jQuery Width and Height of HTML Element - Examples - TutorialKart

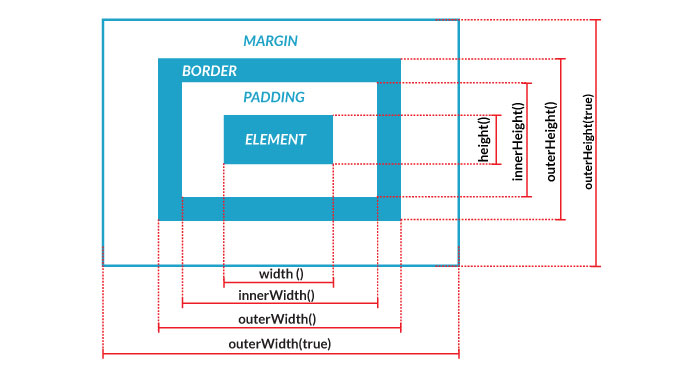
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.
hugo-get-pocket/data/pocketdata.json at master · craftsmandigital

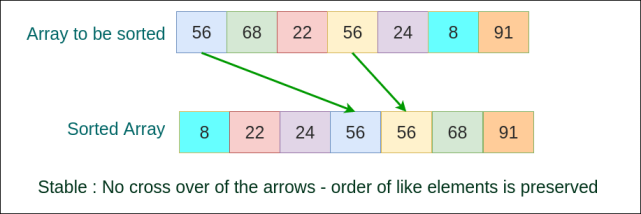
Sorting Algorithms - TutorialKart

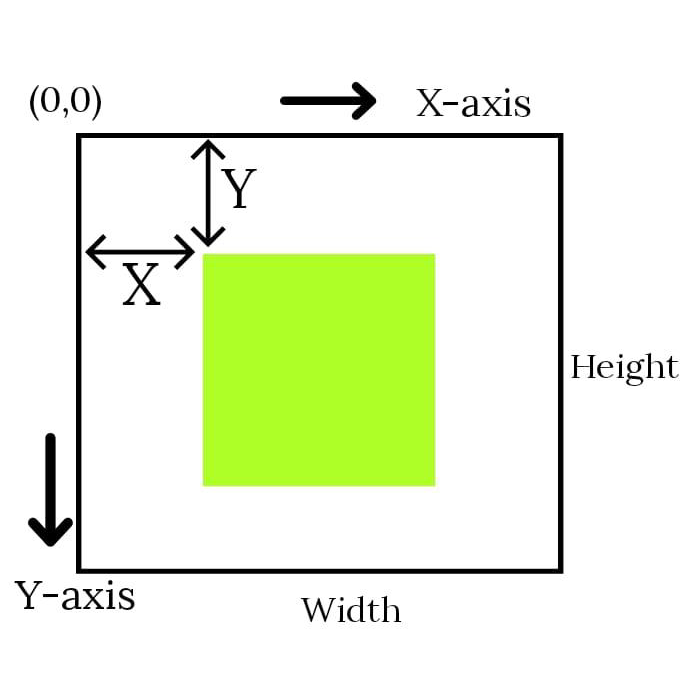
How to set position of an image in CSS ? - GeeksforGeeks

Traditional Enterprise BI, PDF, Data Warehouse

Swift - Check if File is Empty - TutorialKart

HTML Canvas - Quick Guide
요소 사이즈와 스크롤

jQuery - Dimensions

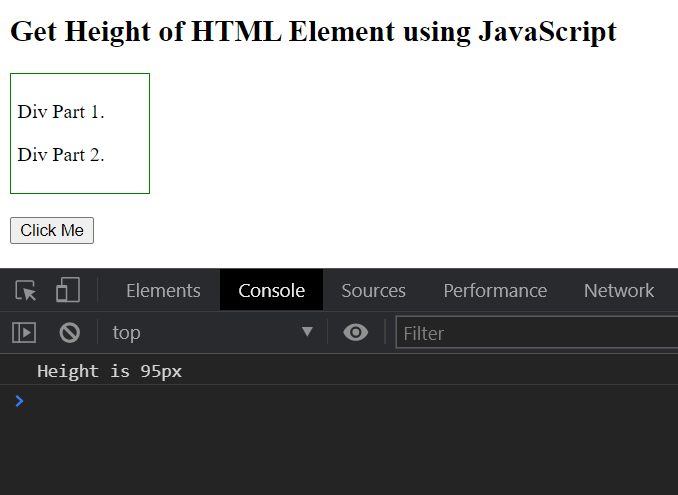
How to Get Height of an HTML Element in JavaScript?

Cypress Tutorial, PDF, World Wide Web

Awesome Nice List Treasure — Explore The Web Like A Pro

Find Link by href - Selenium Java - TutorialKart