ios - How to change color of CAGradientLayer like screensaver? - Stack Overflow

I was created UIView with applying CAGradientLayer color effect as i attached Image Bellow. Now in this i want to change it's gradient color change top to bottom side smoothly like screensaver. I h

A simple developer's journey: [Xamarin Forms] Custom bottom bordered entry ( iOS & Android)

0903 Learning Ios, PDF, Swift (Programming Language)

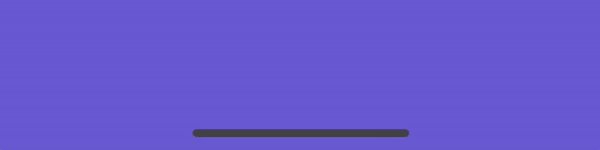
Reverse-Engineering the iPhone X Home Indicator Color, by Nathan Gitter

Reverse-Engineering the iPhone X Home Indicator Color

Adding Fading Gradients to UITableView

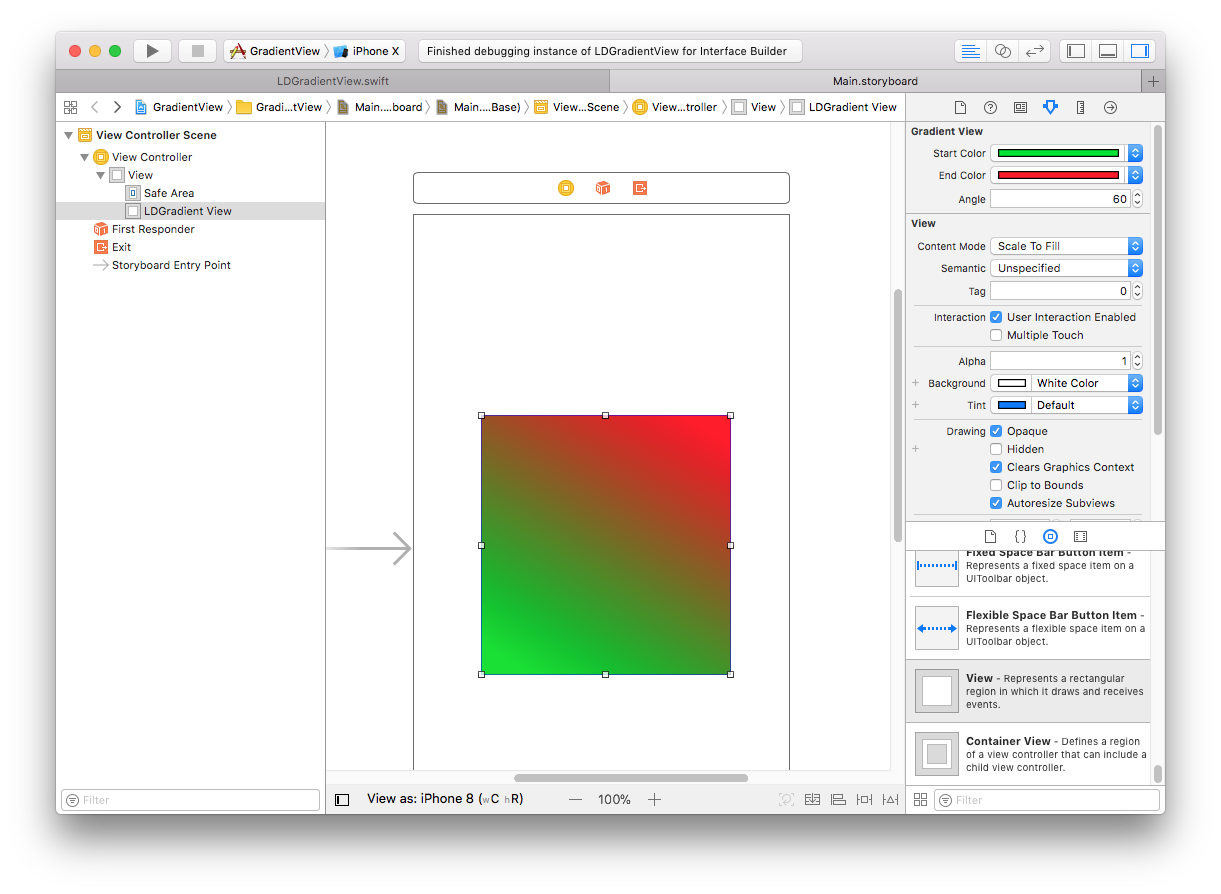
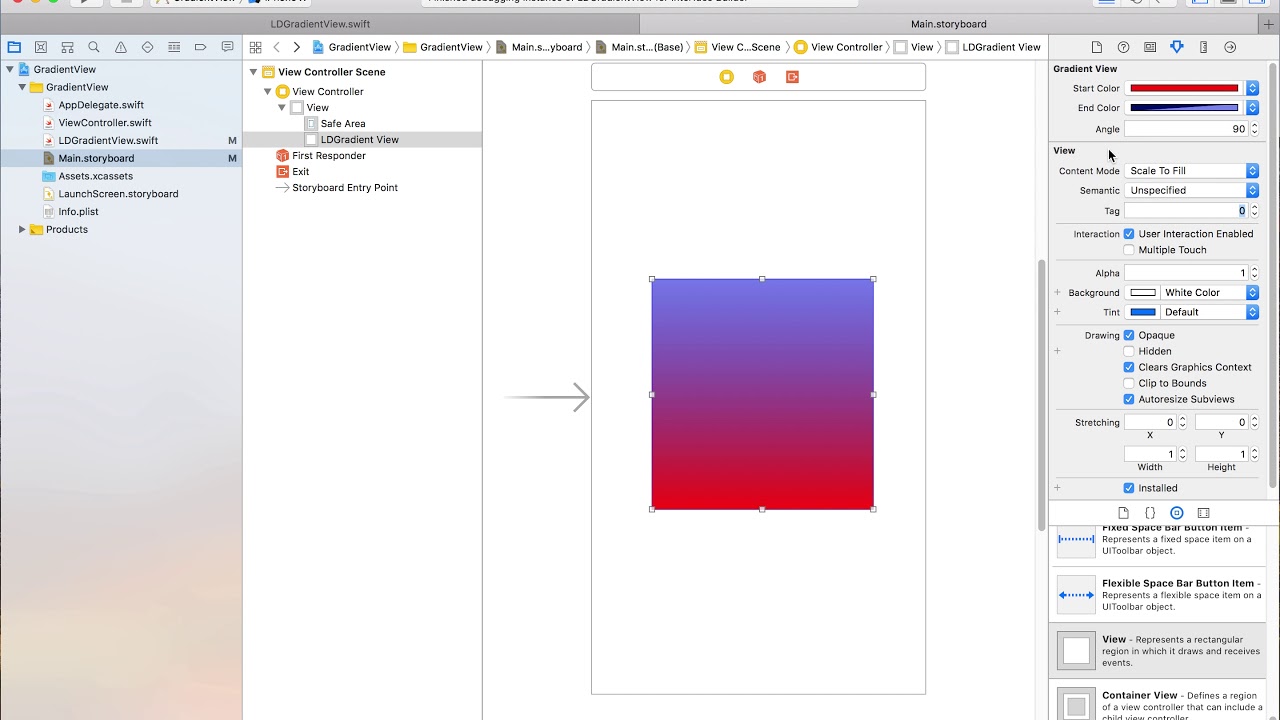
Creating an IBDesignable Gradient View in Swift 4 - App Code Labs

Using Custom Renderers In Xamarin.Forms

ios - UICollectionViewCell - Applying different CAGradientLayer to different UIView - Stack Overflow

