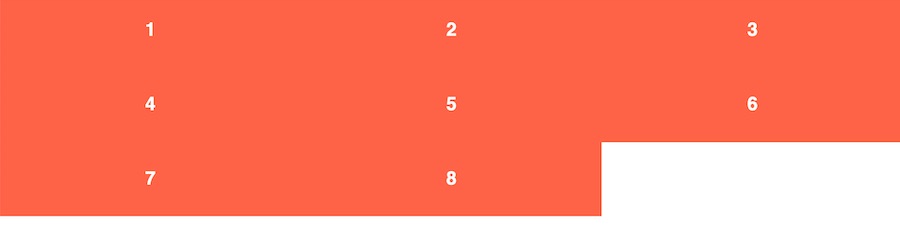
css - 100% total width for flex items in flex container, with gap

I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

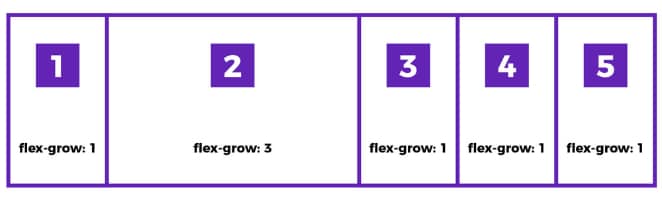
css - flexbox item 100% of remaining width - Stack Overflow

/assets/flex-css/flex-grow-1.png

css - In Flexbox layout, how does browser handle width of flex

gap CSS-Tricks - CSS-Tricks

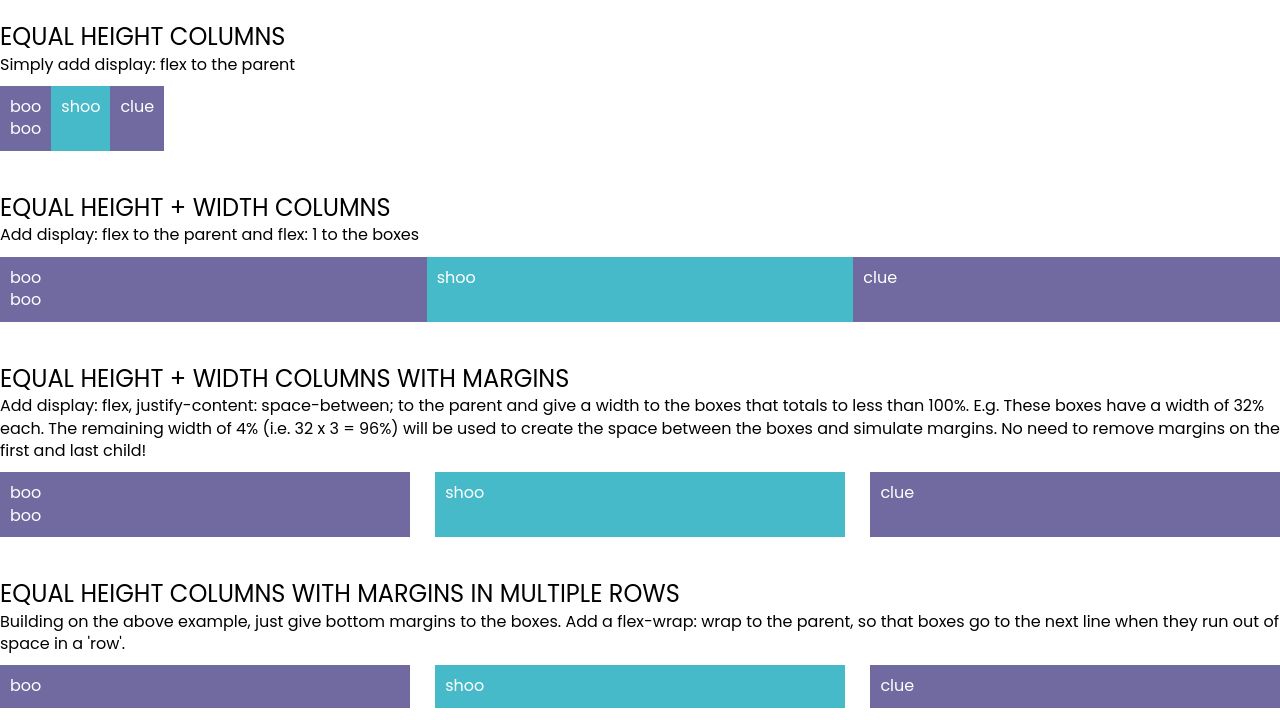
Equal Height and Width Columns using Flexbox

css - How to create a 100% width and height Flex container with

CSS Gap creates a bright future for margins in Flex as well as

How to use Flexbox to create a modern CSS card design layout

Ordering flex items - CSS: Cascading Style Sheets

Calculate the Percentage Width of Flex Items When Using Gap
A Complete Guide to Flexbox

html - Equal height rows in a flex container - Stack Overflow

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

html - Keep the middle item centered when side items have