css - Button in front of div - Stack Overflow

I'm not a CSS expert. I'm trying to place an <input type="button"> in the center of an <img> and I'm having some trouble doing so. Here's a fiddle and here is my HTML: <div id="avat

Stack Overflow - Wikipedia

48 answers on StackOverflow to the most popular Angular questions

html - Align a button to the bottom of the div using CSS (I have

html - How can I fixed element a button in col-lg-8? - Stack Overflow

html - How do I design a div with a top right corner icon? - Stack

html - Centering 3 buttons within div on the page using CSS

html - how to center buttons and make small spacing between them

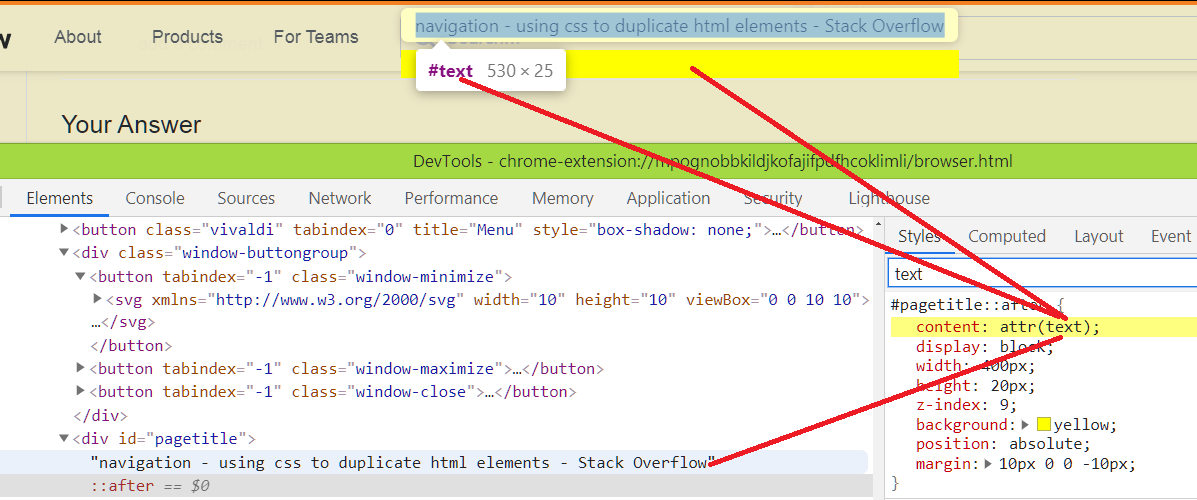
Help] How to clone text/content inside an element with CSS

10 Most Common Bootstrap Mistakes That Developers Make

html - CSS: Overflowing element is not displayed despite overflow

css - How to align buttons to bottom on the page - Stack Overflow
One button sitting lower on navbar than the others? - HTML & CSS

css - make button be vertical center in the div - Stack Overflow

javascript - show and hide div change position depending on the

html - Create two buttons overlapping a DIV - Stack Overflow