javascript - How do I reduce the gap between flex MUI grids

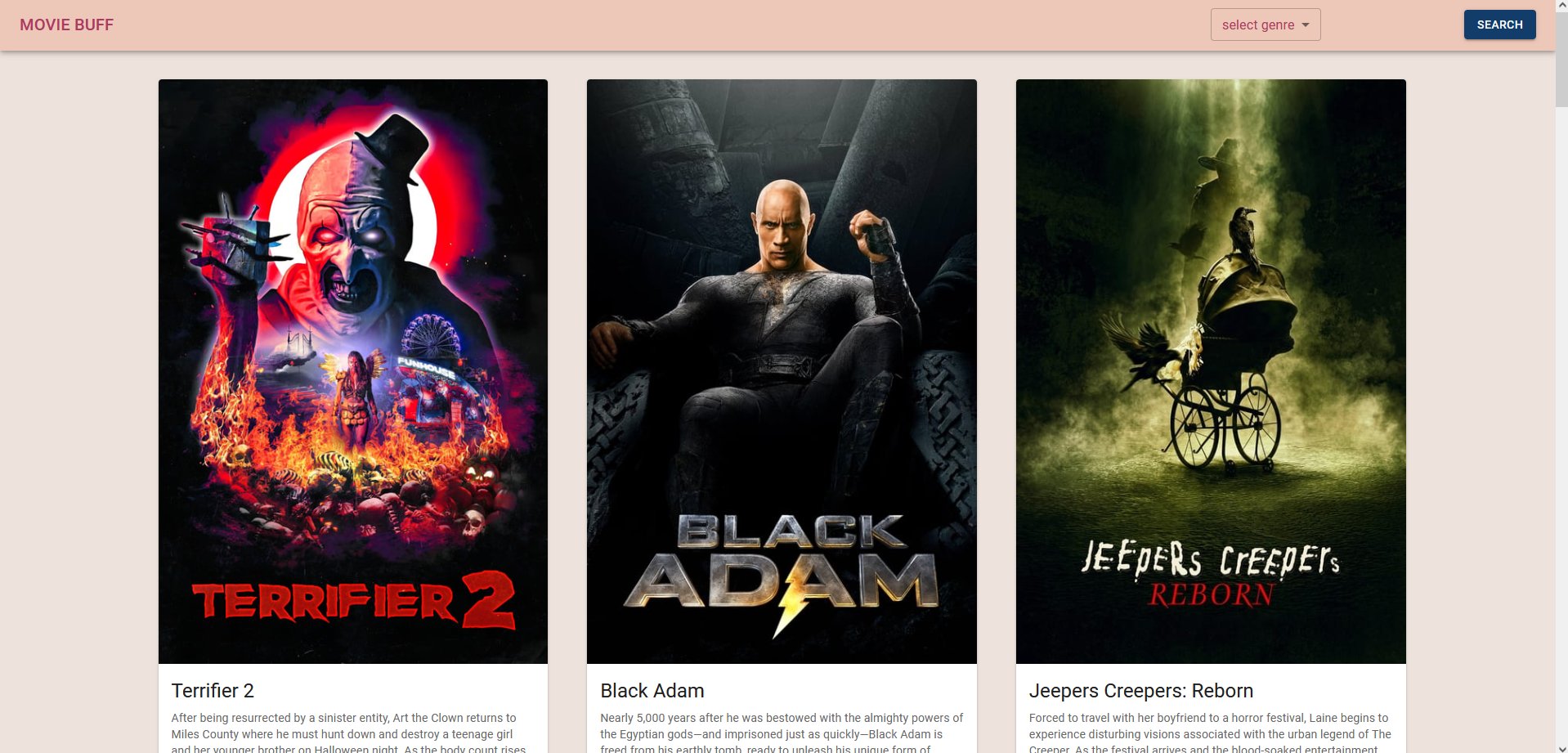
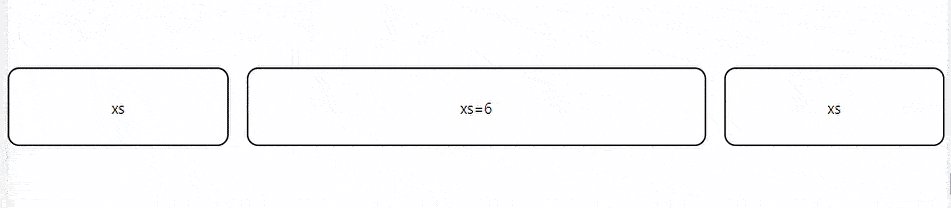
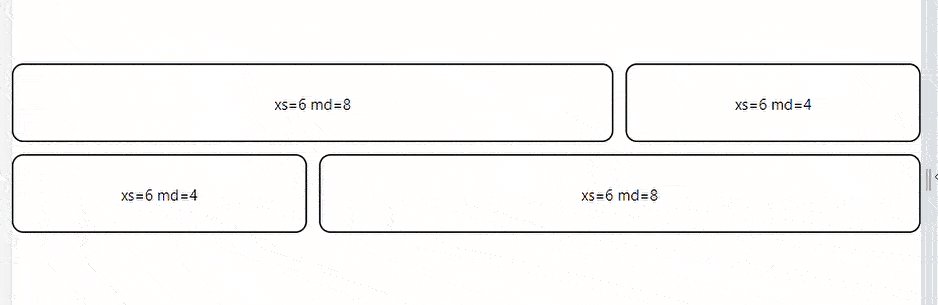
