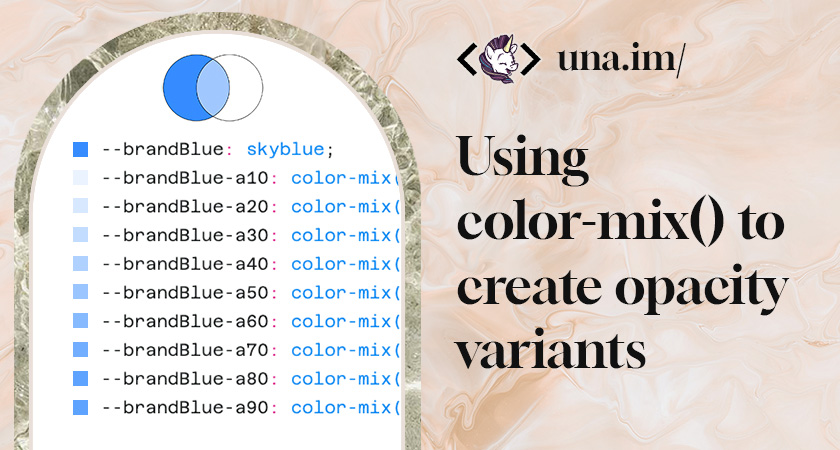
Using color-mix() to create opacity variants

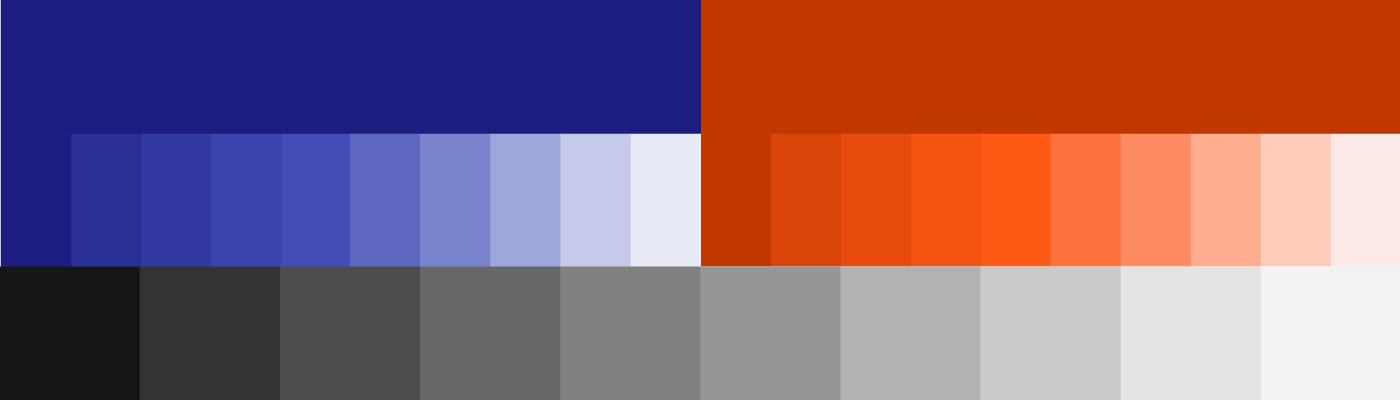
Build an alpha color system without splitting out channels using this one neat trick.

Designing Color Systems — Transparent vs. Solid Shades, by Eduardo Ferreira

Colour Mixing: Eight Blues in Eight Limited Palettes - Jackson's Art Blog

Future of CSS: color-mix function 🎨 - DEV Community
Opacity - Tailwind CSS
Using color-mix() to create opacity variants

opacity - rgba color mixing css - Stack Overflow

How to Create a Unique Color Palette

OKLCH in CSS: why we moved from RGB and HSL—Martian Chronicles, Evil Martians' team blog

