html - Set a div width without padding/margin - Stack Overflow

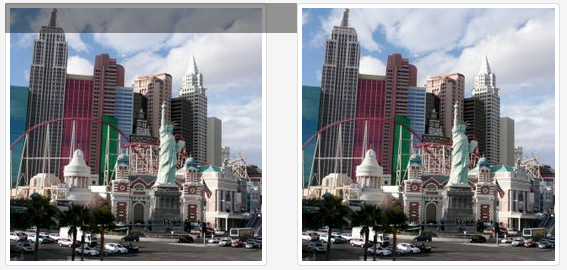
I would like to set my title block like the following picture : Actually i have that : The title block width need to be equal to the width of the picture without the margin/padding in green. How

Generating and Using UUIDs in React

What no one told you about CSS Variables - DEV Community

How to make textarea 100% without overflow when padding is present ? - GeeksforGeeks

Flexbox - Learn web development

Aspect Ratio Boxes CSS-Tricks - CSS-Tricks

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

Everything about `
`: When to use it and how to style it - DEV Community

Top 5 Most Popular CSS Questions All Time on Stack Overflow, by Shuai Li

How to Make a Child Div Element Wider than Parent Div using CSS ? - GeeksforGeeks

How to get content from the editor and set content

CSS Height Full Page: CSS gotcha: How to fill page with a div? - DEV Community

css - unwanted margin appearing out of nowhere, despite being set to 0 - Stack Overflow

10 Most Common Bootstrap Mistakes That Developers Make

html - Cant remove the margin of a div inside a div - Stack Overflow

The TinyMCE WYSIWYG HTML editor is free