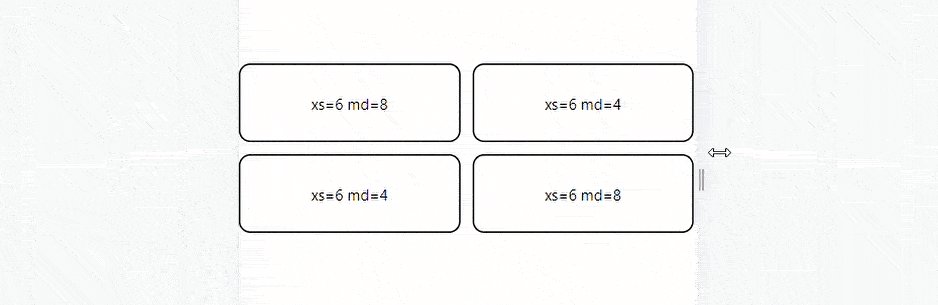
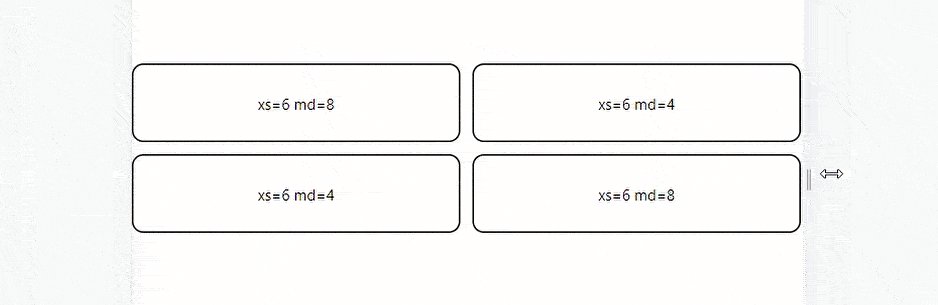
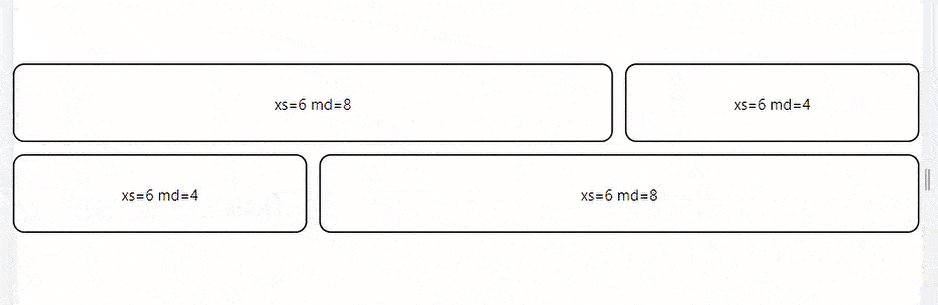
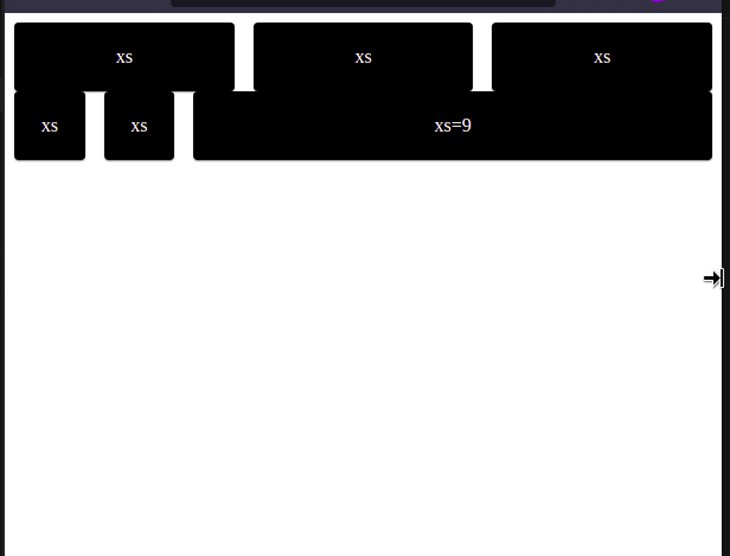
