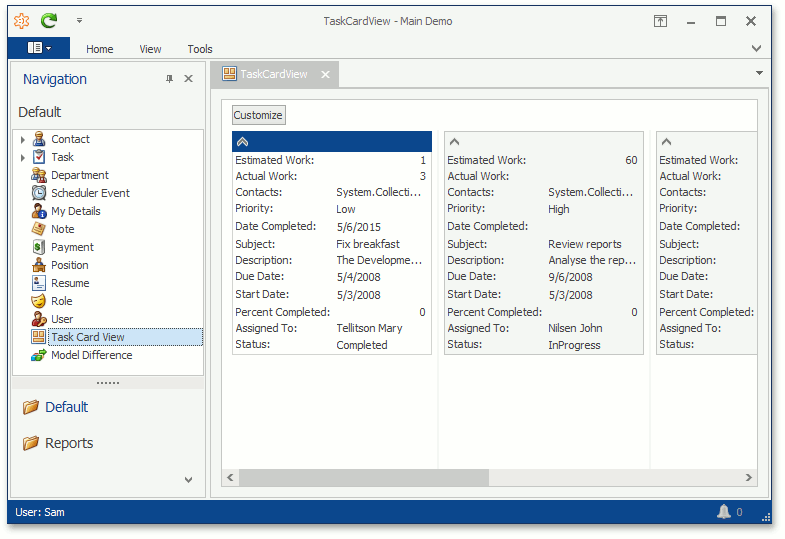
XAF Blazor - Use a Custom View Item to Add a Button to a Detail

This example shows how to add a custom component to a Detail View. We add a button to a Detail View and display a message when a user clicks

How to Build a Blazor CRUD Application with Dapper

Blazor Hero - Clean Architecture Template Quick Start Guide
GitHub - DevExpress-Examples/xaf-custom-view-item-blazor: Add a

Customizing the User Interface in DevExpress ExpressApp Framework (XAF): Main Blocks, Jose Javier Columbie
ASP.NET Core Blazor and EF Core Raw SQL Queries for Stored Procedure - CodeProject

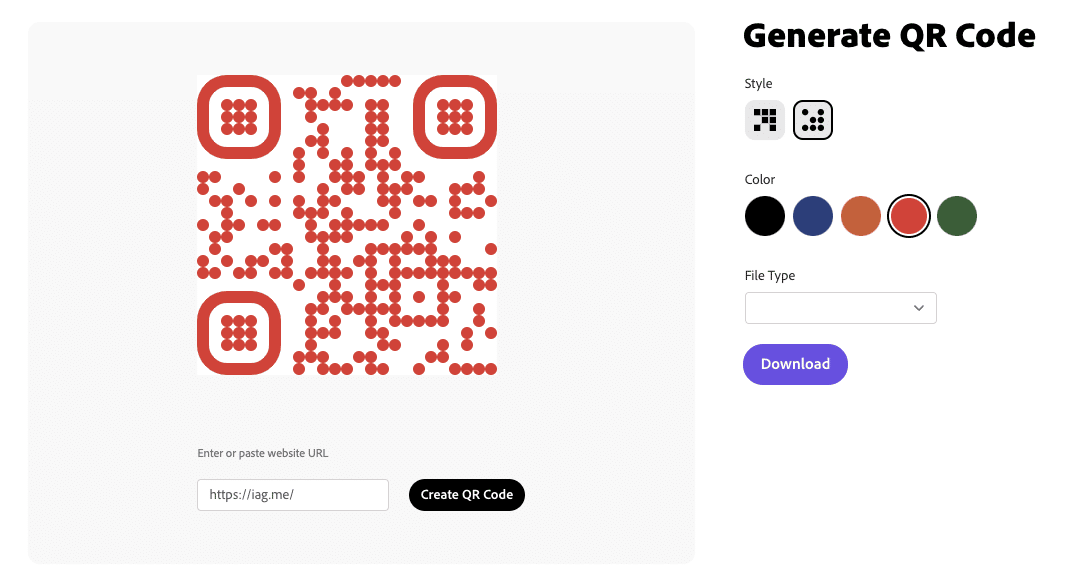
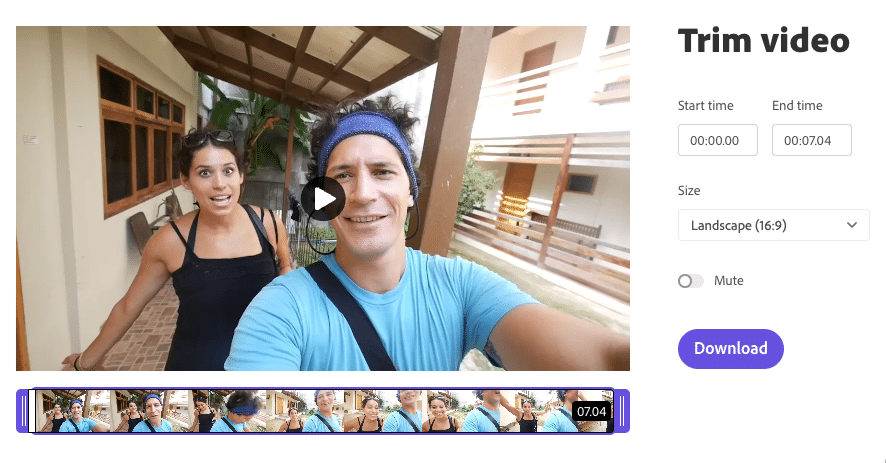
express/feature/image/media_176db00d, png editor online

XAF - Add Custom Buttons ( Actions ) to Lookup and Popup Windows

Custom Authentication in Blazor WebAssembly - Step-By-Step Detailed Guide

List View Edit Modes, XAF: Cross-Platform .NET App UI & Web API

GitHub - DevExpress-Examples/xaf-save-and-share-custom-view-settings: Save customized view settings at runtime and share them between users.

express/feature/image/media_176db00d, png editor online

How to: Show a Custom Data-Bound Control in an XAF View (WinForms), XAF: Cross-Platform .NET App UI & Web API

Create a Custom Control Detail Item, eXpressApp Framework
XAF Blazor: Source code example for adding custom property to custom view item

How to: Deactivate (Hide) an Action in Code, eXpressApp Framework (XAF), eXpressApp Framework, DevExpress Help