New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit

Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

Components • Streamlit

How to make Check Box, Toggle Button, Text Input in streamlit

st.checkbox - Streamlit Docs

How to make a culture map - 💬 Show the Community! - Streamlit

Streamlit • A faster way to build and share data apps

Streamlit Navbar - 💬 Show the Community! - Streamlit

Select All' on a Streamlit Multiselect - 🎈 Using Streamlit - Streamlit

streamlit-tree-select - Python Package Health Analysis

Streamlit • A faster way to build and share data apps

Streamlit Components - Community Tracker - 🧩 Custom Components - Streamlit

New Component: Streamlit-antd-components,more widgets to extend streamlit! - 🧩 Custom Components - Streamlit

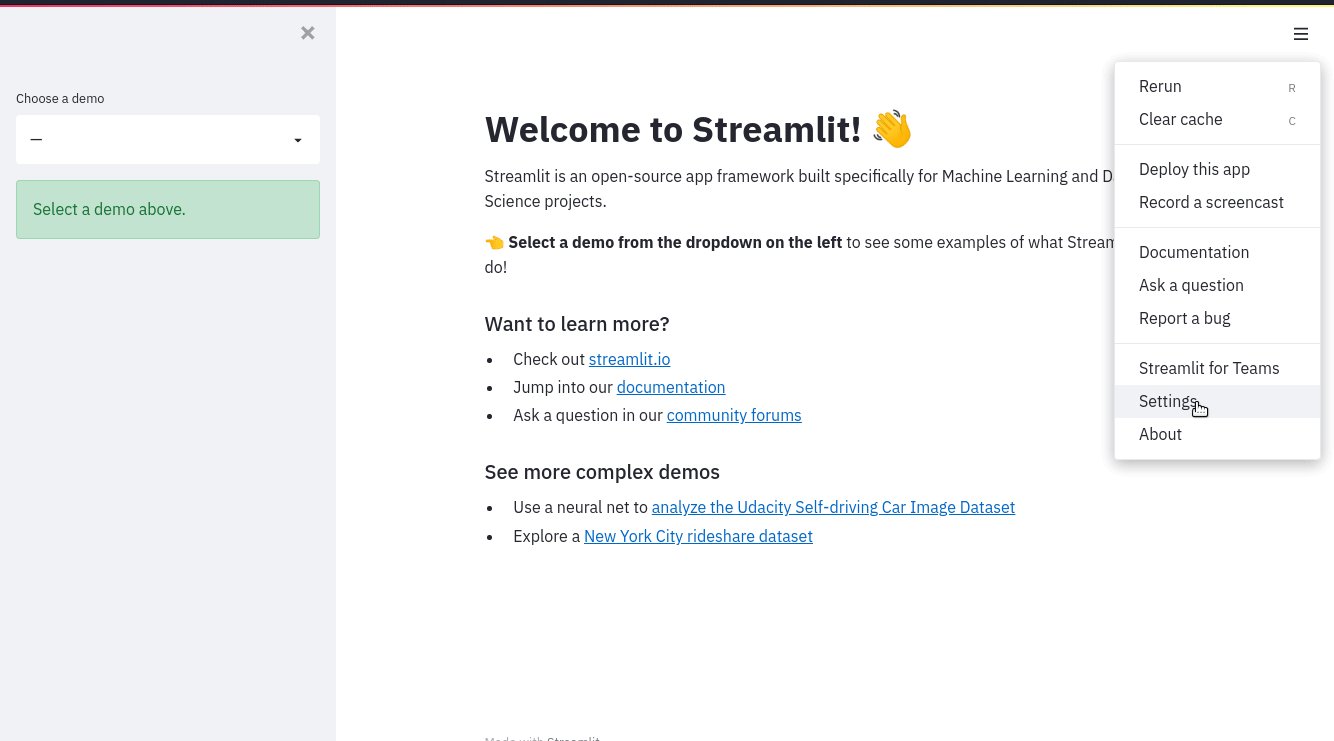
Additional Streamlit features - Streamlit Docs

Streamlit • A faster way to build and share data apps

Streamlit-option-menu is a simple Streamlit component that allows users to select a single item from a list of options in a menu - 🧩 Custom Components - Streamlit

Streamlit • A faster way to build and share data apps