How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

How to center elements in a div along a baseline without a container in CSS ? - GeeksforGeeks
How to change the color of an input box using HTML - Quora

Create a Portfolio Website Using HTML, CSS, & JavaScript

CSS Image Centering – How to Center an Image in a Div

CSS Grid vs. Flexbox: Decoding the Battle of Layout Systems, by Raja Muhammad Mustansar Javaid

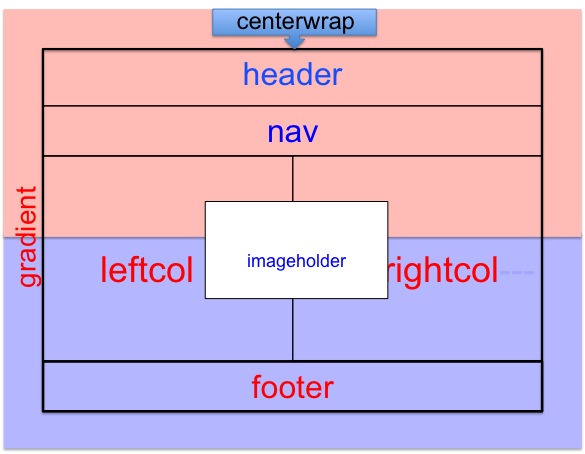
Div Positioning (In Class Exercise)

Ready Player React: How to Build a Video Game With JavaScript — Part 2, by Jawara Gordon, Jan, 2024

How to Create a Website Hero Image: Tutorial & Tips

How to adjust the width and height of iframe to fit with content in it ? - GeeksforGeeks

Giving an HTML date input a placeholder with JavaScript - DEV Community

CSS Interview Questions and Answers - GeeksforGeeks, PDF, Html Element

CSS Image Centering – How to Center an Image in a Div

Learn To Fit An Image Inside A Div ! #css #ui #coding