Tutorial: Make a Custom UIButton in Swift 3! – Apps

Louis Loizides iOS Programming Introduction

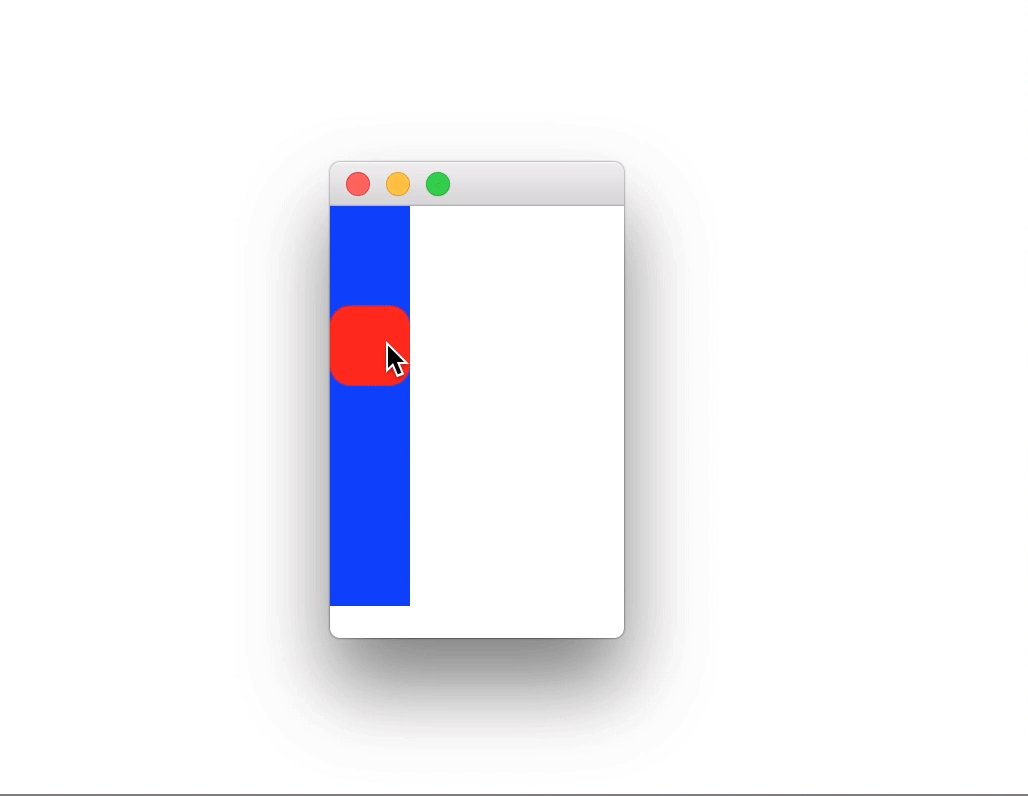
