javascript - How to align headers on Vuetify v-data-table - Stack Overflow

I have a weird problem with my header on my table, some titles are align to the top but others don´t, i tried everything even align: 'left', but it did not work out, here is a picture of my problem

javascript - how i can separate the buttons click event from row click event inside a row in a vuetify data-table - Stack Overflow

CSS : How to align headers on Vuetify v-data-table
Which library will be better for creating a web application using ThreeJs, React or Vue JS? - Quora

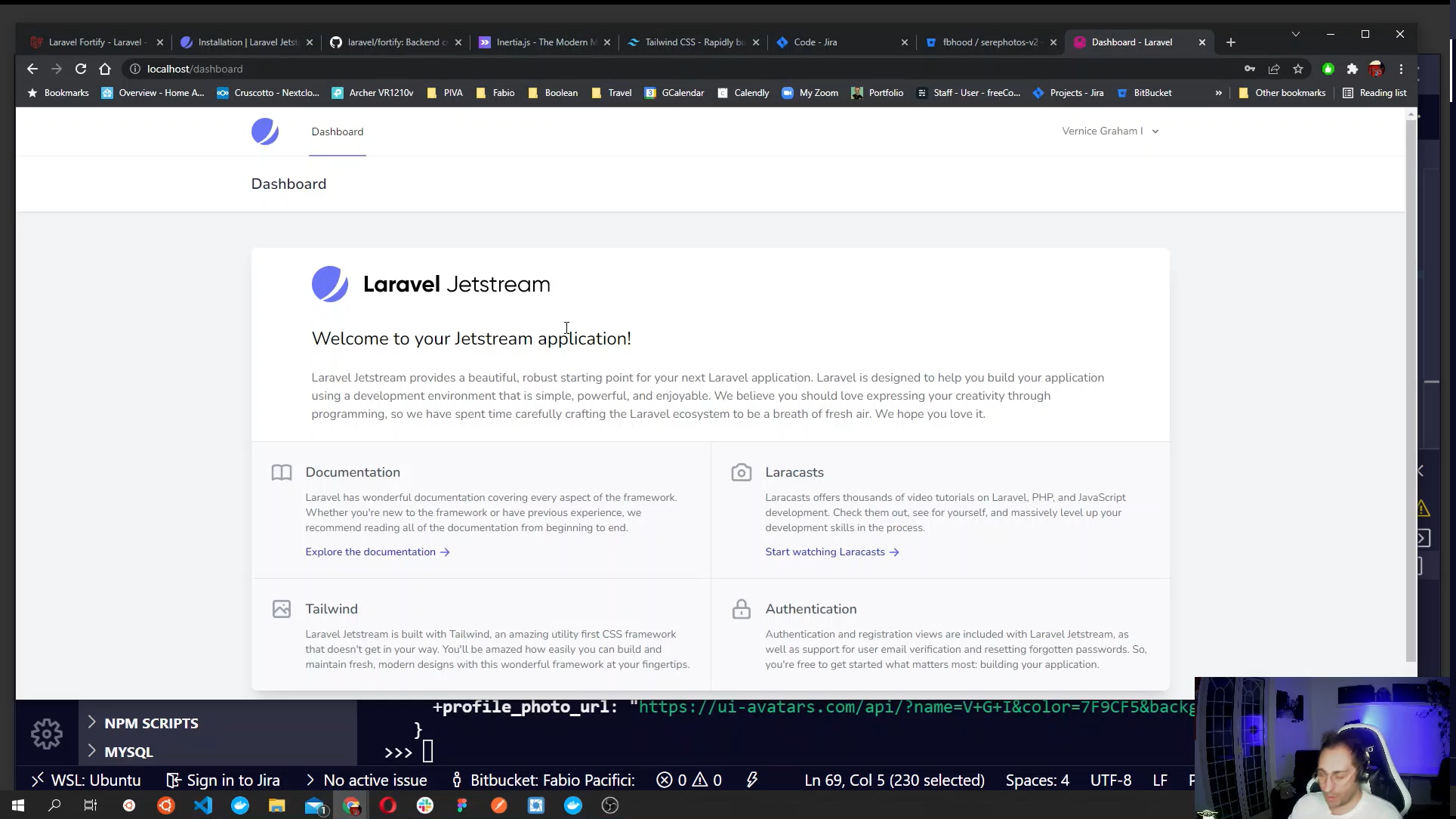
How to Build a Full-Stack Single Page Application with Laravel 9, MySQL, Vue.js, Inertia, Jetstream and Docker

