html - angular 8 material dialog close button with X top right - Stack Overflow

I am trying to get my material dialog to have an X button at the top right, but I am having problems with the positioning. component.ts this.d.open(loginComponent, { width: '300px', height: '

Angular Material ripple overflows on buttons in Safari - Stack
Uncaught RangeError: Maximum call stack size exceeded. angular 7

Angular and pure HTML dialogs. No libraries required

html - Using mat-dialog but not display correctly - Stack Overflow
Uncaught RangeError: Maximum call stack size exceeded. angular 7

i.stack.imgur.com/A6K2j.png

Dialog, Docs
Dialogs - Material Design

javascript - Close Angular Modal when I click on the X button

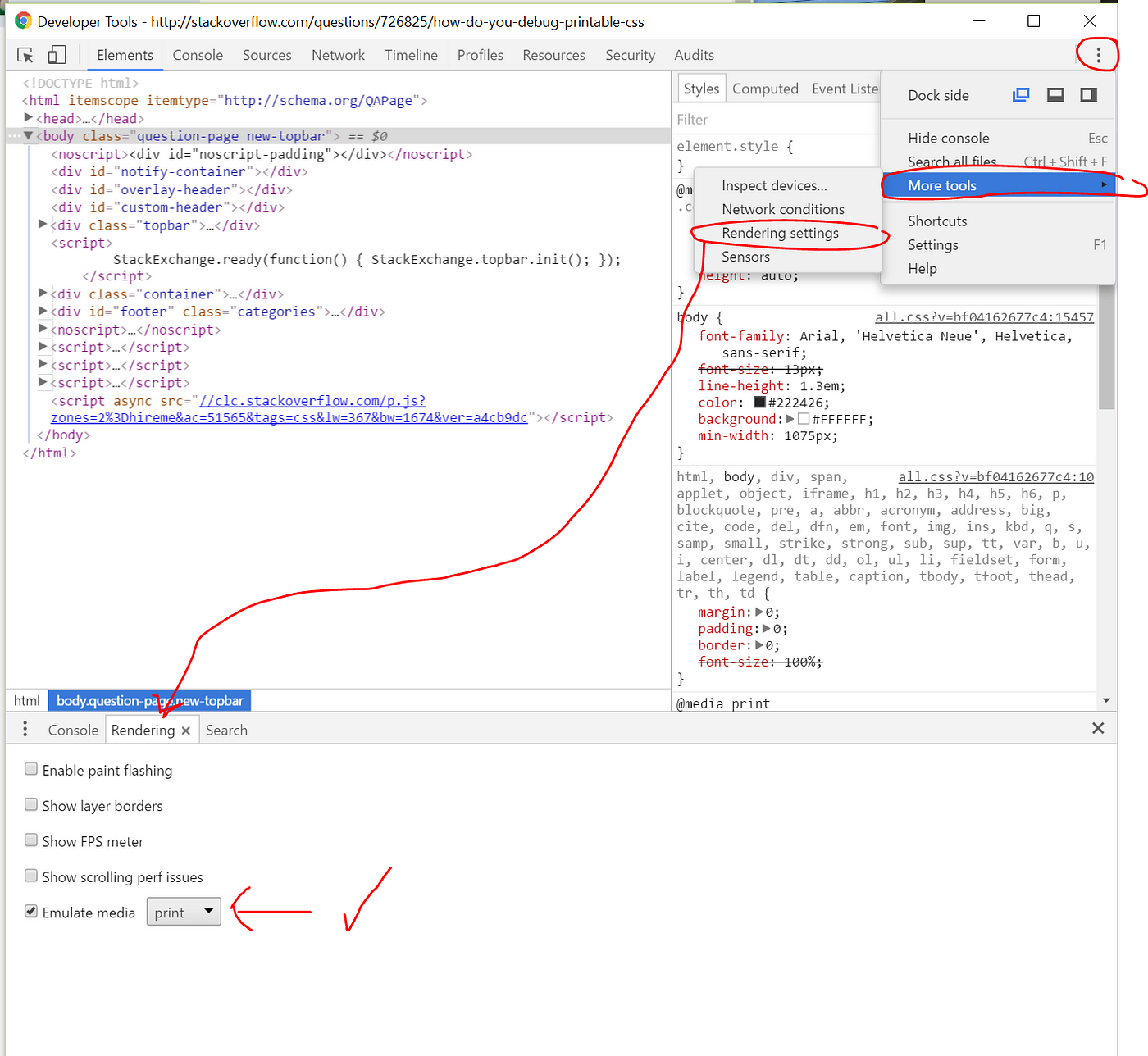
How to Print Documents with Angular, by Idan Cohen
Dialogs - Material Design

typescript - Angular Material Dialog box showing up only half the