javascript - How to add a smooth transition effect - Stack Overflow

Anyone know how I can add a smooth transition effect to this? I tried this in a JS file, but it kept showing a white outline around each div: $(function () { menu = $('nav ul'); $('#toggl

Overflow Y and Tetris: A Playful Guide to Web Styling - CSS3
Will Vue.js kill ReactJS and Angular 2? - Quora

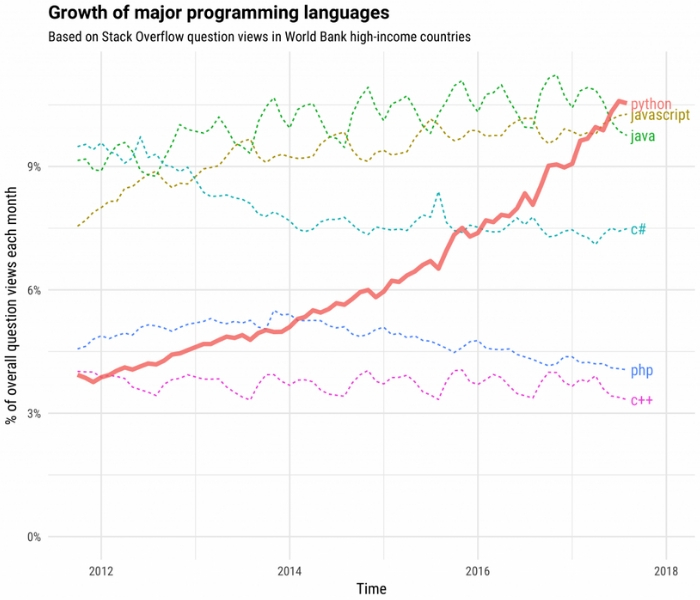
Upgrading Python Versions - Painless Migration to Python 3

javascript - Changing the behavior of an element in dropdown div (banner) opening smoothly - Stack Overflow

Migrating to Typescript: Keeping it smooth & steady - DEV Community

modeling - Model smooth transition between edge loops - Blender Stack Exchange

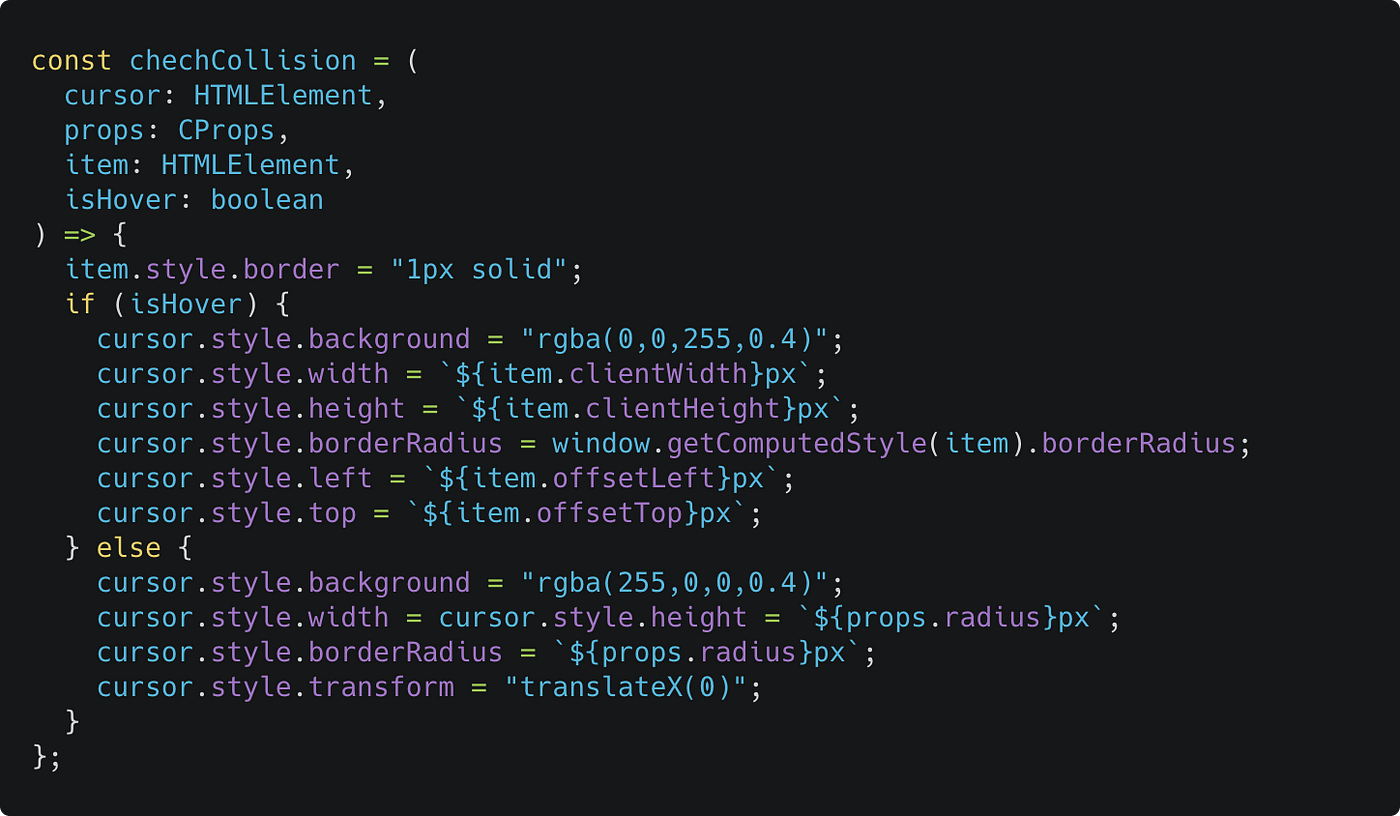
Clean Code in React & React Native, by Jonathan Nicholas

