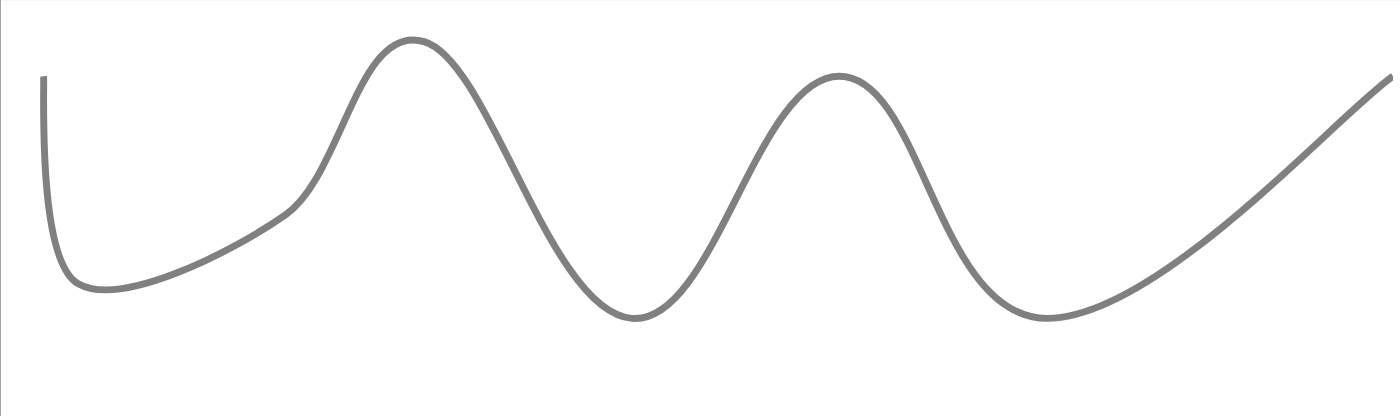
Smooth a Svg path with cubic bezier curves

While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

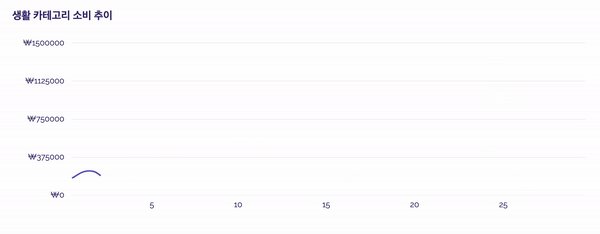
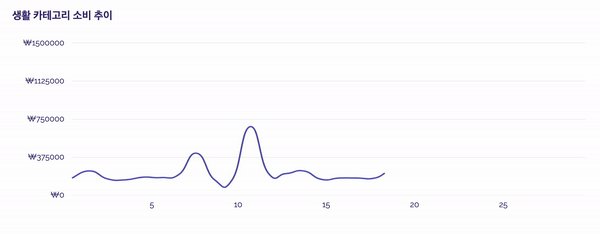
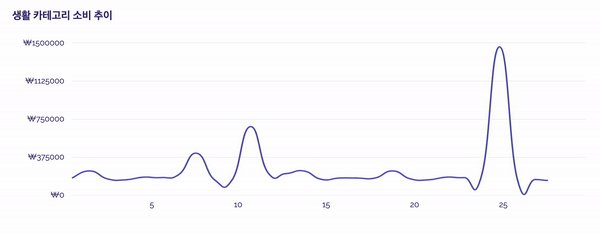
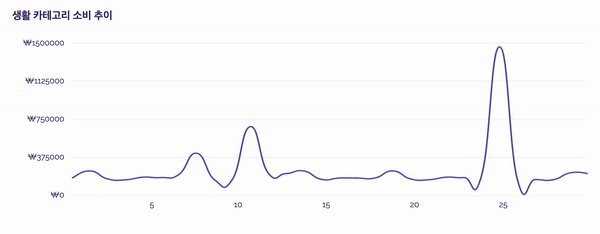
SVG 왕초보와 함께하는 그래프/차트 만들기 - 2. 직선, 곡선 그래프

How to do “Animated Line Chart” in CSS, by JW, The Startup

Index / ndry #RussiaIsATerroristState

🐮 Is it my cow? Elm game Postmortem - Part 1 - The idea and core problem

Smooth a Svg path with cubic bezier curves, by François Romain

Smooth a Svg path with cubic bezier curves, by François Romain

ndry #RussiaIsATerroristState

svg path + reanimated로 라인 차트 애니메이션 구현해보기 (3)

ndry #RussiaIsATerroristState

Roman Poludnev on LinkedIn: I have never employed tools like ChatGPT or Copilot for coding since I…

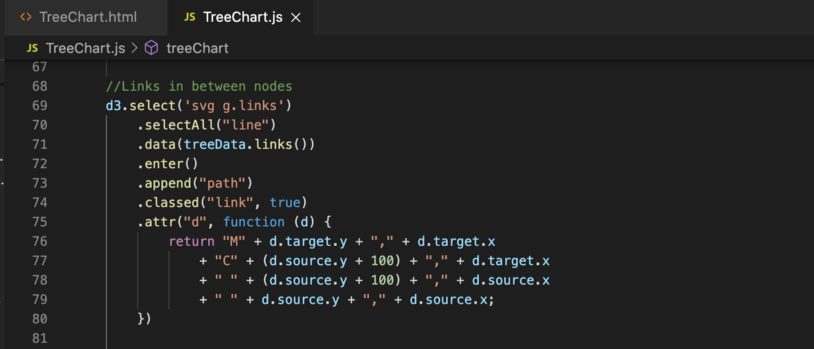
D3.js - How to Build a Tree Chart w/ Line-by-Line Code Explanations

ndry #RussiaIsATerroristState