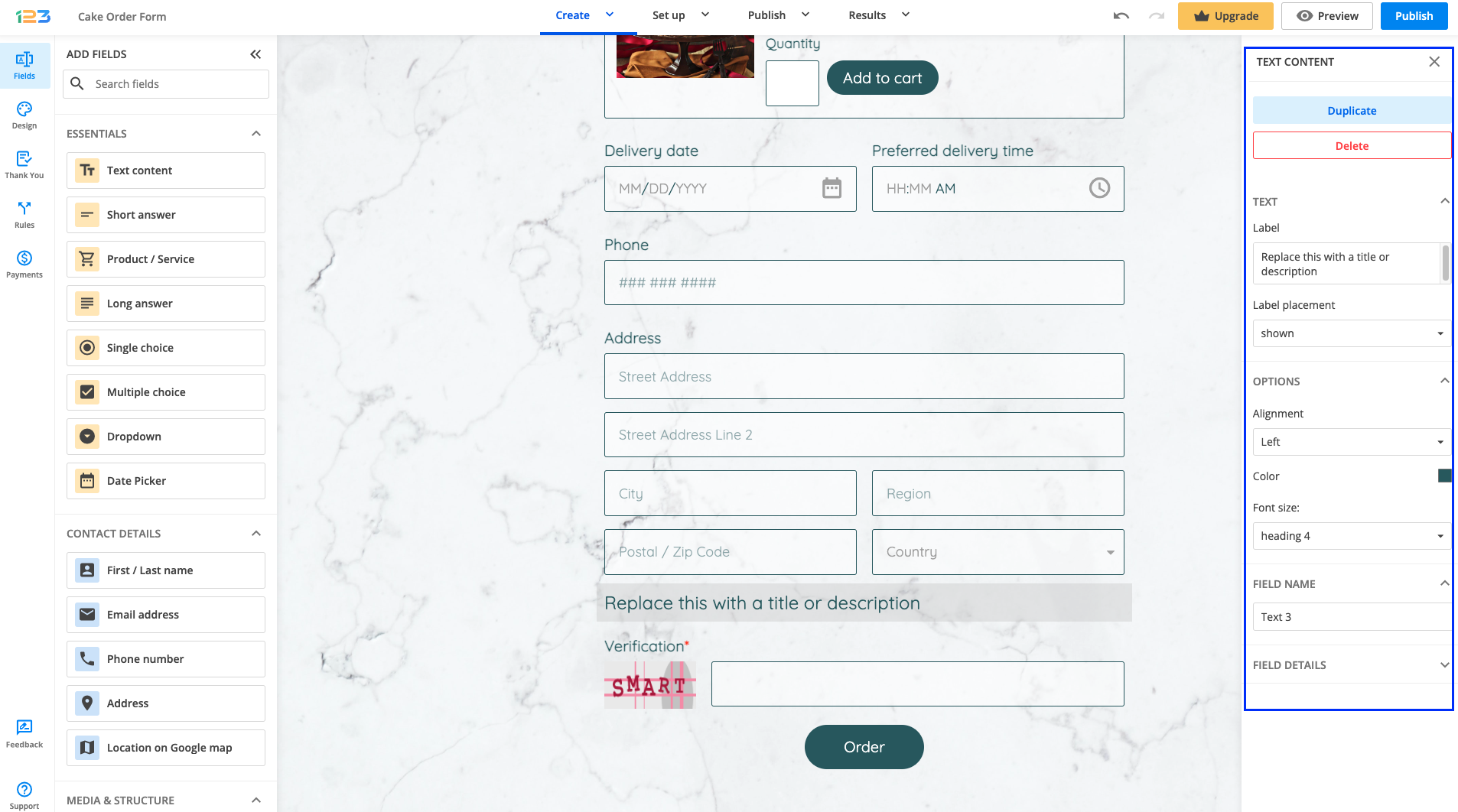
123FormBuilder WYSIWYG Form Builder - Basic Fields

The Checkbox Hack (and things you can do with it)

Form Design - Object Properties

net - How to remove padding in Label control? - Stack Overflow