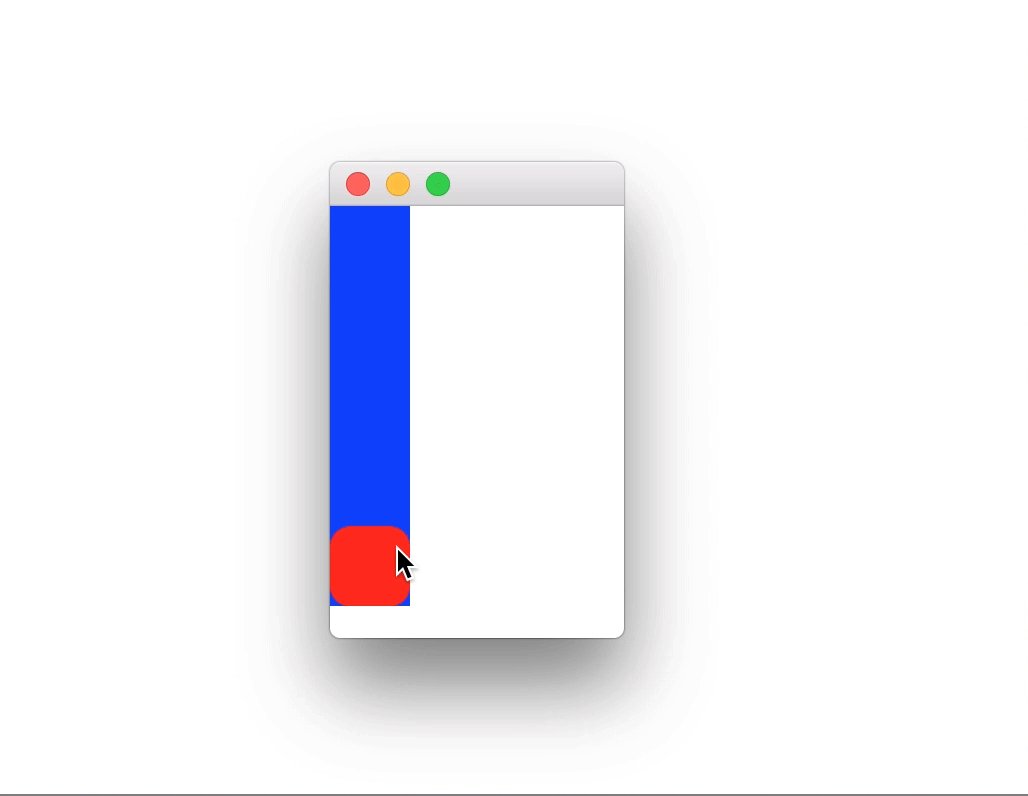
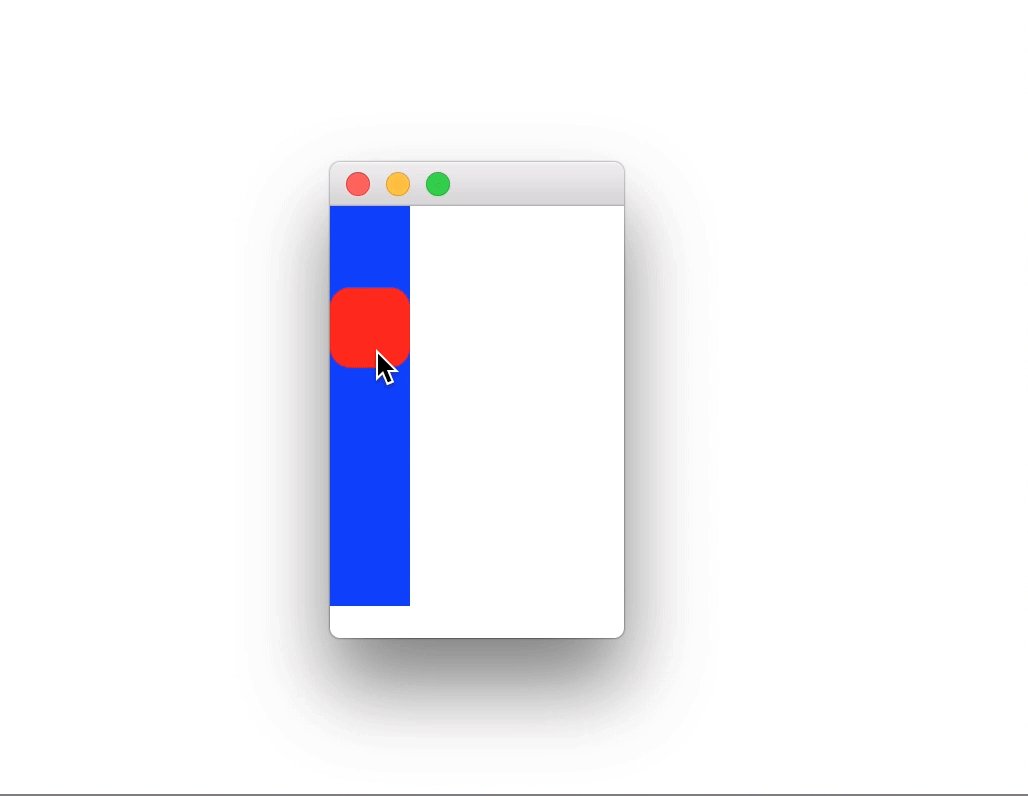
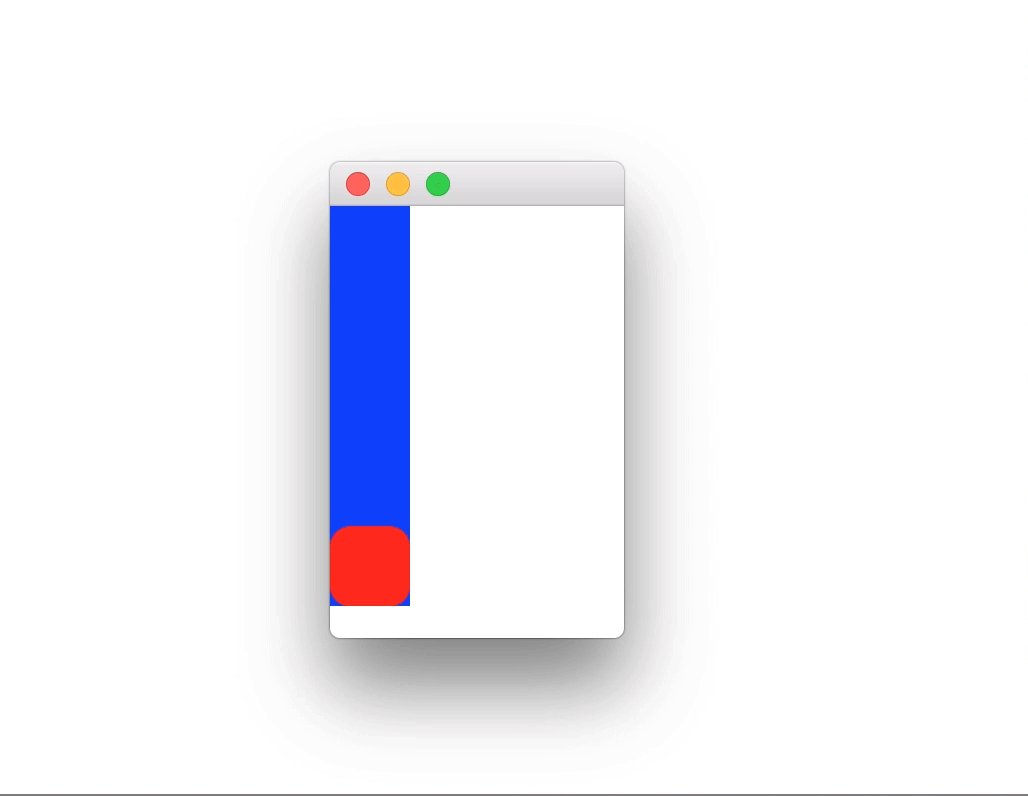
Hit Testing Sub Views – StyleKit