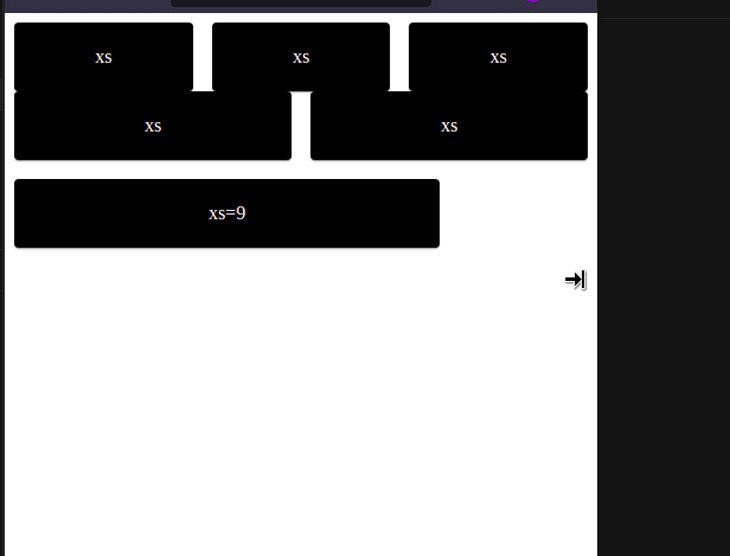
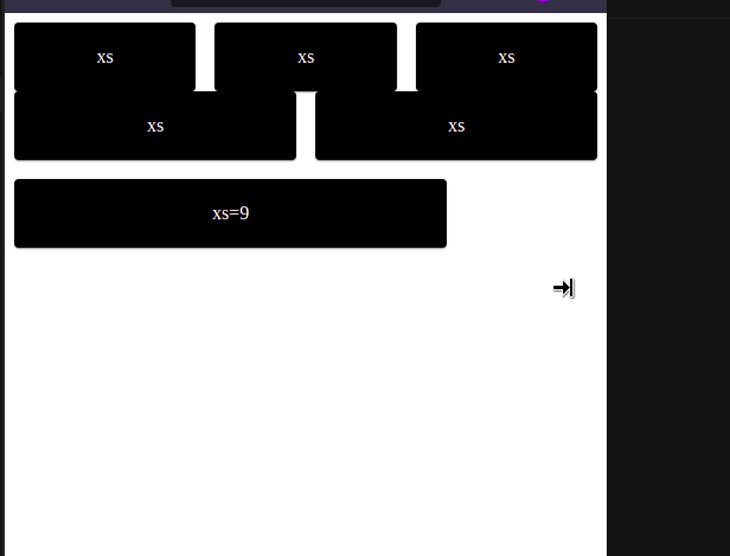
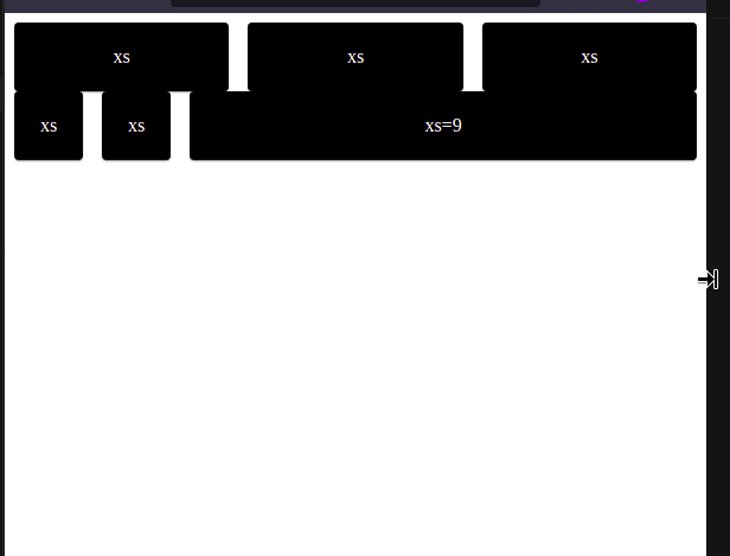
I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr

