Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

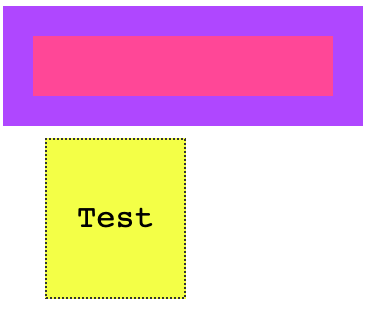
If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

csscookbook3rd - Flipbook by snbshttest

The CSS Handbook: A Handy Guide to CSS for Developers
Is Flexbox faster than floats or inline blocks? How can I test if its fast or not? - Quora

Archives – CSS Weekly

Split the vertical content into three parts - HTML & CSS - SitePoint Forums

Flex item alignment and paragraphs within flex item - HTML & CSS - SitePoint Forums

html - Flexbox not giving equal width to elements - Stack Overflow

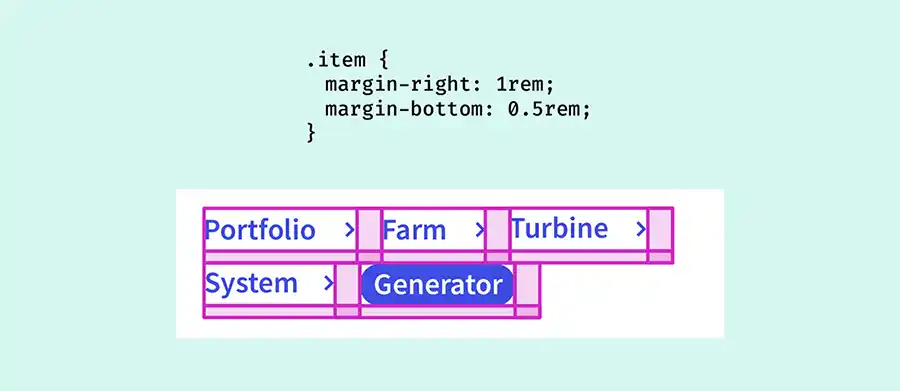
Minding the gap CSS-Tricks - CSS-Tricks

The CSS Handbook: A Handy Guide to CSS for Developers

Relative Positioning-Gaps - HTML & CSS - SitePoint Forums

CSS Master, 3rd Edition by Tiffany Brown

CSS { In Real Life } (Don't) Mind the Gap

html - Text aligned to the left and right of a div to move to separate lines both on the left side of the div? - Stack Overflow

html - Flexbox not giving equal width to elements - Stack Overflow

Flex right and left division with certain gap in the middle - #39 by PaulOB - HTML & CSS - SitePoint Forums