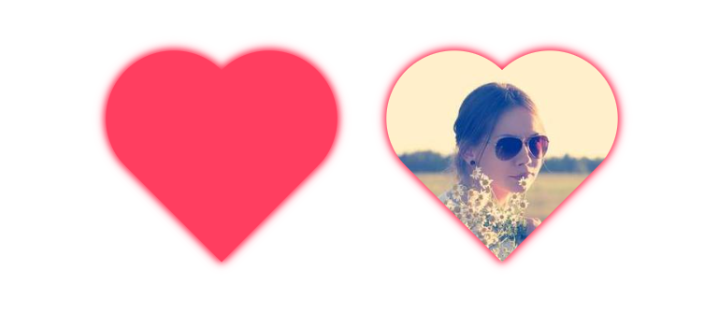
html - How do I fit an image to the shape of this PNG image in CSS

How do I fit an image over this png image but keep the shape? in CSS? I've seen there is ways to do this with SVG clip path but I was wonder if there was a quicker way by just setting it as a backg

5 Ways to Crop Images in HTML/CSS

CSS Shapes: The Heart

How to change image size in CSS - javatpoint

CSS Rounded Corners: How to Increase Engagement With border-radius
/product/42/8525/1.jpg?9016)
Tunisie: Saisie de boites de capsules périmées de café à bord de deux voitures - Tunisie, capsule café

CSS Image Effects: Five Examples and a Quick Animation Guide

css - How do I Put Bottom-shape of the Background Image HTML? - Stack Overflow

css - HTML .png Image As Button Shape - Stack Overflow

How To Add a Styled Profile Image To Your Webpage With HTML

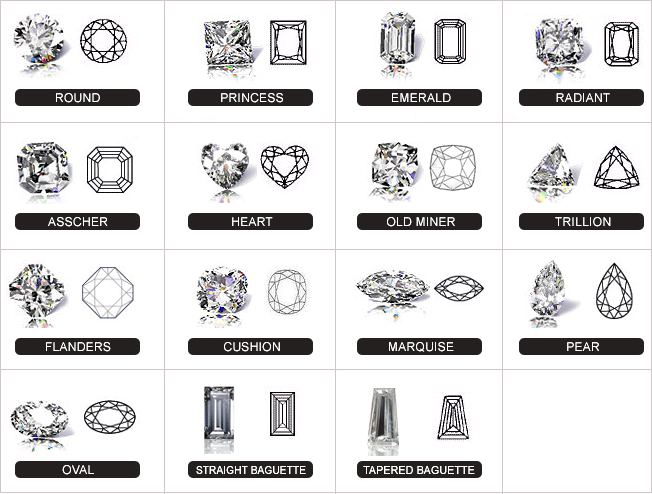
Gemstone shapes and why shape and cut are not the same thing, Shape

How can i create complex background shape using CSS and HTML ( Example image added in the description ) - Stack Overflow

html - I want the image to take the shape of piece of puzzle I created - Stack Overflow

css - HTML .png Image As Button Shape - Stack Overflow

aspect-ratio CSS-Tricks - CSS-Tricks

How to Create Wave Background using CSS ? - GeeksforGeeks