Box alignment in grid layout - CSS: Cascading Style Sheets

CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.

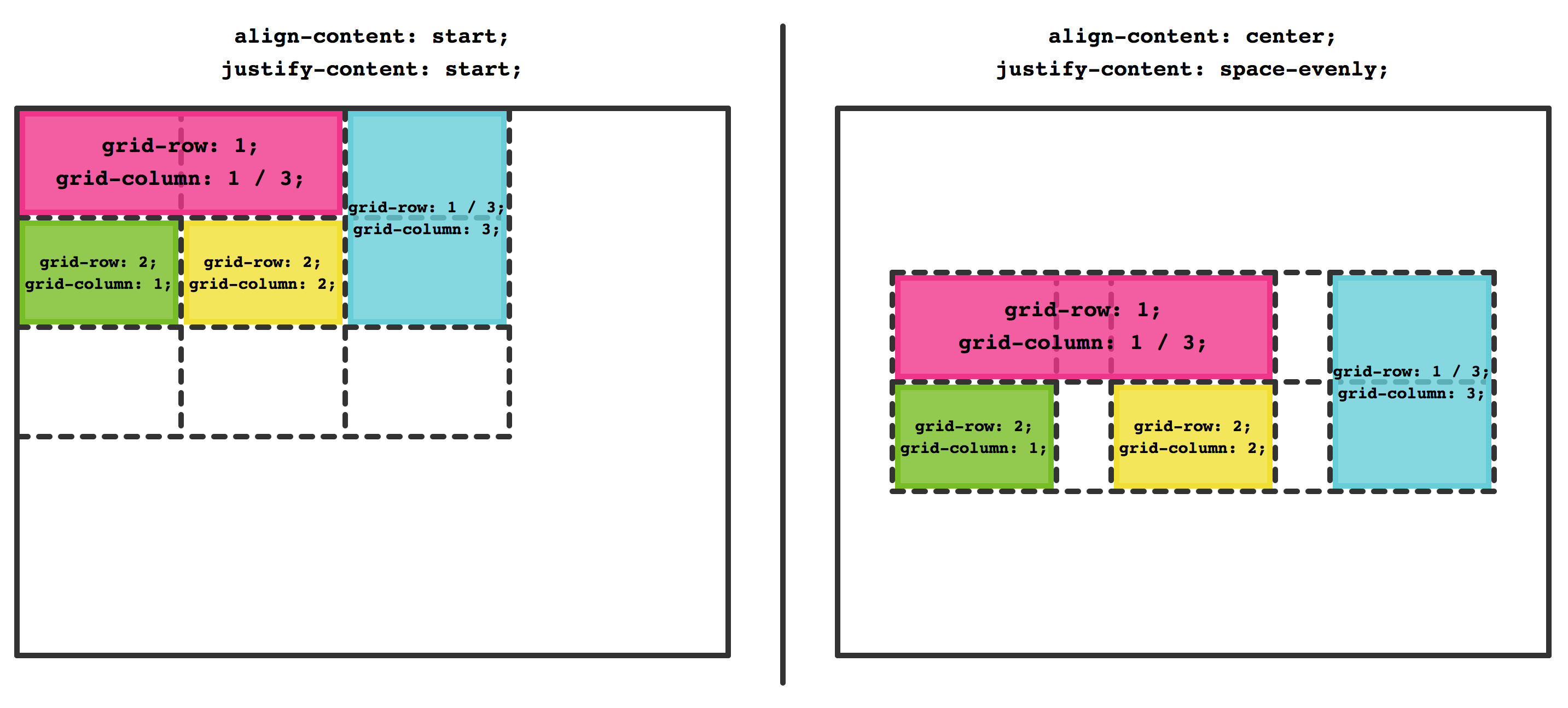
CSS Grid Alignment. Two CSS properties are used to align…

CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

CSS Grid Layout and Progressive Enhancement - CSS: Cascading Style

CSS Grid Layout Module Level 2

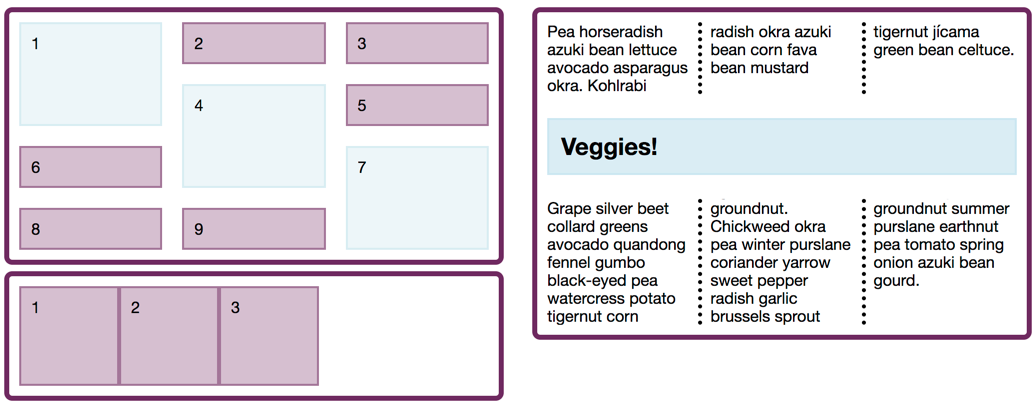
Grid template areas - CSS: Cascading Style Sheets

CSS Grid Layout: A New Layout Module for the Web

CHAPTER Three - Cascading Style Sheets (CSS)

Getting Started With CSS Layout — Smashing Magazine

Grid Display

Cascading Style Sheets CSS LAYOUT WITH GRID - ppt download