How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum

I have a nested autolayout layer with some other auto layout items in it. This is how it looks like. What I want is, when I resize the parent tabs layer, I want the child elements to stretch and fill the whole area but not fall below 20px left and right padding for child elements. To keep minimum padding I need to auto layout child elements. But in this way I lose stretch feature…Any ideas how can I achieve this?

Figma

Auto Layout in Figma -Everything You Need to Know, by Imran Sajib

Extend component height downwards - Questions - Figma Community Forum

Auto Layout Issue - Ask the community - Figma Community Forum

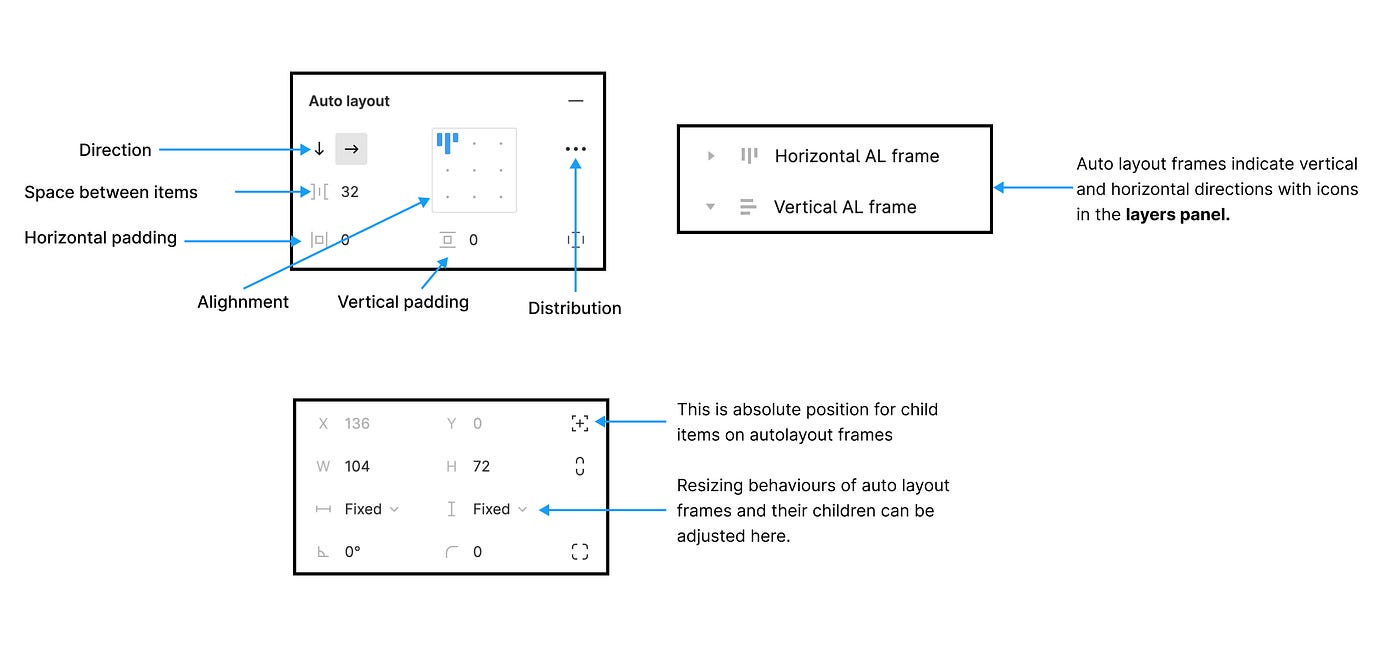
Explore auto layout properties – Figma Learn - Help Center

Multiple auto layout components within an auto layout parent while everything being flexible in height - Ask the community - Figma Community Forum

Responsive Auto Layout

Is there any way to change the z-index of an auto-layout child? - Ask the community - Figma Community Forum

Figma on X: ↔️ ↕️ #FigmaTip: You can now set the children inside a frame with Auto Layout to stretch left and right (when vertical) or top and bottom (when horizontal). /

Do you use Spacer with Auto Layout? - Ask the community - Figma Community Forum
Explore auto layout properties – Figma Learn - Help Center

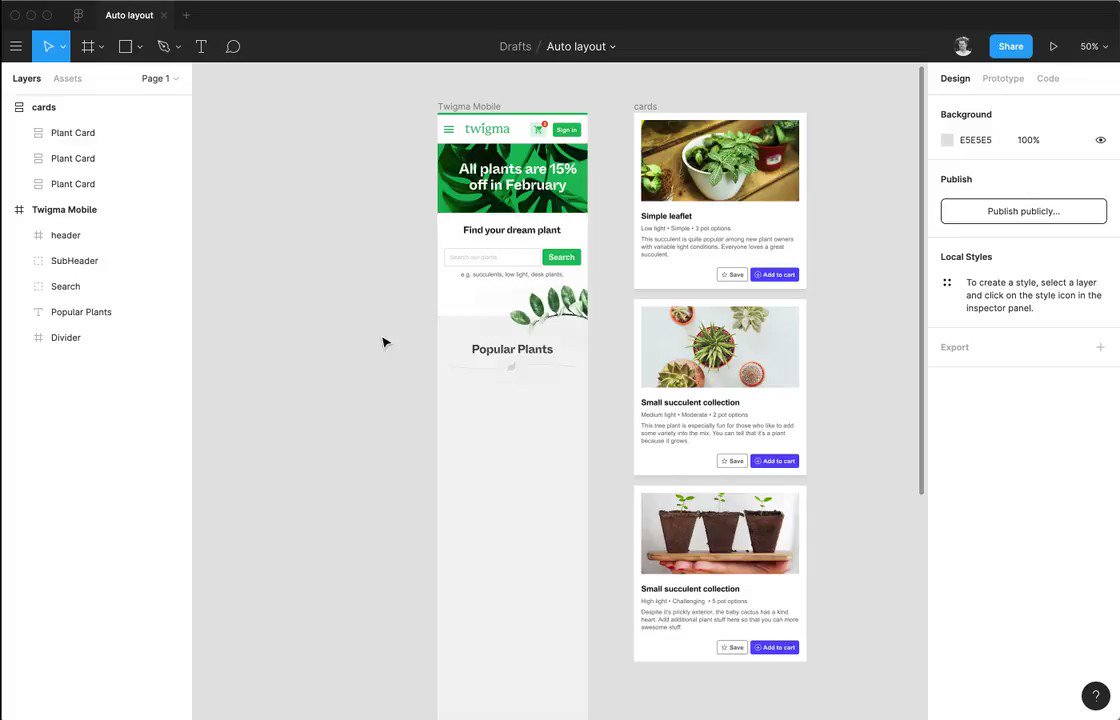
Using auto layout – Figma Learn - Help Center

Horizontal Scrolling from Right to Left? - Ask the community - Figma Community Forum