How to make a bullet list align with text in css? - Stack Overflow

The image demonstrates the problem. I want the bullet list to be aligned with the text, not indented. This must be modified in css i guess, because source is: <p>This is a test

Cases-Quick App Development-Quick App

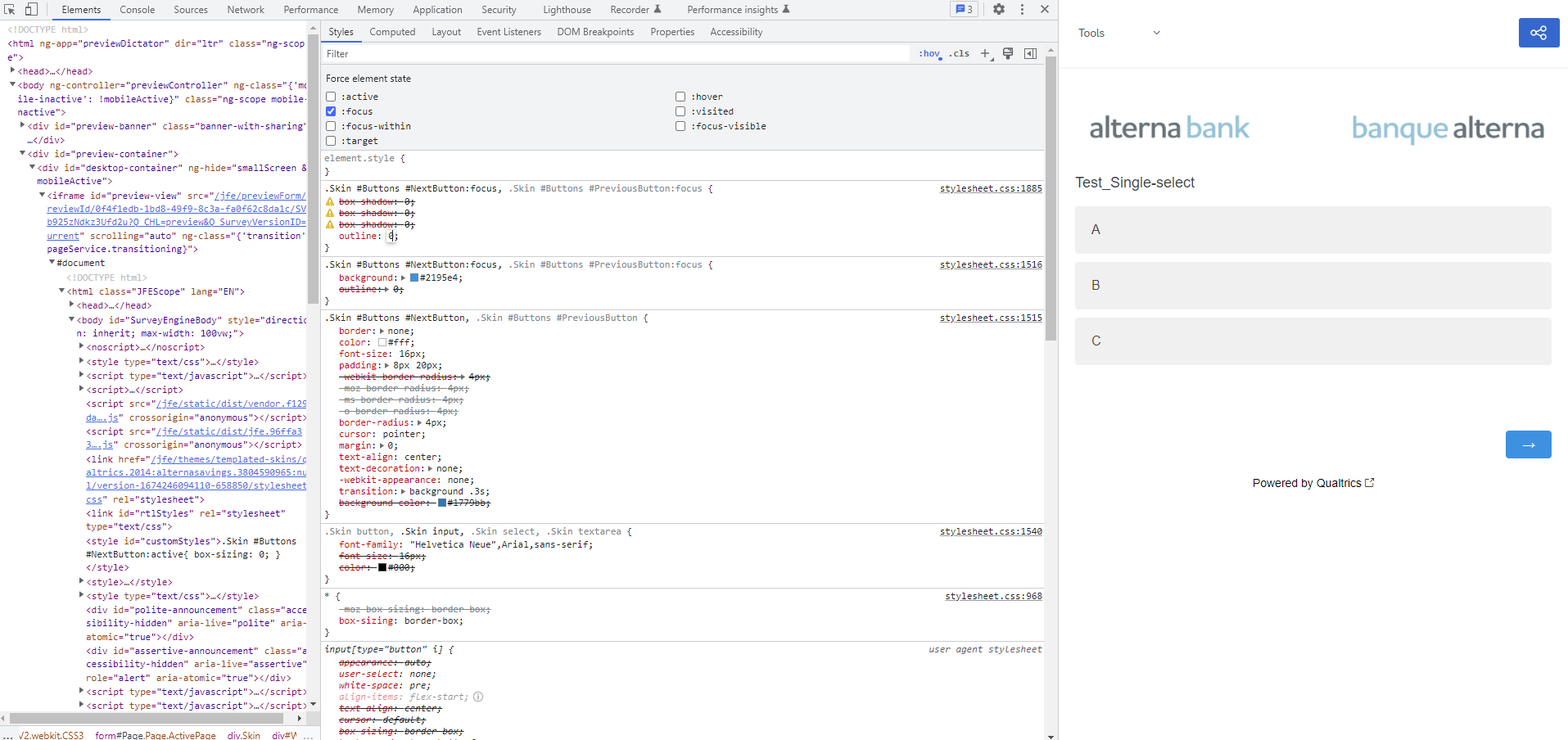
CSS code for removing border/outline

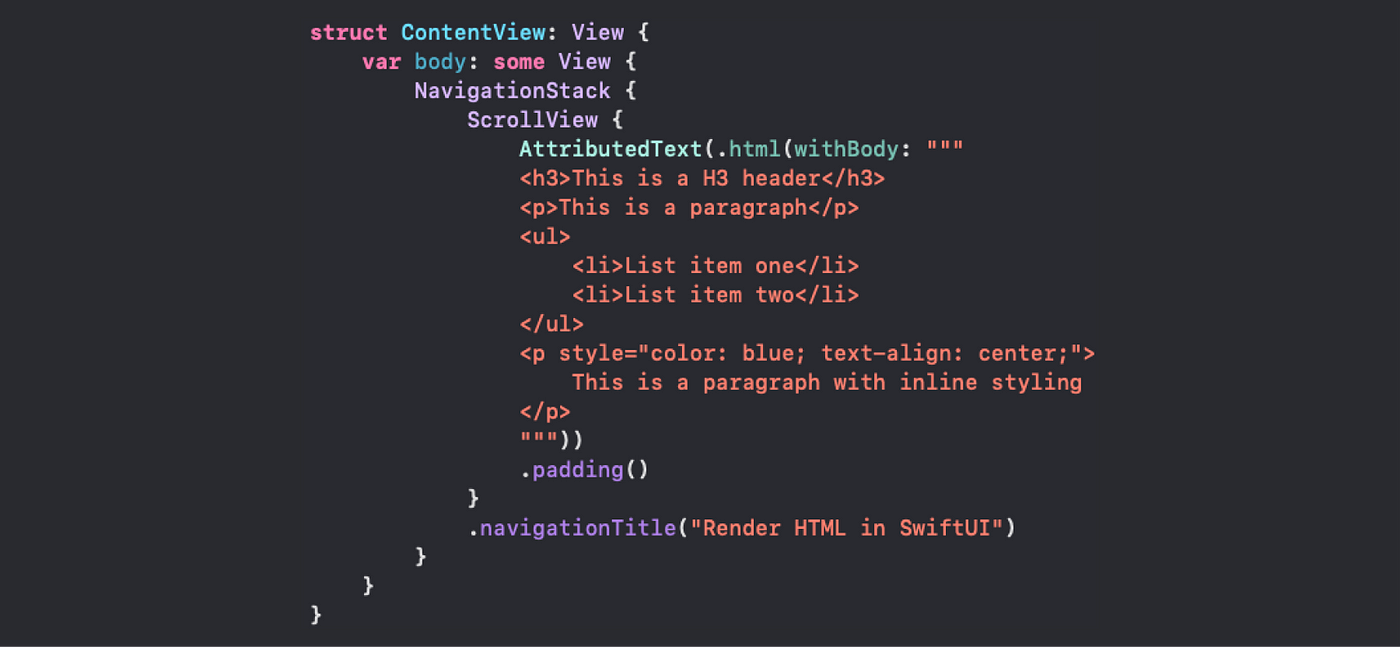
Render HTML in SwiftUI. Render HTML in SwiftUI using…

