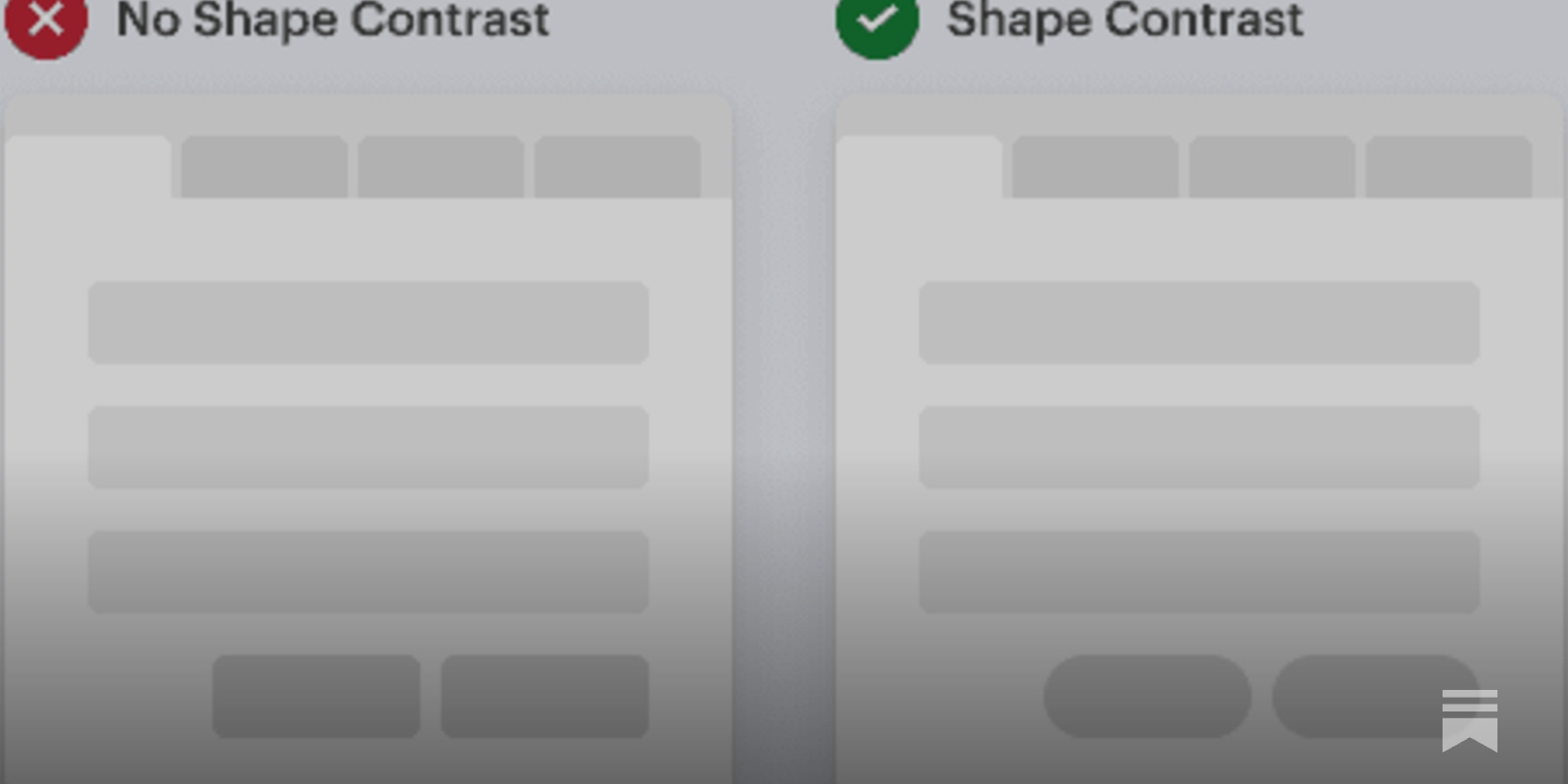
Why Your Buttons Should Have a Max Border-Radius

Most interface elements have a boxy shape. Think of text fields, menus, cards, modals, and buttons. The problem with this is that it causes buttons to lose shape contrast. Buttons should always stand out more than other elements because users need to interact with them to progress their tasks. They should not only have color […]

Easy Tips for Perfect CSS Round Button that Boosts Engagement - Blogs

Mini-Cart Themeco Docs
Border Radius - Tailwind CSS

Why Your Buttons Should Have a Max Border-Radius

How Min-Width and Max-Width Media Queries Work in Responsive CSS

Rounded Buttons in Flutter with Material Design 3

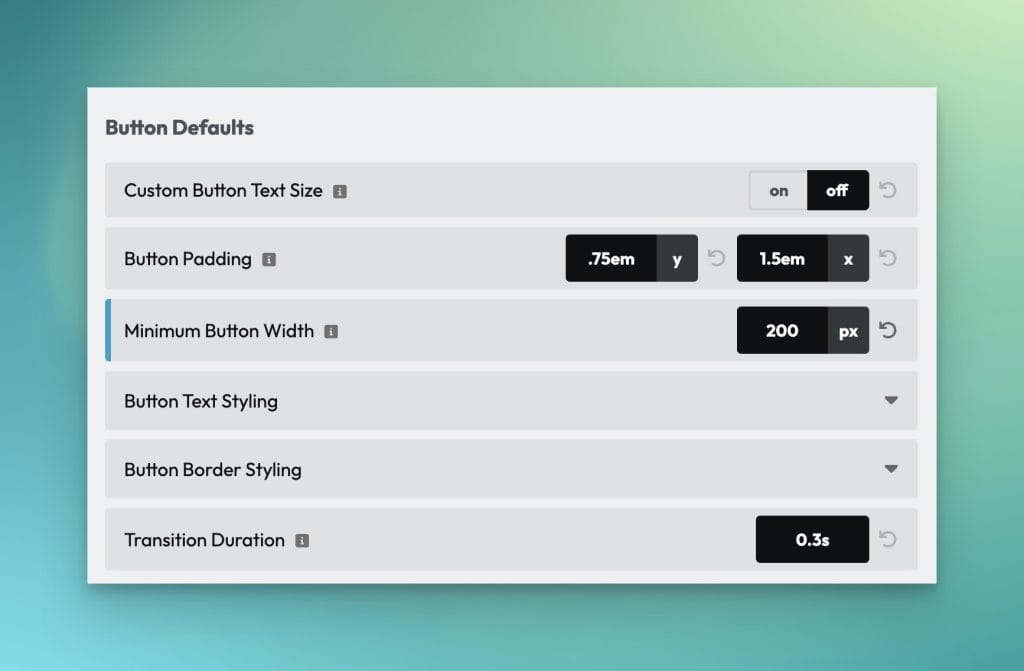
Buttons & Links - Automatic.css

How to keep 2 buttons aligned and even so they are not bumping into each other - HTML & CSS - SitePoint Forums

Building a dialog component, Articles