How to set the Tab Panels height to stretch row's height - Support

Hello, I’m having trouble to set the content panel’s height of the Tabs element to stretch the remaining row’s height. Is there a way to achieve that? I tried everything that I found researching to no success 😦 Can you guys help me? Thanks in advance.

Tabbed container dynamic height - App Building - Retool Forum
Explore auto layout properties – Figma Learn - Help Center
.gif)
How to fix the height of rows in the table? - GeeksforGeeks

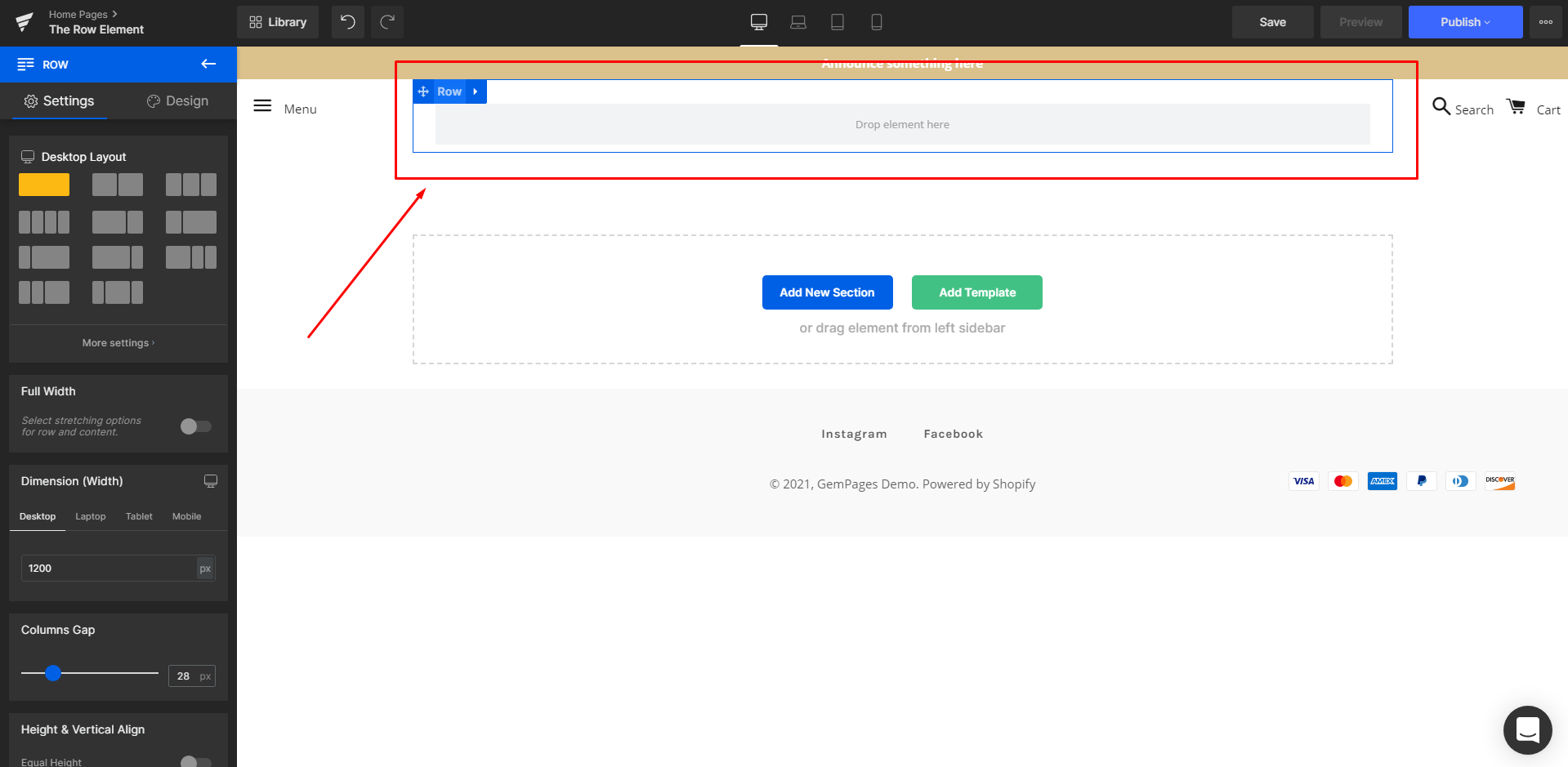
Row element - Help Center

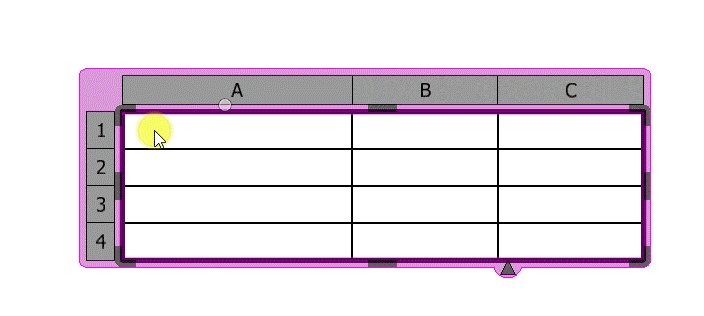
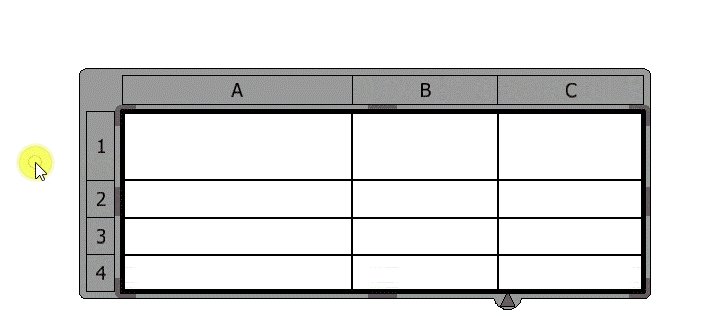
Change the column width or row height in Excel - Microsoft Support
How to set row height? · Issue #286 · facultyai/dash-bootstrap-components · GitHub

vertical alignment - Increase LaTeX table row height - TeX - LaTeX Stack Exchange

aspect-ratio CSS-Tricks - CSS-Tricks
.png)
Graph tip - Changing the width and spacing of columns in Column and Grouped graphs - FAQ 1137 - GraphPad

To Change the Column Width or Row Height of a Table

grid-row CSS-Tricks - CSS-Tricks
I have a table in PowerPoint that doesn't fit on one page. How do I make the table 'roll' or continue on subsequent pages? - Quora

css - Content's div does not fully stretch horizontally - Stack Overflow

set a fixed height for table · Issue #19705 · ant-design/ant-design · GitHub