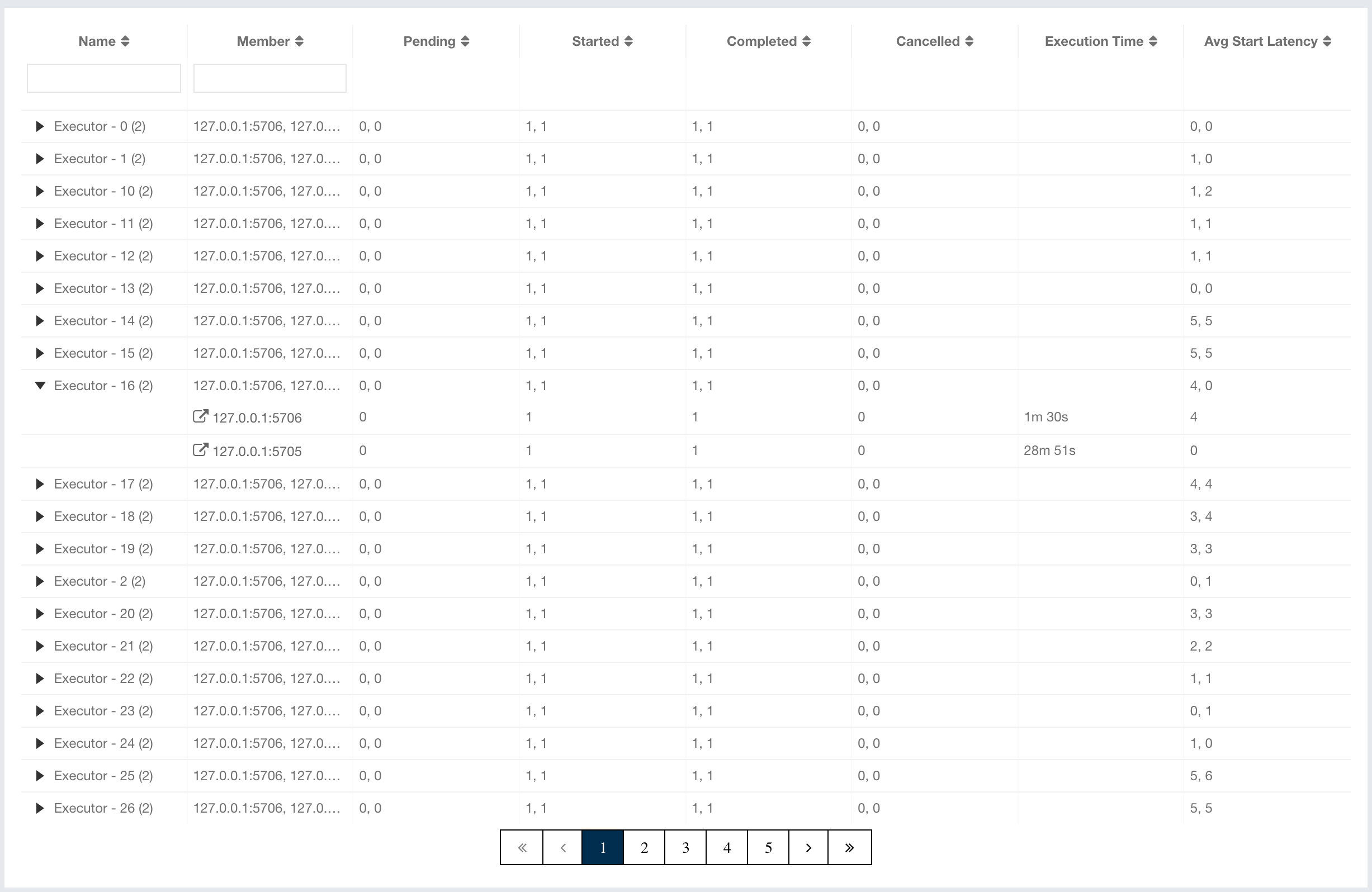
Hazelcast Management Center Reference Manual
Bug Report] align in headers property in v-data-table does not align properly header and items · Issue #11692 · vuetifyjs/vuetify · GitHub

javascript - How to align headers on Vuetify v-data-table - Stack

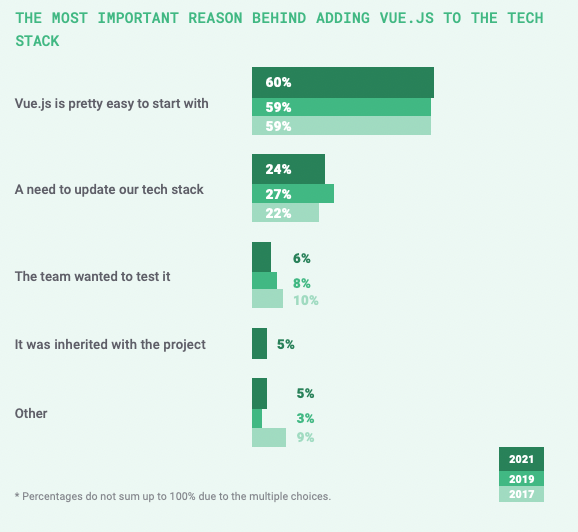
Vue.js Development Guide by Monterail

AngularJS vs VueJS - Build a Stackoverflow tracker in both frameworks - Part 1/2
FYP_similartags/RerunKeming/allTags_test.txt at master · lint0011/FYP_similartags · GitHub

css - Vuetify Datatables Cells Text not vertically center aligned - Stack Overflow