css - why isn't my flexbox flex-stretch property working? - Stack Overflow

I'm trying to get the three flex children boxes to stretch using flexbox to fill the container so that all three boxes are the same size. However, I don't want the first two inside boxes to stretch

css - Flexbox: Two elements on top of each other in flex-direction: row - Stack Overflow

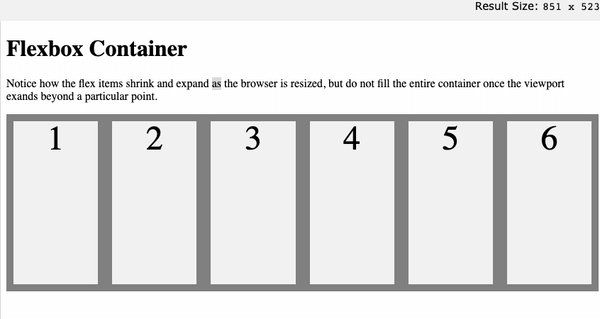
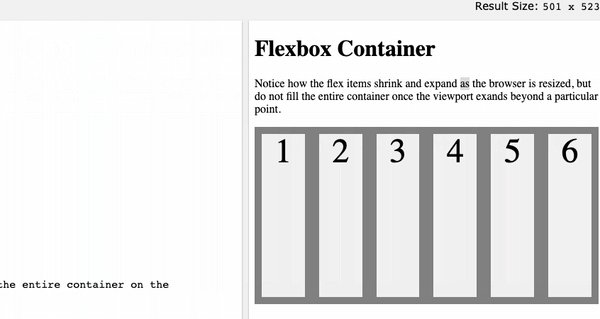
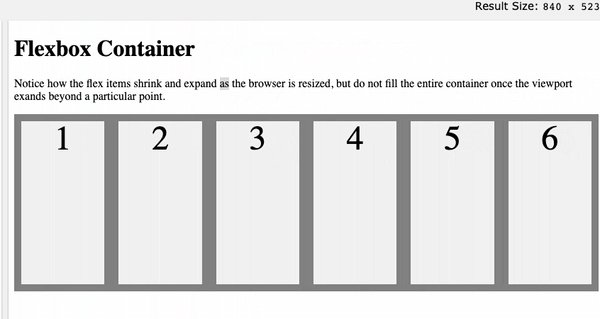
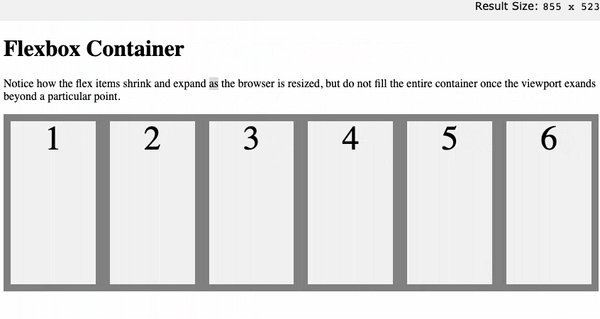
css - Flexbox: how to get divs to fill up 100% of the container width without wrapping? - Stack Overflow

Assignment 1
Flex Items Grow too Wide with flex-direction:row · Issue #51 · philipwalton/flexbugs · GitHub
GitHub - layoutBox/FlexLayout: FlexLayout adds a nice Swift interface to the highly optimized facebook/yoga flexbox implementation. Concise, intuitive & chainable syntax.

html - What are the main advantages of using flex style in CSS? - Stack Overflow

html - Content overflowing flex item despite overflow property

html - CSS: Flexbox with space between doesn't work correctly (anymore) - Stack Overflow

Understanding CSS Flexbox: A Comprehensive Guide, by Coding With JD

Assignment 1

Here's the Difference Between Flexbox, CSS Grid & Bootstrap