Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item

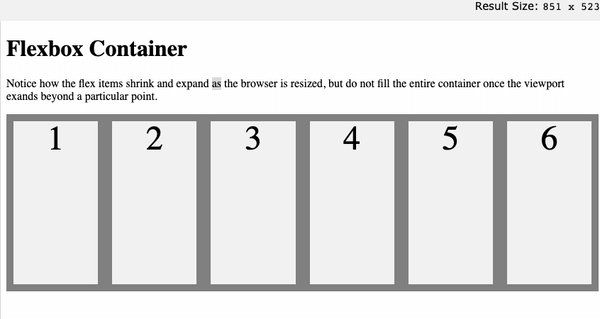
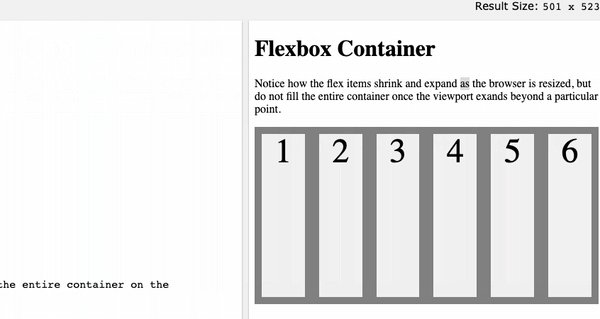
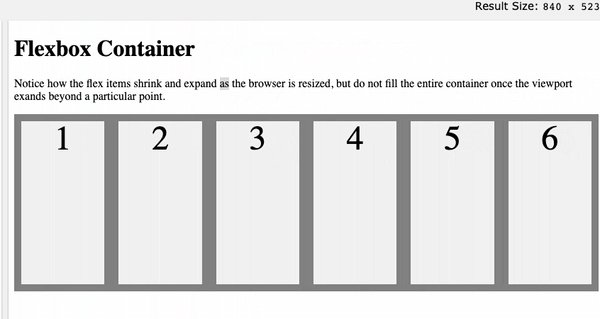
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

WebKit Features in Safari 17.0

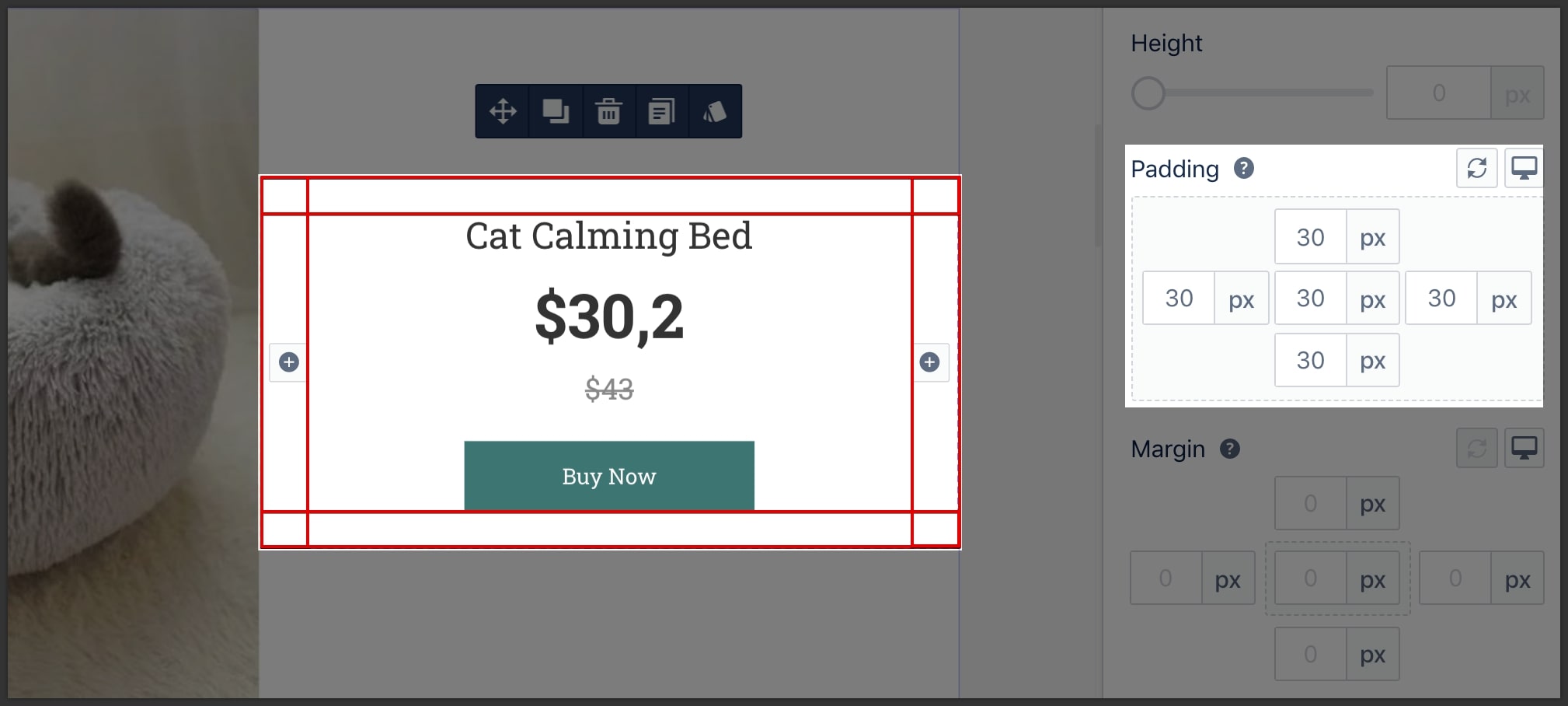
Chapter 4: Learn how to adjust Layout - PageFly Academy