Uneven spacing when using material ui grid - JavaScript - The freeCodeCamp Forum
Spacing methods - Material Design

reactjs - how to make material data grid width to fill the parent component in react js - Stack Overflow

refine.ams3.cdn.digitaloceanspaces.com/blog/2022-0

Building Web Page Layout with Flexbox and Grid in React and Material-UI V5

How to reduce white space between two streamlit component - 🎈 Using Streamlit - Streamlit

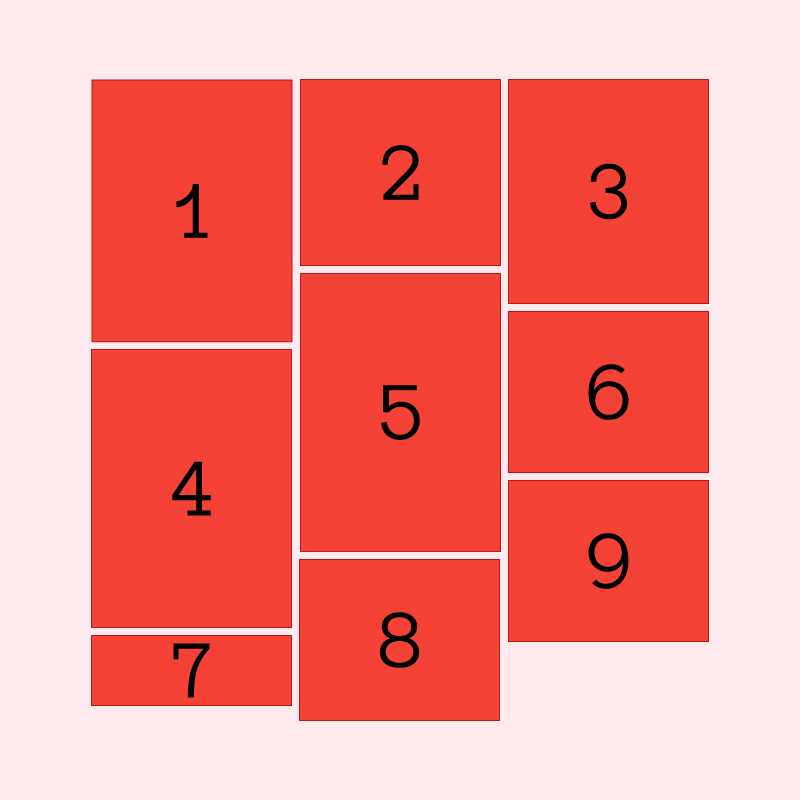
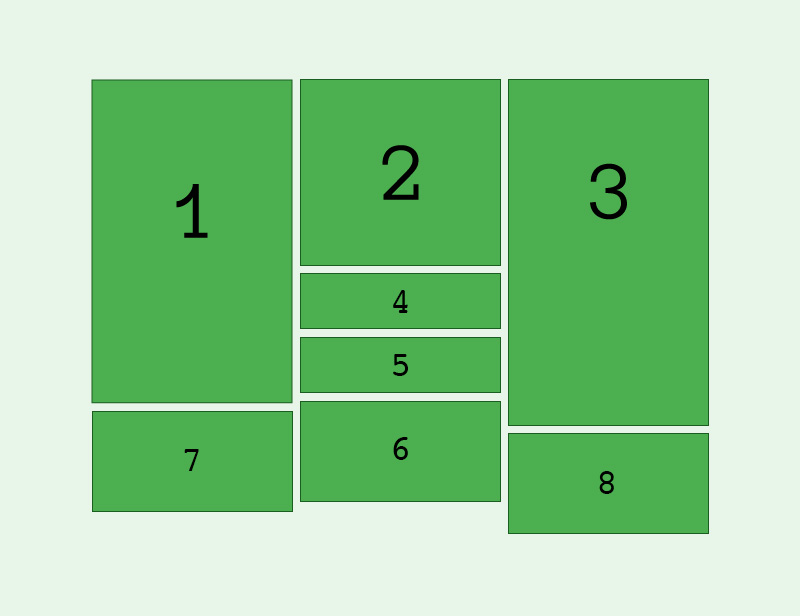
css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub

css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub

reactjs - Magic white space below nested flex box (which is not a padding or margin) - Stack Overflow

Material UI Grid System in React

css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub

Building a Twitter Sidebar Clone with Material-UI and React

Guide to the MUI grid system - LogRocket Blog

RFC] Add experimental flag to use flexbox `gap` in Stack · Issue #33754 · mui/material-ui · GitHub
row-gap CSS-Tricks - CSS-Tricks