Responsive design - Learn web development

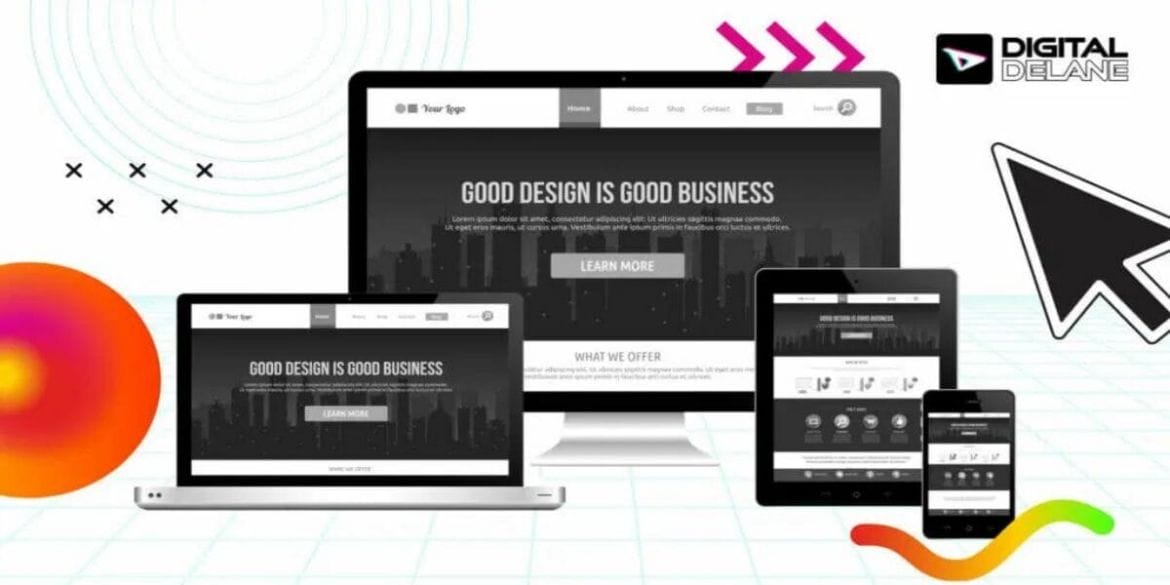
Responsive design refers to a site or application design that responds to the environment in which it is viewed. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default. Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is the desktop version scaled down, or where you need to scroll sideways to find things. This is because the web has moved to this approach of designing responsively.

What code editor has this color of syntax? - The freeCodeCamp Forum

What is the best way to set height to containers for CSS and responsive design? - Quora

Learning responsive web design in Figma (beginner level)

Advanced Techniques in Web Design and Development by Rank More
Level Up Your Frontend Skills: Mastering these 7 CSS Basics, by Kageno

Making horrible builds (maybe good?) because I can part 4, deepwoken charisma

How To Become A Web Developer In 2024 [Complete Guide]
Learn Responsive Design, Google Developer Profile

Why is my nav bar keep overlapping with my image when I adjust my screen size? - HTML-CSS - The freeCodeCamp Forum

What care should be taken while writing CSS for a webpage when I want to make a page responsive as well, using CSS? - Quora

Crucial Role of Responsive Web Design in Modern Web Development

Learn Responsive Web Development from Scratch

What is Responsive Web Design? — Griffin & Co. Strategic Marketing

Why is my nav bar keep overlapping with my image when I adjust my screen size? - HTML-CSS - The freeCodeCamp Forum

Create an Apple TV Poster Parallax Effect in CSS3 & jQuery