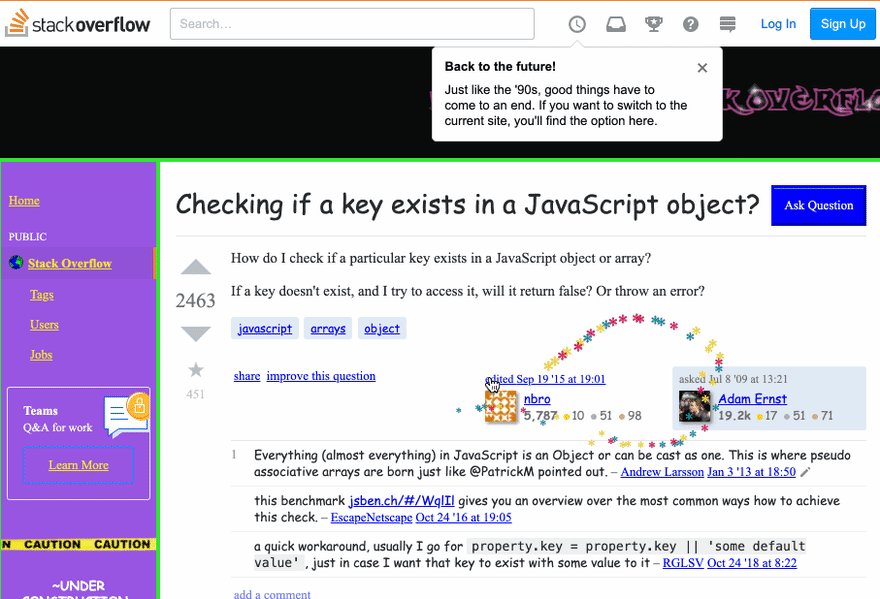
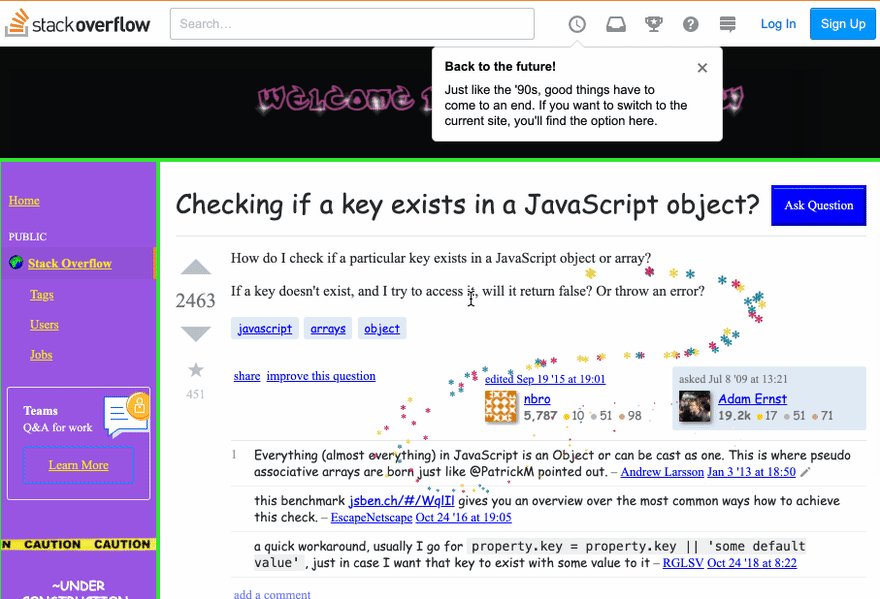
iPad pointer on the web. A short diary of iPad pointer…, by Pavel Laptev

A cursor trailing effect library for this Christmas - DEV Community