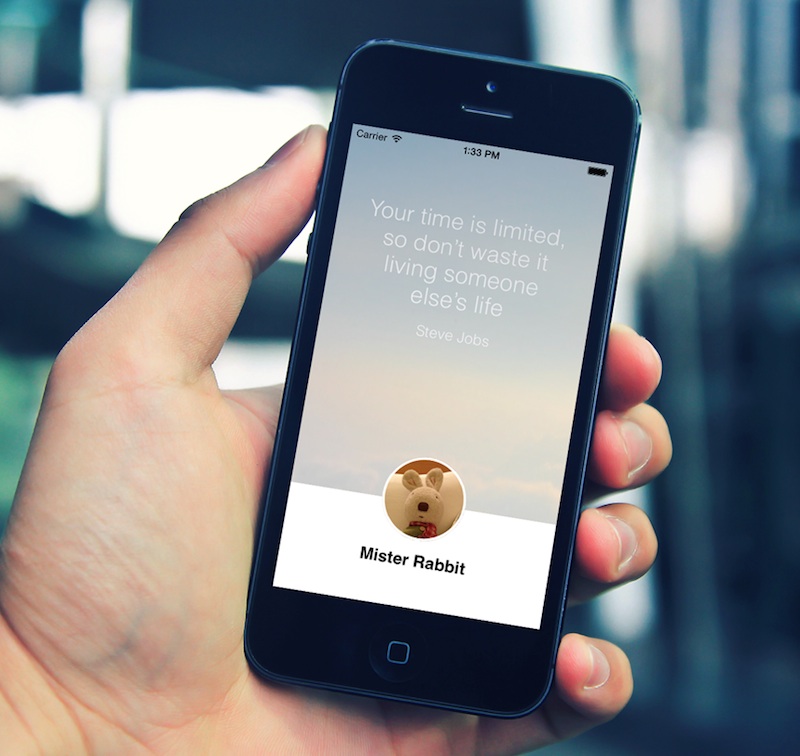
Creating Circular Profile Picture and Rounded Corner Image in iOS

Creating an IBDesignable Gradient View in Swift 4 - App Code Labs