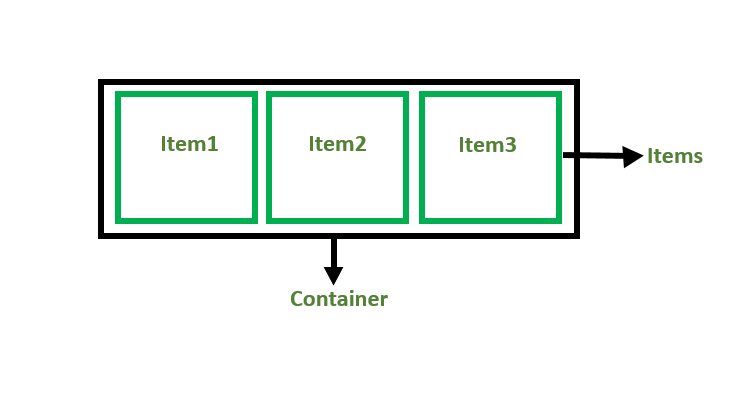
Introduction to CSS Flexbox - GeeksforGeeks

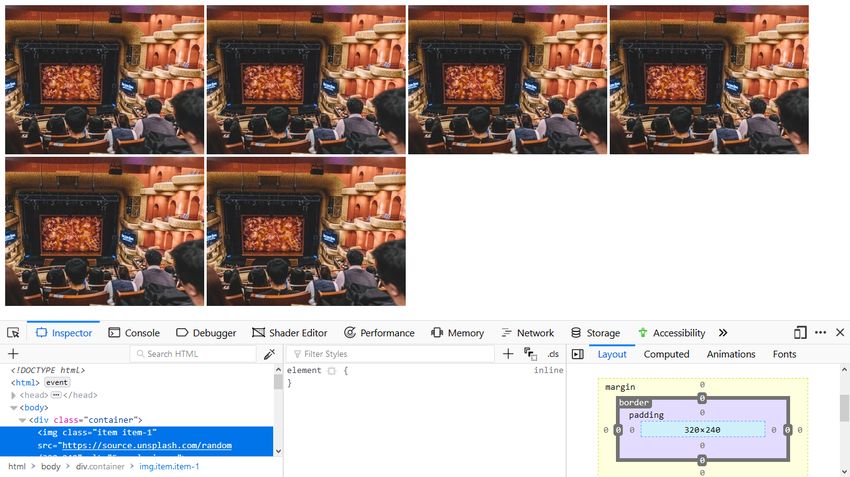
How to Create a Responsive Image Gallery with Flexbox - Developer Drive

justify-content CSS-Tricks - CSS-Tricks

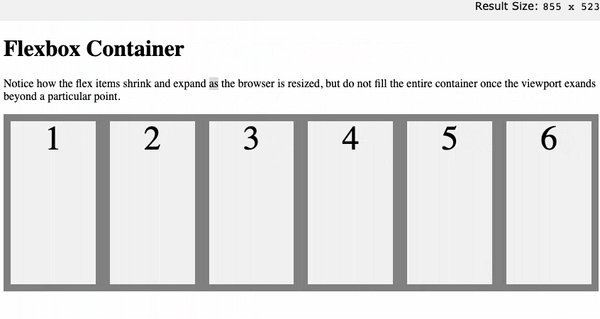
CSS Flexbox: Four Columns, Web Design & Development Tutorials

html - Safari nested flex issue - Stack Overflow

Here's the Difference Between Flexbox, CSS Grid & Bootstrap

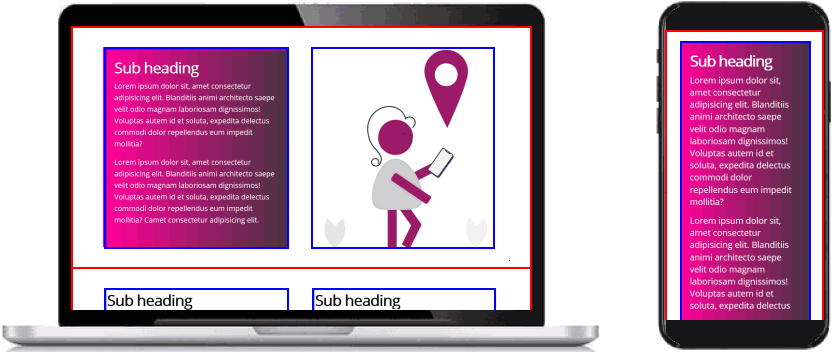
CSS Flexbox: Two Columns, Web Design & Development Tutorials