What Is CLS? How (and Why) to Measure It

Cumulative Layout Shift measures the total amount of layout shifts that occur on a web page as it loads and is interacted with. Google measures CLS in order to judge the overall page experience alongside the other two core web vitals, First Input Delay (FID) and Largest Contentful Paint (LCP).
CLS, or Cumulative Layout Shift, measures how often unexpected layout shifts may occur for users.

How To Improve Cumulative Layout Shift (CLS) on WordPress

2019 Mercedes-Benz CLS 450 Review: A Beaut With Some, 56% OFF

Plots of the center line slope (CLS) measuring spectral diffusion

2019 Mercedes-Benz CLS 450 Review: A Beaut With Some, 56% OFF

Cumulative Layout Shift: Improve Google CLS Score

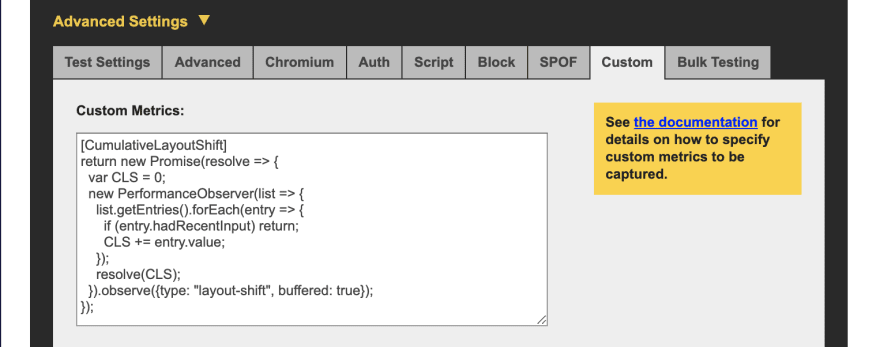
Measuring Cumulative Layout Shift (CLS) in WebPageTest - DEV Community

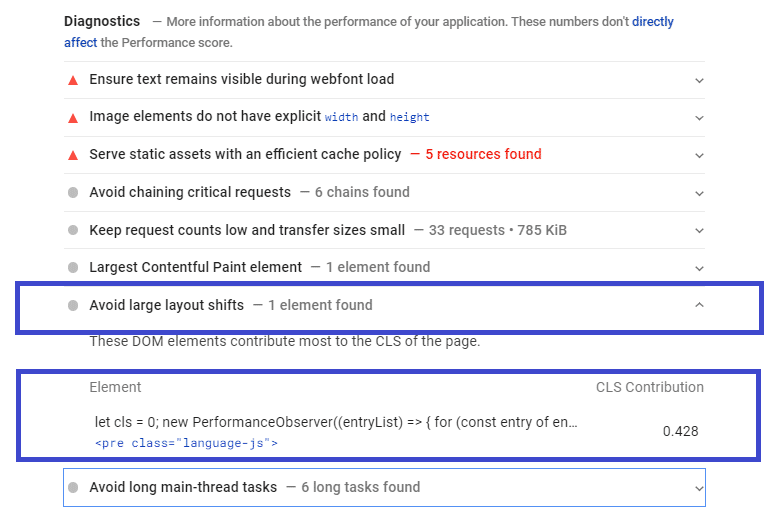
Cumulative Layout Shift in Practice

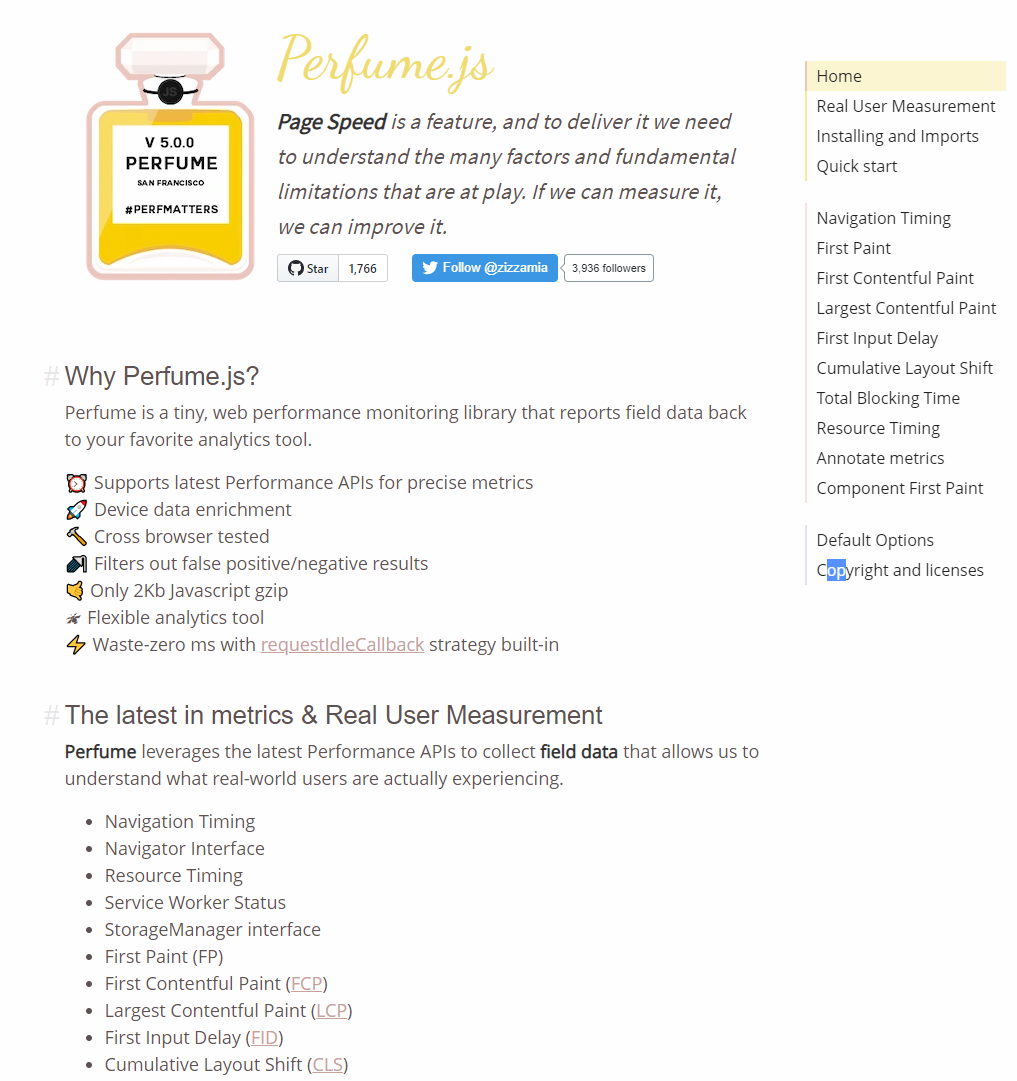
13 Free Tools to Test and Measure the Core Web Vitals - Samuel Schmitt

How to measure and optimize CLS - Cumulative Layout Shift

Real-World Examples of Cumulative Layout Shift

2019 Mercedes-Benz CLS 450 Review: A Beaut With Some, 56% OFF

Cumulative Layout Shift Optimization: Causes and How to Measure It