Rotating Images with HTML and CSS

Learn how to rotate and transform images using CSS functions. Deliver the same transformation in real-time using ImageKit. No more CSS limits.
Here's a handy guide to master image rotation in HTML and CSS. Know how you can automate image rotation with ImageKit across devices

Rotating 3D Cube – NO HTML – NO CSS – NO Java Script!

Pure CSS 3D Rotating Image Slider

css transforms - CSS - Image shifts away from center after rotation transformation - Stack Overflow

Amazing Rotating Fan Built using HTML, CSS and JavaScript

3D Rotating Navigation in CSS and JavaScript

Rotating Navigation using HTML CSS JavaScript, Rotating Nav, HTML CSS JavaScript Project, by Constgenius

rotate CSS-Tricks - CSS-Tricks

Rotating Navigation using HTML, CSS and JavaScript

How to Rotate Container Background Image using CSS ? - GeeksforGeeks

html - Rotated squares as an Image - Stack Overflow

Rotating Images with HTML and CSS

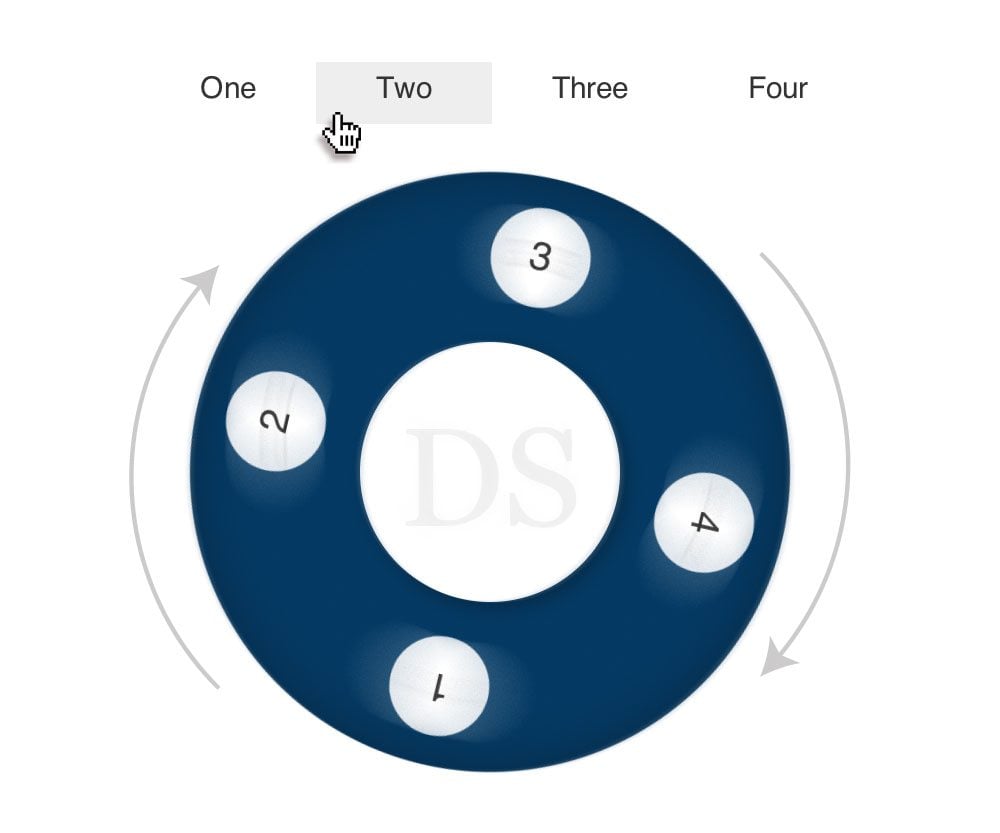
Code a Spinning Circular Menu With CSS

How to set a rotated element's base placement in CSS ? - GeeksforGeeks

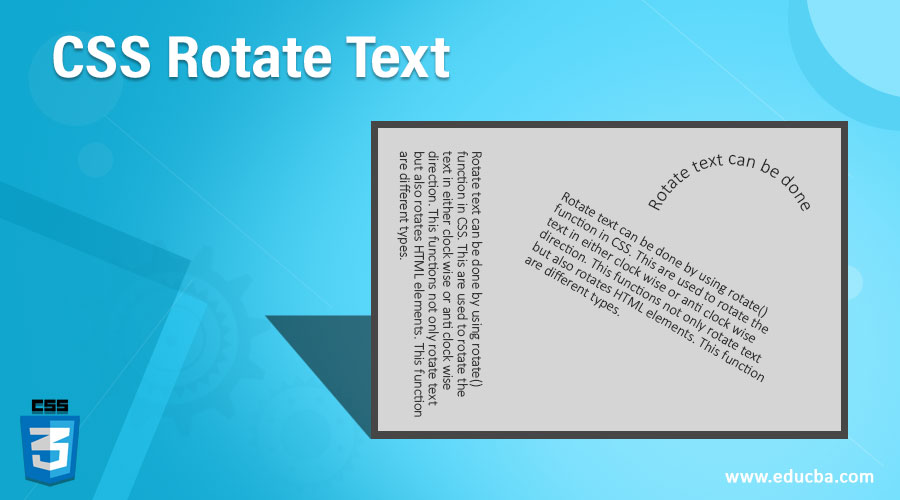
CSS Rotate Text Complete Guide to CSS Rotate Text with Examples

How To Use CSS Rotate Text To Create Engaging Web Design