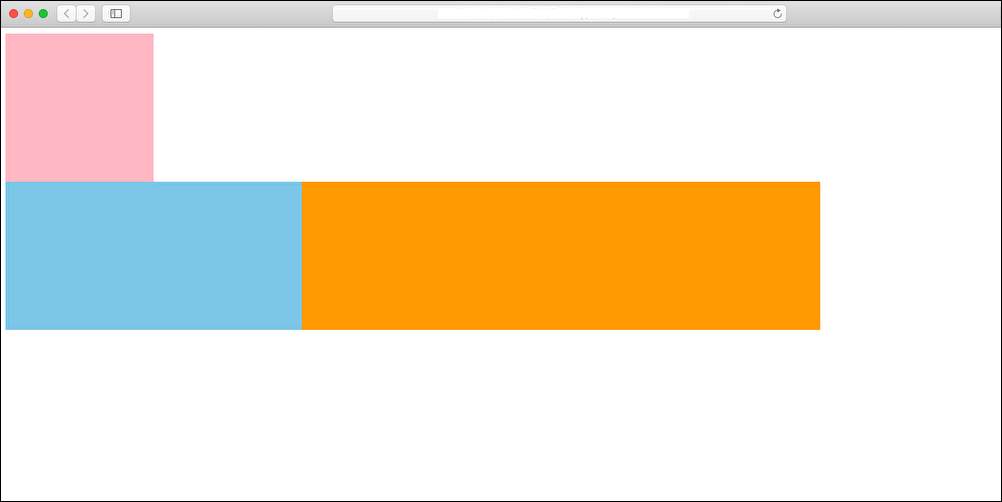
超初心者向け】floatプロパティとclearfixの使い方

CSSプロパティfloatがうまく使えない…それってもしかしてclear:both;を使えていないからでは?特性を知って正しく使いこなしましょう。初心者がつまづきやすい部分を挿絵を交えてわかりやすく解説していきます。この記事を読めばfloatプロパティを使いこなせるようになります!

CSSで横並びにする方法 〜初心者はどれを選択すればいい?〜 Inline-block・Float・Flexbox〜 【CSS初心者入門】 |茨城のホームページ制作依頼ならヨチテク(YOCHITECH・YCTECH)

CSSレイアウト機能・floatの仕組み(1)』【いまどきのHTML&CSSレイアウトにチャレンジ】第2回

レイアウト崩れの原因!floatを使ったらclearfixを!【HTML・CSS

CSS レイアウト - clear と clearfix

21】floatプロパティと clearプロパティ。そして Clearfixについて - ほんっとにはじめてのHTML5とCSS3

追加機能紹介】VSCodeのおすすめプラグイン(拡張機能)7選

CSSのfloatを完全マスター】初心者でも分かる入門講座 - WEBCAMP MEDIA

結局どれをつかえばいいの?floatの解除方法を3つ比較してみる

CSS】floatで崩れてしまったレイアウトをclear:bothで直す2つの方法

CSS】floatの使い方を解説!3つの解除方法も完全マスター

HTML5】コンテンツ・モデルとは 種類とわかりやすい例について

VSCodeの設定を同期するプラグインSettingsSyncの使い方 BREEZE

超初心者向け】floatプロパティとclearfixの使い方