How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this article, we will learn how to align the text vertically inside the div using CSS. We can align the center blocks vertically, by combining a few properties. The trick is to specify the outer block to be formatted as a table cell because the contents of a table

ff.next blog - Flutter Web vs Angular: A comprehensive analysis of what to use in 2022

Django All-Auth Styling Login Form Help Needed : r/django

css - How to vertically align div in another div with text? - Stack Overflow

Vertical Alignment of Div Within a Divs - CSS Reset

Tutorial] How to Add a Combo Box To Excel, PDF, and UI

Vivek Parashar on LinkedIn: #css #css3 #cssflexbox #csstricks #html #htmlcss #cheatsheet #webdesign…

Aligning items in a flex container - CSS: Cascading Style Sheets

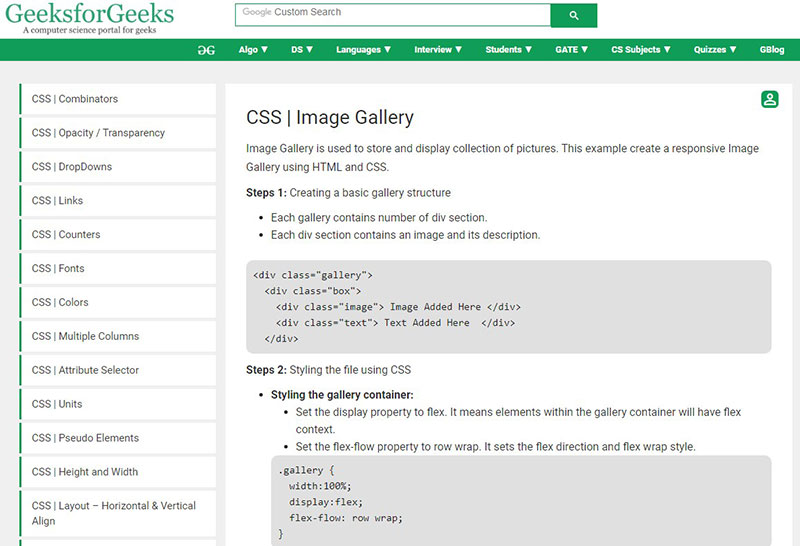
CSS Image Gallery Examples That You Can Use on Your Site

How to Vertically Align Text Next to an Image using CSS ? - GeeksforGeeks

Step-by-Step Guide Reactstrap: Build React Apps - CopyCat Blog
How to use 'valign' in HTML or 'vertical-alignment' in CSS to vertically align any paragraph text - Quora

html - Vertically Center Text Bootstrap - Stack Overflow

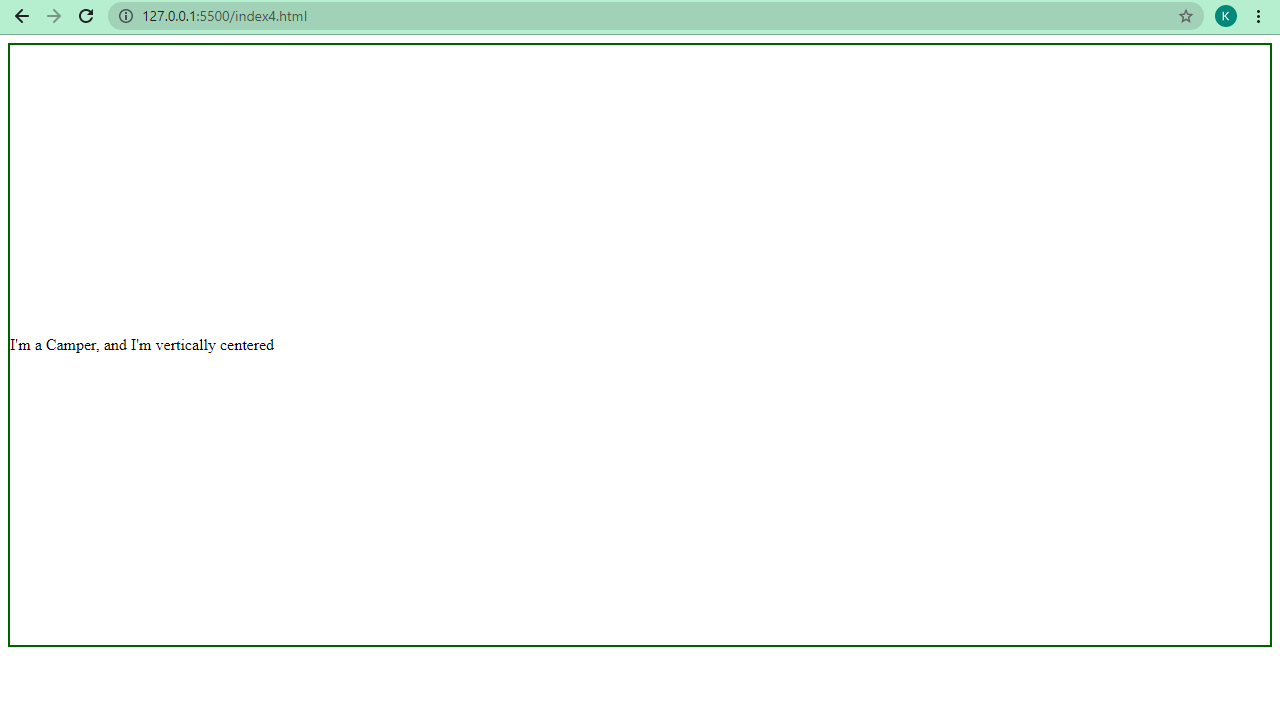
CSS Vertical Align – How to Center a Div, Text, or an Image [Example Code]

Vertically Center anything with just 3 lines of CSS - How To Online Tips

vertical-align CSS-Tricks - CSS-Tricks