html - Equal height rows in a flex container - Stack Overflow

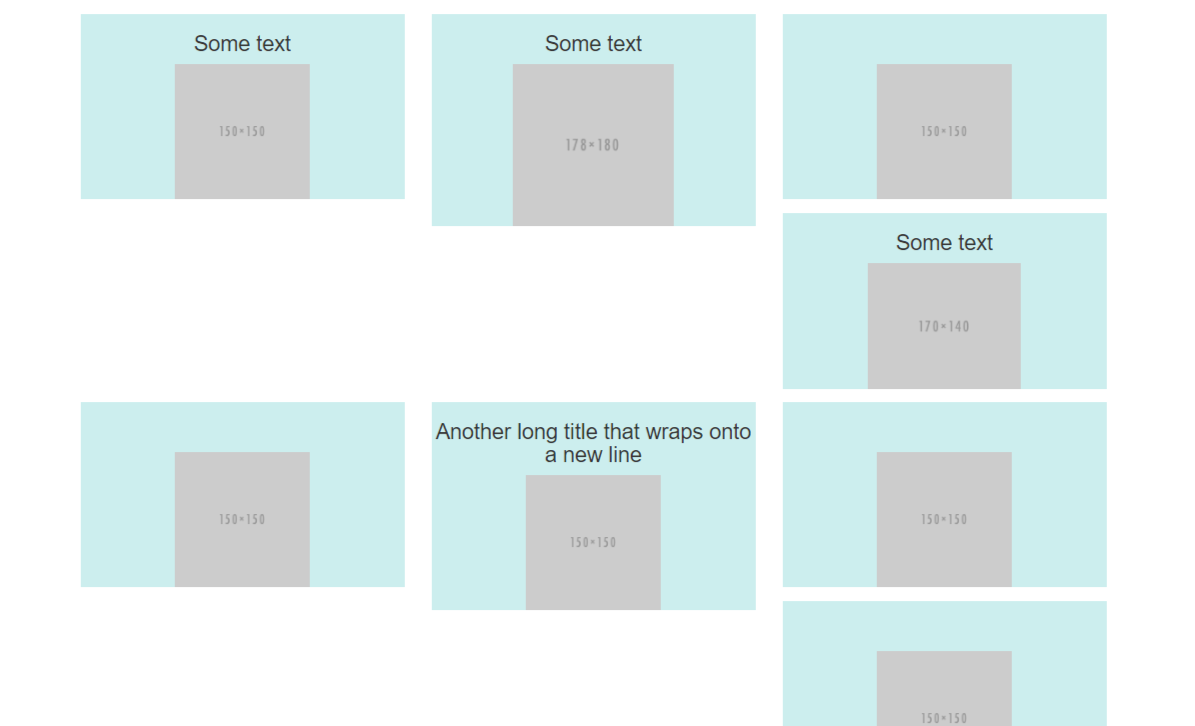
As you can see, the list-items in the first row have same height. But items in the second row have different heights. I want all items to have a uniform height. Is there any way to achieve this wi

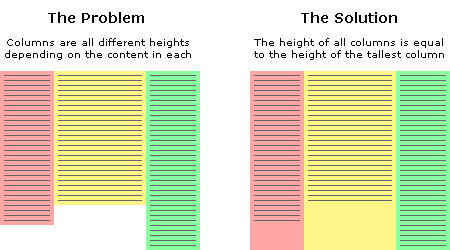
Varying Column Heights in Bootstrap, by Carol Skelly

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)

Equal height layouts with flexbox - Webflow University Documentation

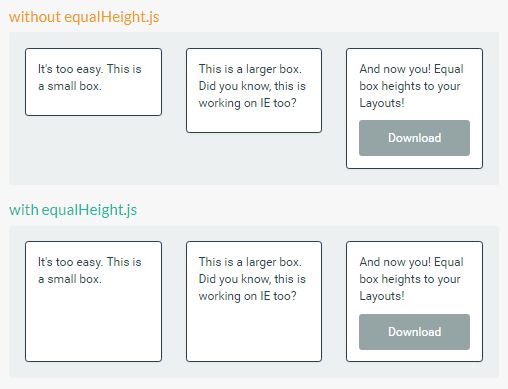
CSS Flexbox Style Equal Height Plugin For jQuery - equalHeight.js

html - Equal height flex items when inner content has different

Flexbox - Webflow University Documentation

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)

How To Combine Flexbox and CSS Grids for Efficient Layouts

Controlling ratios of flex items along the main axis - CSS

Varying Column Heights in Bootstrap, by Carol Skelly

html - Equal height rows in a flex container - Stack Overflow

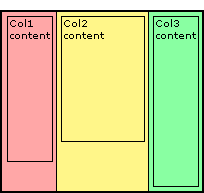
Equal height columns regardless of content - General - Forum

css - Use flex to get all the rows the same height in different

Eight CSS Tips for Real Layout Problems

Equal Columns With Flexbox: It's More Complicated Than You Might