textarea - Editing bootstrap editable dialogue box(Adding X close button on the top) - Stack Overflow

}); I want to add close X button in the bootstrap custom editable class. when user click on X it should act same as X button on button .

48 answers on StackOverflow to the most popular Angular questions, by Shlomi Levi, We've moved to freeCodeCamp.org/news

Textarea Tricks CSS-Tricks - CSS-Tricks
DataGrid - How to implement DropDownBox in EditCellTemplate

html - How to remove the default matDialog background - Stack Overflow

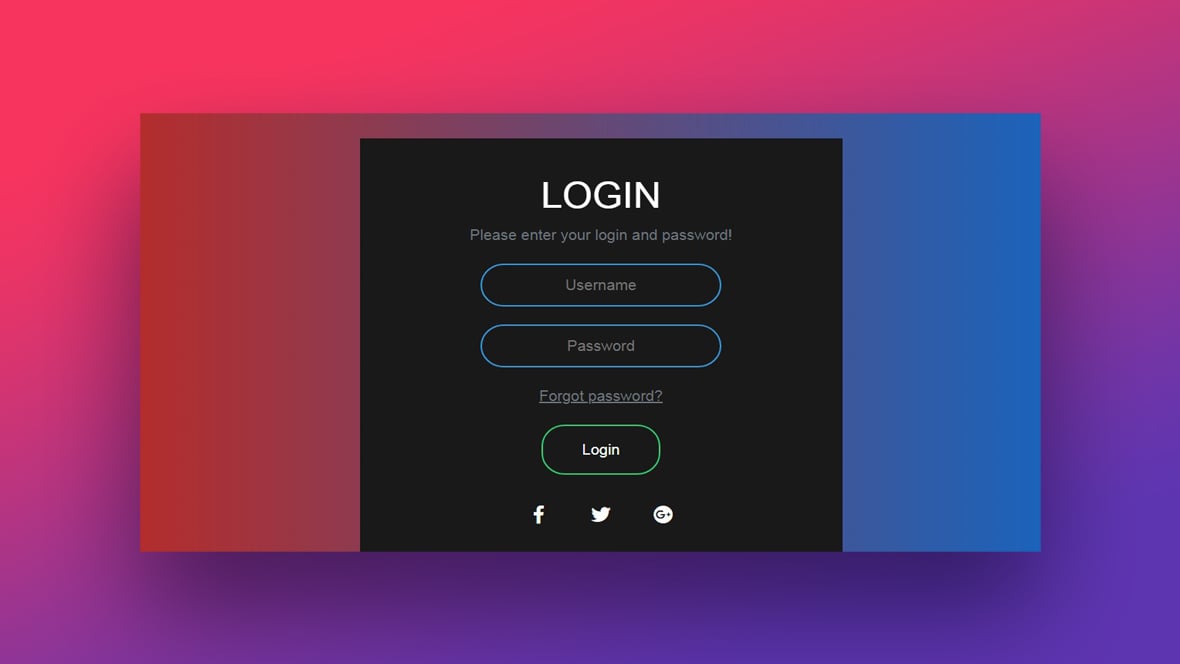
The Best Bootstrap Login Form Templates To Use

26 Best Bootstrap Textarea Templates 2024 - Colorlib

Angular - Router tutorial: tour of heroes

Opt-in alpha test for a new Stacks editor - Meta Stack Exchange

Dialogs - Material Design

Dialog, Docs

android - How to get that cross button/image on Custom dialog box's boundary? - Stack Overflow