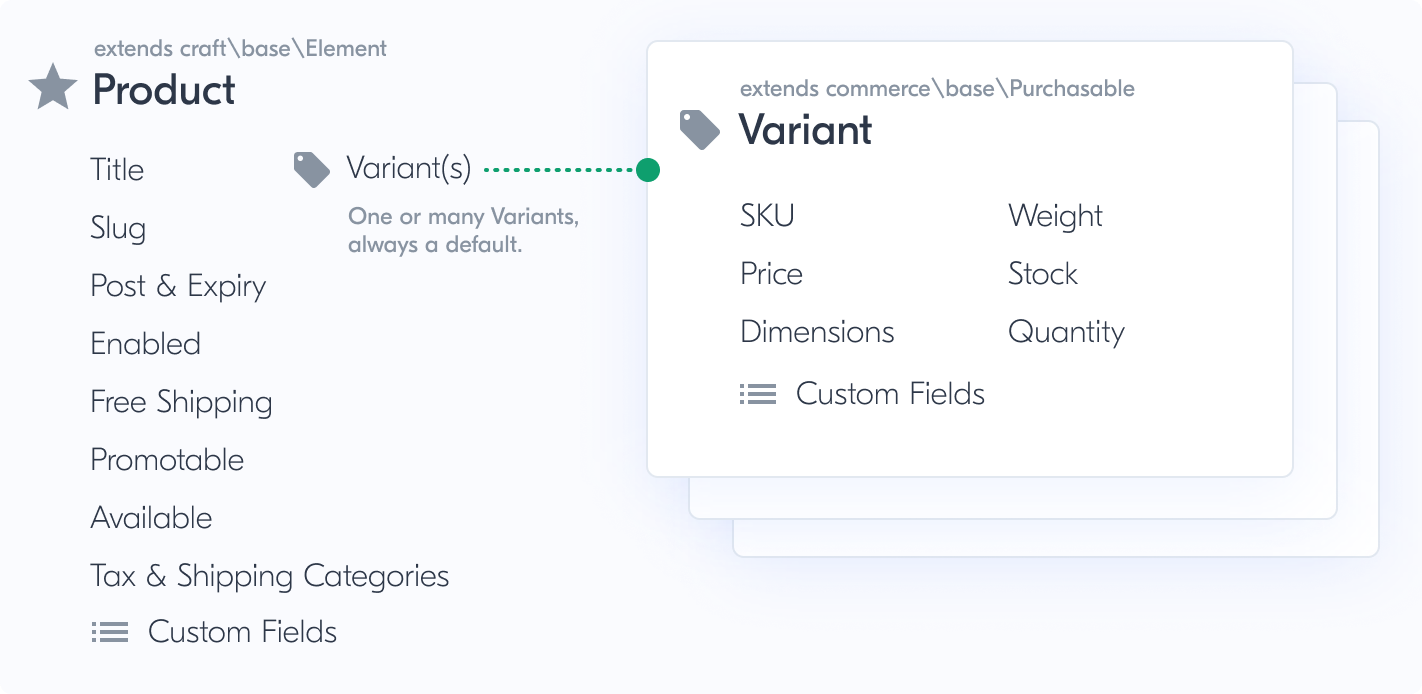
Products & Variants, Craft Commerce Documentation

Using color-mix() to create opacity variants

Less Sass, more color-mix — or: Color manipulation with pure CSS

Color Theory 101: A Complete Guide to Color Wheels & Color Schemes

Add way to change opacity for color variables alias, fills, strokes, etc - Share an idea - Figma Community Forum

Color in Design Systems. 16 Tips for Setting Up a System That…, by Nathan Curtis, EightShapes

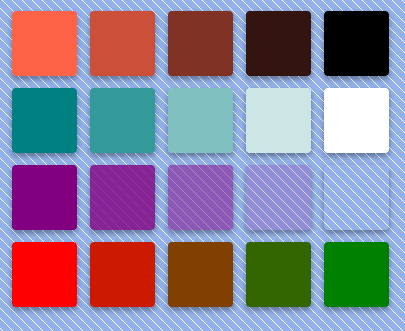
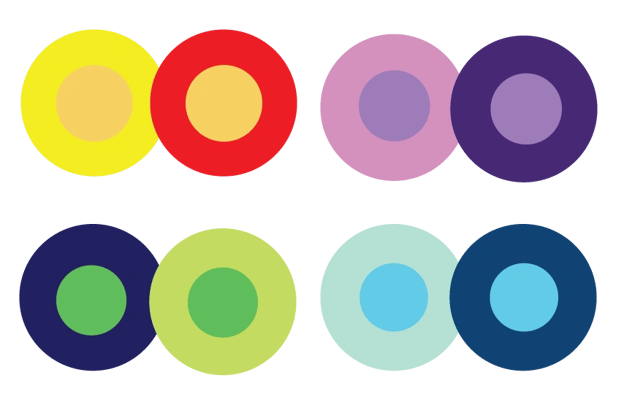
Color Transparency and Opacity Revealed!