List group · Bootstrap v5.0

Org ad hoc code, quick hacks and workarounds

script - Stack Overflow Extras (SOX) - Stack Apps

jQuery Archives - Deep in the Code
GraphQL is Finally Boring. GraphQL has won.

Blog dlt Docs

html - Make vertical border along with bullets using css pseudo elements - Stack Overflow

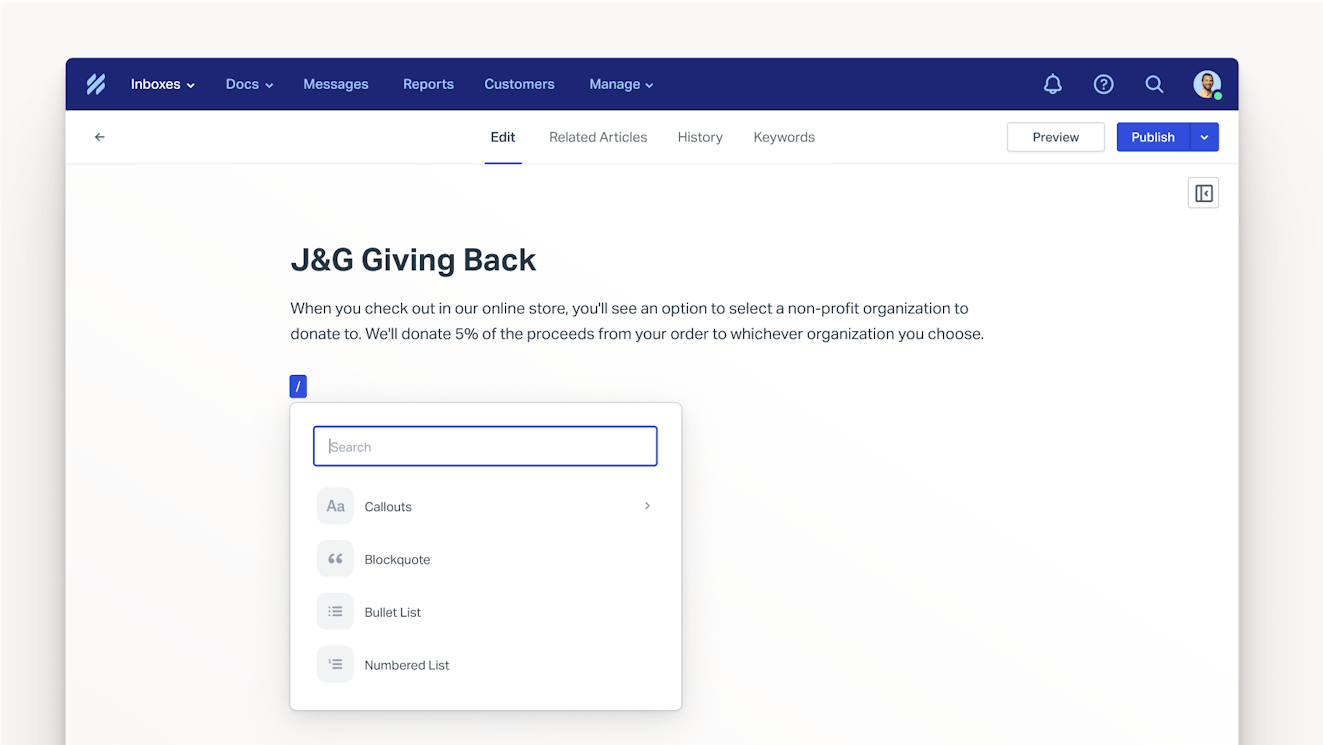
14 Best Knowledge Management Tools, Compared (2024)
How to make text wrap around an image - Quora